فرازها
مواردی وجود دارند که به نظر من واقعاٌ هیجان انگیز و جالب هستند. در سال جدید طراحیهای بسیار زیبا و جالب توجهی را دیدهام که به نظر من مجموعهای از تغییرات گسترده را برای رسیدن به اوج جذابیت و نوآوری دنبال میکنند.
پس زمینههای مات
طراحی iOS7 توسط شرکت Apple و ورود آن به بازار در تابستان گذشته، سبب شد تا طراحان به سرعت از آن به عنوان یک الگو برای طراحی استفاده کنند. یکی از مواردی که در نتیجه ورود این محصول مورد توجه قرار گرفت، افزایش استفاده از پس زمینههای تیره و مات بودند. بر این اساس، رابط کاربری که شما در حال حاضر از آن استفاده میکنید، روی رابط کاربری قبلی قرار گرفته است. این به مانند شیشههای بخار گرفته حمام است و باعث تیره و مات شدن پس زمینه میشود. پس زمینههای تیره و مات، واقعاٌ زیبا و مورد توجه هستند و گرادیانهای غیرخطی بسیار جالب توجهی را ایجاد میکنند.
انیمیشن های ساده
مورد دیگری که به نظر میآید پس از ورود iOS7 مورد توجه قرار گرفت، انیمیشنهای ساده است. شما این انیمیشنها را در همه وبسایتها و آپها میبینید. آنها انیمیشنهای دقیق و واضحی هستند که به طراحی هویت و شخصیت میبخشند. حتماٌ آنها را با حرکات مخصوص به خود دیدهاید، مثل وقتی که حبابها را در yahoo messenger بالا و پایین میبرید و به نظر میآید که این حبابها در خلاف جهت یکدیگر بالا و پایین میروند. این انیمیشنها را همچنین به هنگام کلیک روی مواردی نظیر navigation دیدهاید. در این موارد بجای اینکه هر بخش بلافاصله ظاهر شود، انتقالها به صورت درونی دیده میشوند. همه این موارد استفاده گسترده از انتقالها و انیمیشیهای CSS را محقق ساختهاند.
رنگهای ساده
در سال گذشته، رنگهای روشن و تیره، بسیار معروف و کاربردی شدند. در واقع آنها، ترکیبهای رنگی دقیق و روشنی هستند که از پالتهای رنگی بسیار روشن استفاده میکنند. میخواهم وقتی که به این مورد فکر میکنید Google را در ذهن خود مجسم کنید. بسیاری از رابطهای کاربری، خاکستری روشن را به همراه هالهای از رنگهای دیگر که به نظر میآید روی این زمینه پاشیده شده، استفاده میکنند که باعث میشود تا وبسایت آنها تمیز و روشن دیده شود.
رابط کاربری بهتر
آنچه که در حال حاضر در وبسایتها دیده میشود، افزایش توجه به رابط کاربری است. به نظر من این توجه رویکرد صعودی دارد. تغییر بزرگی که در حال وقوع است، ترکیب رابط کاربری با استراتژیهای تجاری میباشد که نتایج بهتری را در وبسایتها و اپها فراهم میآورد. به این ترتیب، حرکت به واقع هوشمندانه و مهمی در عرصه تجارت به وجود میآید که ارتباط بین کاربران و شرکتها را تضمین میکند.
اسکرول بیشتر، کلیک کمتر
تحقیقات نشان میدهد که کاربران بیشتر به اسکرول تمایل دارند تا کلیکهای متعدد (http://olivianbreda.com/click-to-scroll/). به همین دلیل است که وبسایتهای تک صفحهای یا وبسایتهایی با صفحات طولانی، عملکرد موفقتری دارند. وقتی داستانسرایی را با تجربه کاربر ترکیب کنید به توصیفی میرسید که در یک صفحه طویل آورده شده است. من فکر میکنم این نوع وبسایتها به زودی بسیار فراگیر خواهند شد. البته منظور من طراحی صفحاتی نیست که صرفاً کاربران را مجبور به اسکرول بیش از حد طولانی کند. به نظر من وبسایتها را بهتر است قبل از تقسیمبندی به صفحات مجزا، با تکنیک اسکرول نیز امتحان کرد.
حروف بزرگ
امروزه توجه به تایپوگرافی در وبسایتها افزایش یافته و با گسترش برنامههای پشتیبانی برای SVG icon fonts ،بکارگیری این فونتها روز به روز بیشتر میشود. وقتی به تایپوگرافی روی صفحات وبسایت فکر میکنم، طرح حروف بسیار بزرگی به نظرم میآیدکه با طراحی همراه شدهاند. این طرحها شفاف، برجسته و زیبا هستند. اما اتفاق دیگری نیز در این حوزه در حال وقوع است. ایکون فونتها از سوی گروهی از اعضای Iconic که در تلاش برای ساخت ایکونهای واکنشگرا هستند، مجدداً مورد توجه قرار گرفته است.
