چگونه الگوی یکپارچه از نمادهای وسایل میزتحریر در Adobe Illustrator بسازیم.
چیزی که خلق خواهید کرد!
به تمام چیزهایی که روی میزتان است نگاه کنید. بیایید یک الگو از آن ها بسازیم. در این نوشته شما خواهید آموخت که نمادهای متنوعی از وسایل میزتحریر بسازید و همه ی آن ها را به وسیلة پانل Pattern Option در یک الگوی یکپارچة ساده جمع کنید. با استفاده از ترکیب اشکال پایه ای ساده (دایره، مستطیل و مثلث) خواهید توانست اشیایی که معمولا در اطراف یک طراح پیدا می شوند، بسازید. این اشیا را می توان در یک الگو، نگاره و یا اینفوگرافیک استفاده کرد.
1. طراحی مانیتور
گام اول
Adobe Illustrator CC 2014 را باز کنید (تکنیک ها و طراحی های گفته شده در این نوشته، می توانند در ورژن های قبلی برنامه نیز استفاده شوند، اما Live Corners و Pattern Option Panel در نسخة CC و CS6 به ترتیب معرفی شدند.) و یک New Document بسازید.
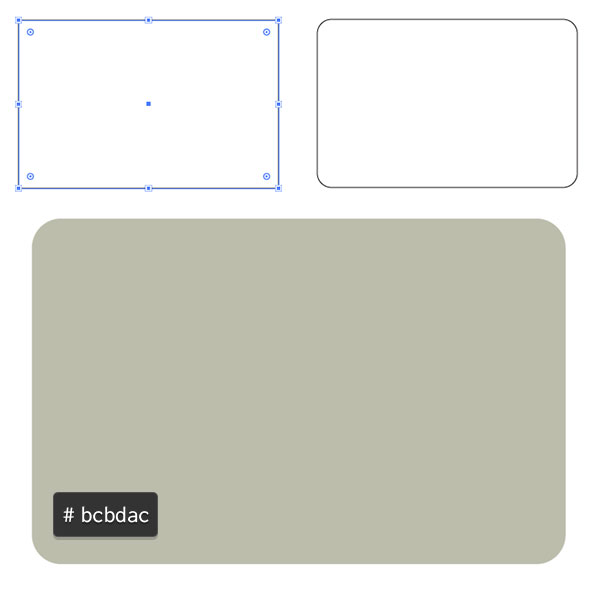
با استفاده از (Rectangle Tool (M یک مستطیل افقی بکشید. با (Direct Selection Tool (A، مستطیل را انتخاب کنید و Live Corners را به سمت داخل بکشید، تیزی گوشه های مستطیل را به این وسیله از بین ببرید. رنگ آن را خاکستری کنید (bcbdac#).
گام دوم
بیایید این مستطیل را به یک مانیتور تبدیل کنیم.
1. مستطیل را (Copy (Control+C و (Paste (Control+V کنید. یک مستطیل کوچک روی نیمة بالایی مستطیل کپی شده بکشید.
2. دو مستطیل را انتخاب کرده، از پانل Pathfinder، حالت Minus Front را فعال کنید. رنگ مستطیل کوچکتر را ارغوانی تیره قرار دهید (#3b2d38). مطمئن شوید هر دو شکل با لبه های بالایی یکدیگر تراز شده اند.
3. یک مستطیل گوشه گرد کوچک به عنوان صفحة مانیتور بکشید. رنگ آن را آبی کنید (#8ee2e4).
4. برای پایة مانیتور، یک مستطیل عمودی بکشید و در پانل Layers لایة آن را عقب تر از لایة شکل های دیگر قرار دهید. سپس یک مستطیل افقی در پایین ترین قسمت پایه رسم کنید. (تصویر زیر را ببینید.)
گام سوم
حالا بیایید جزئیاتی به مانیتور طراحی شده اضافه کنیم.
1. برای درخشندگی صفحة مانیتور، به وسیلة (Pen Tool (P یک منحنی بزرگ که نصف صفحه ی مانیتور را دربرداشته باشد، بکشید.
2. مستطیل آبی و منحنی کشیده شده را انتخاب کنید. (Shape Builder Tool (Shift+M را انتخاب کنید. قسمت های غیرمتقاطع شکل را انتخاب کنید. همه ی شکل ها را Deselect کنید. قسمت های اضافی منحنی را حذف کنید.