مضمون شخصی
افراد، مضمونهای غیر شخصی را خصوصا به هنگام مشاهده وبسایتها دوست ندارند. کاربران علاقهای به سرو کار داشتن با یک ماشین بی روح، به ویژه به هنگام بیزینس ندارند. بنابر این طراحان به مضمونهای شخصیای در وبسایتها توجه میکنند که ویژگیهای انسانی و طبیعی را در پس شرکتها به مخاطب القا میکند. مضمون بسیار مهم است و تنها راهی است که شما را به مخاطب درون شبکه متصل میکند. باید وبسایتی با مضمون شخصی بسازید، تصاویر و نوشتههای خود را دوستانه، برجسته یا عجیب و غریب طراحی کنید و به این صورت امکان تعامل با مشتریان خود را فراهم خواهید آورد.
فرودها
چندین مورد جزئی نیز وجود دارند که در فضای مجازی کمتر مورد توجه کاربران قرار گرفتهاند. هرچند دیدن پیشرفتهای صنعتی و طراحی بسیار جالب است، اما مواردی که از سوی کاربران در این حوزه مورد توجه قرار نمیگیرد نیز نباید شکست یا عدم موفقیت تلقی شود.
ویدئوها و عکسهای با کیفیت پایین
برای یک طراح، استفاده از عکسهای استوک همواره ایده نامناسبی است. اگر توجه کرده باشید، کیفیت عکسها در یکی دو سال گذشته بسیار بالا رفته است. این روش با استفاده زیاد از عکسهایی پیوند خورده است که عناصر طراحی نظیر طول و عرض را به طور کامل پوشش دهند. مسلماً تصاویر با کیفیت پایین، ما را از اهداف مورد نظر دور میکند. در تولیدات صنعتی، اهمیت بسیاری برای کیفیت عکسها قائل هستند، چرا که عکسها جزئی از مضمونی هستند که کیفیت کار یک طراح یا برند یک شرکت را نشان میدهند. به نظر من کیفیت ویدئوها نیز به همین اندازه اهمیت خواهد داشت.
یا طراحی اسکیومورفیک یا طراحی تخت
مباحث مربوط به طراحی اسکیومورفیک یا تخت به تدریج اهمیت خود را در فضای مجازی از دست میدهند. قویاً اعتقاد دارم که این دو تکنیک منسوخ شده و در آینده رابطهای کاربری بیشتری را میبینیم که تلفیقی از گرادیانهای دقیق و سایه رنگهایی تخت خواهند بود. فکر میکنم که طرفداران دو طراحی فوق که خواهان استفاده از این دو تکنیک هستند، باید اتمام دوره زمانی رابط کاربری خود را بپذیرند.
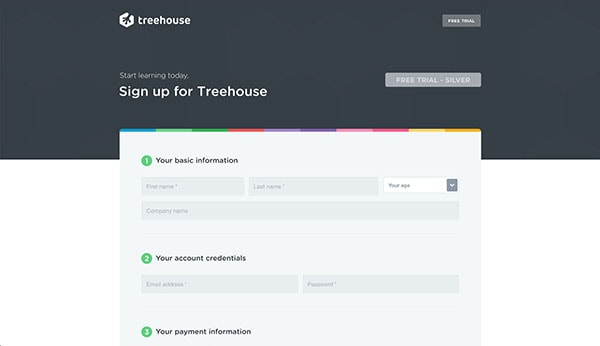
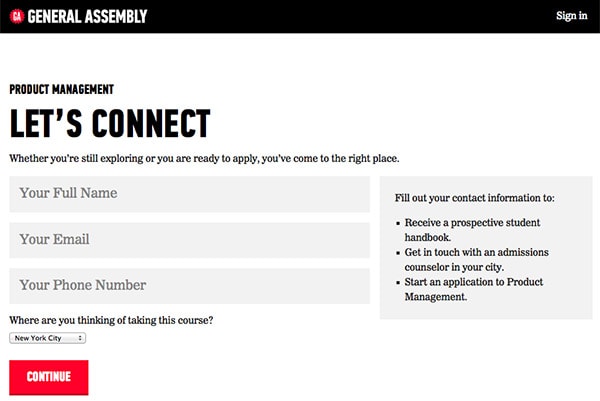
فرمهای طولانی
با ظهور رویکردهای مینیمالیستی و مختصر ساز، فرمهایی که پرکردن آنها ساده است بیشتر شدهاند. شرکتها به تحقیقات مرتبط با کاربران توجه کرده و دریافتهاند که افراد به فرمهای آنلاین علاقهای ندارند و پرکردن فرمهای طولانی و بزرگ از سوی کاربران همواره به کمترین میزان موفقیت رسیدهاند. شما هم حتماً فرمهایی را دیدهاید که دو نسخه از ایمیل یا پسورد شما را خواستهاند و شما به این خواسته اهمیت ندادهاید. متاسفانه مواردی از این دست بسیار زیاد است. البته موارد معدودی فرمهای نفرتانگیز نیز وجود دارند که همه جزئیات مرتبط با زندگی خصوصی شما و حتی فرزند بزرگ شما را برای فرستادن یک ایمیل رایگان میپرسند.
منبع: designmodo.com