3. رنگ قسمت بالای منحنی را به آبی روشن تغییر دهید (#8ee2e4). در پانل Transparency، Blend Mode شکل را روی Screen قرار دهید.
حالا به سراغ طراحی قسمت پایین مانیتور می رویم. برای دکمه های مانیتور، سه مستطیل کوچک با طیف رنگی از خاکستری کشیده ایم. همچنین برای نشان دادن فاصلة صفحة مانیتور و پایة آن یک مستطیل باریک رسم کردیم و رنگ آن را خاکستری تیره (#87707a) قرار دادیم.
گام چهارم
اضافه کردن جزئیاتی بیشتر به مانیتور
1. با استفاده از (Ellipse Tool (L، دو دایرة هم اندازه بکشید. یکی از دایره ها را کمی روی دایرة دیگر بکشید و در پانل Pathfinder، Unite را بزنید. با استفاده از ابزار Delete Anchor Point Tool (-)، Anchor Points های چپ و راست را حذف کنید.
2. با Direct Selection Tool، Anchor Point مرکزی را به سمت پایین بکشید. با استفاده از Anchor Point Tool (Shift+C)، Anchor Point را به Sharp Point تبدیل کنید.
3. مجددا با استفاده از Anchor Point Tool پایین ترین Anchor Point را به یک منحنی تبدیل کنید. با استفاده از این ابزار، شکل یک قلب را درست کنید.
4. قلب را در وسط قسمت پایینی مانیتور قرار دهید. با استفاده از Rectangle Tool چند مربع در قسمت راست صفحة مانیتور، به عنوان برگة یادداشت بکشید. از رنگ های روشن برای پر کردنشان استفاده کنید.
تمام اجزای مانیتور را به یک گروه تبدیل کنید (Control+G). مانیتور را فعلا کنار می گذاریم تا اجزای دیگر الگویی که می خواهیم بسازیم را طراحی کنیم.
2. ساخت تبلت طراحی
گام اول
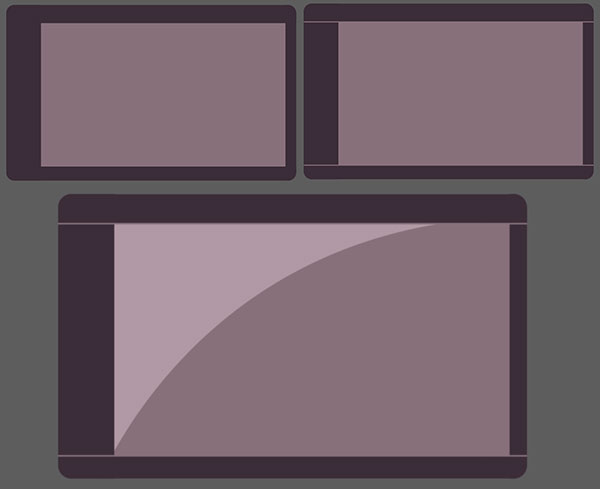
کار را با کشیدن یک مستطیل گوشه گرد شروع کنید و آن را با یک رنگ خاکستری گرم پر کنید. سپس یک مستطیل کوچکتر روی مستطیل قبلی و به رنگ ارغوانی بکشید. مستطیل کوچکتر را کمی به سمت راست بکشید تا فضای بیشتری در قسمت چپ آن بماند.
دو نوار باریک به رنگ مستطیل کوچکتر بکشید. عرض آن ها را به گونه ای قرار دهید که در دو طرف مستطیل، از مستطیل کوچکتر تا اضلاع مستطیل بزرگتر ادامه پیدا کنند (تصویر زیر را ببینید.)
یک منحنی برای ایجاد بازتاب نور، روی صفحة تبلت بکشید. این کار را به وسیلة Pen Tool و Shape Builder Tool انجام دهید. همانطور که برای صفحة مانیتور گفتیم. سپس Blend Mode شکل را در پانل Transparency روی Screen قرار دهید.
گام دوم
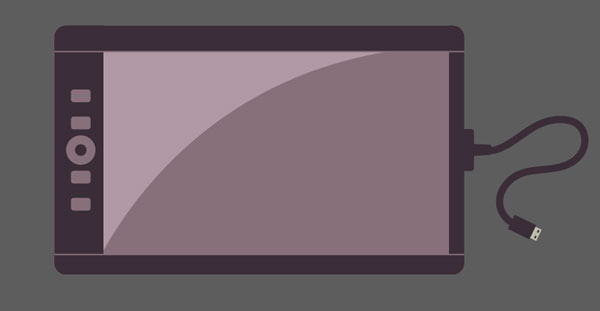
برای ایجاد دکمه ها در سمت چپ تبلت، چهار مستطیل گوشه گرد و یک دایره به رنگ خاکستری، و یک دایرة کوچکتر به رنگ ارغوانی بکشید. همه ی آن ها را با دایرة وسط تراز کنید و روی قسمت چپ تبلت طراحی شده قرار دهید.
گام سوم
قسمت های مختلف سیم رابط نیز از چند مستطیل تشکیل می شود.
1. یک مستطیل عمودی برای Plug (قسمت اتصال به تبلت) بکشید.
2. اتصال Plug به کابل، یک مستطیل افقی است که گوشه های سمت راست آن به وسیلة Direct Selection Tool به هم نزدیک شده اند.
3. کابل را با استفاده از (Paintbrush Tool (B بکشید. در پانل Brushes، اولین Brush پیش فرض را انتخاب کنید و اندازة آن را 5pt. Round قرار دهید.
4. سر کابل نیز یک مستطیل است. آن را کمی بچرخانید.
5. قسمت درگاه USB نیز یک مستطیل است که به همان اندازة سر کابل چرخیده است. رنگ آن را (bcbdac#) قرار دهید.
6. در نهایت دو سوراخ کوچک روی درگاه USB ایجاد کنید (دو مستطیل کوچک به رنگ ارغوانی تیره).
گام چهارم
تمام قسمت های سیم رابط را به هم متصل متصل کرده و آن ها را در سمت راست تبلت قرار دهید. همه ی اجزای تبلت را مثل کاری که با مانیتور کردیم، به یک گروه تبدیل کنید.
3. طراحی قلم سوزنی و جای آن
گام اول
کار را با کشیدن یک مستطیل باریک به رنگ ارغوانی تیره شروع می کنیم. با استفاده از Direct Selection Tool سمت راست آن را فشرده کنید (Anchor Pointهای سمت راست را به هم نزدیک کنید). گوشه های سمت راست را در پانل Transform گرد کنید.
گام دوم
برای نوک قلم، یک مستطیل عمودی بکشید. ارتفاع آن به اندازة سمت چپ مستطیل قبلی باشد. رنگ آن را خاکستری ملایم قرار دهید. همچنین با استفاده از Pen Tool و یا Polygon Tool یک مثلث با همان ارتفاع بکشید.
در پانل Pathfinder، گزینة Unit را برای مستطیل و مثلث فعال کنید. یک مستطیل به نوک مستطیل اضافه کنید. هر دو شکل را انتخاب کرده، در پانل Pathfinder حالت Minus Front را انتخاب کنید.
گام سوم
بقیة اجزای قلم نیز از مستطیل ساخته می شوند.
1. در قسمت چپ، نوک قلم را داریم.
2. مطمئن شوید که نوک قلم و بدنة آن در یک خط قرار گرفته اند.
3. در انتهای سمت راست قلم یک مستطیل گرد شده به رنگ ارغوانی تیره قرار دارد (بیشتر شبیه یک قرص است).
4. برای روکش قلم، یک مستطیل به رنگ خاکستری ملایم می خواهیم. برای ساختن آن، یک مستطیل در یک سوم انتهایی قلم بکشید. سپس با استفاده از Shape Builder Tool قسمت های اضافی آن را حذف کنید. این کار را مثل همان کاری است که برای ایجاد منحنی روی صفحة مانیتور انجام دادیم.
5. یک مستطیل گوشه گرد باریک برای دکمة قلم، بکشید.
6. یک مستطیل گوشه گرد کوچک به رنگ ارغوانی تیره نیز برای روی دکمة قلم بکشید.
7. یک مستطیل عمودی باریک برای نوک قلم بکشید. با رنگ روشنی چون (#009989) آن را پر کنید.
8. بار دیکر یک مستطیل عمودی باریک اما کوچکتر از قبلی به رنگ ارغوانی تیره بکشید. با استفاده از Shape Builder Tool قسمت های اضافی مستطیل که از قلم بیرون زده اند را حذف کنید. این کار را نیز قبلا انجام داده ایم.
9. در نهایت، یک مستطیل گوشه گرد کوچک نیز برای نوک قلم نیاز داریم.
در تصویر زیر نحوة اتصال این اجزا به یکدیگر را می بینید. اگر شما از یک تبلت طراحی استفاده می کنید، سعی کنید قلم طراحی خودتان را بسازید.
گام چهارم
جا قلمی، نسبتا ساده تر است.
1. یک مستطیل بکشید و با جابه جا کردن Anchor Pointهای پایینی، آن را به یک ذوزنقه تبدیل کنید.
2. با استفاه از Ellipse Tool، دو بیضی باریک بکشید. طول یکی به اندازة لب بالایی ذوزنقه و طول دیگری به اندازة ضلع پایینی ذوزنقه باشد.
3. از بیضی بالایی یک کپی بگیرید (Copy-Paste). رنگ دور آن را خاکستری ملایم قرار دهید. یک بیضی کوچکتر روی بیضی کپی شده بکشید. در پانل Pathfinder حالت آن ها را Unite قرار دهید. با این کار یک برآمدگی کوچک به زیر بیضی اولیه اضافه می شود. با استفاده از Pen Tool یک منحنی در پایین پایه بکشید.
4. طراحی یک دفترچه و یک گوشی هوشمند
گام اول
یکی از پرکاربردترین وسایل یک طراح، دفترچة اوست که همواره پراست از لیست کارها و یادداشت ها. طراحی آن یک شاهکار نسبتاً ساده است.
1. برای نشانه صفحات دفترچه، یک مستطیل کوچک عمودی بکشید. با استفاده از Add Anchor Point Tool (+)، یک Anchor Point به زیر مستطیل اضافه کنید. حالا با استفاده از Direct Selection Tool، Anchor Point ایجاد شده را به سمت بالا بکشید تا نشانه، چاک دار شود. رنگ آن را آبی سیر (#11766d) قرار دهید.
2. گوشه های سمت راست دفترچه، از گوشه های سمت راست آن گردترند. برای این کار آیکون Link در پانل Transform را غیرفعال کنید و تیزی هر گوشه را جداگانه گرد کنید.
3. یک مستطیل باریک و بلند، برای کش دفترچه بکشید. سپس سه مربع با رنگ های روشن برای برگه های یادداشت چسبنده ایجاد کنید و آن ها را در سمت راست دفترچه کمی پایینتر از لبة بالایی جلد قرار دهید. تمام اجزای دفتر را مطابق تصویر زیر در کنار هم قرار دهید (لایه های همة اجزا را در پانل Layers به ترتیب زیر هم قرار دهید.)
گام دوم
یک گوشی هوشمند نیز با روی هم قرارگرفتن چند مستطیل ایجاد می شود.
1. کار را با یک مستطیل به رنگ ارغوانی تیره شروع می کنیم. اگر فکر می کنید گوشه های گوشی هوشمندتان، گرد شده، گوشه های این مستطیل را نیز گرد کنید. همچنین می توانید تلفن همراه خودتان را طراحی کنید.
2. صفحة تلفن، یک مستطیل کوچکتر است که با رنگ سفید (efe8d5#) پر شده است.
3. برای سومین بار در این نوشته، یک منحنی برای نشان دادن بازتاب نور می کشیم. در پانل Transparency، Blend Mode را روی Screen قرار دهید.
4. یک مستطیل افقی باریک در پایین صفحة تلفن بکشید و رنگ آن را خاکستری ملایم بگذارید.
گام سوم
بیایید چند چیز ساده به صفحة تلفن اضافه کنیم: حبابهای چت!
1. یک مستطیل به رنگ سبز روشن (#cfbe27) بکشید.
2. Live Corner را به سمت داخل بکشید تا گوشه های مستطیل گرد شوند.
3. از Pen Tool برای کشیدن یک منحنی در پایین مستطیل استفاده کنید.
4. منحنی را ببندید و در پانل Pathfinder حالت Unite را برای مستطیل و منحنی فعال کنید.
چند کپی دیگر از این شکل بگیرید و حبابهای چت در اندازه های مختلف درست کنید و آن ها را روی صفحة نمایش تلفن قرار دهید. آن ها را در پانل Layers زیر لایة بازتاب نور قرار دهید. چند دایره و مستطیل کوچک برای دوربین و دکمه های تلفن بکشید. همه ی اجزای تلفن هوشمند را به یک گروه تبدیل کنید (Control+G).
5. طراحی دیگر اجزای دفترکار
گام اول
برای الگو چند برگه یادداشت بزرگ می خواهیم. با Rectangle Tool یک مربع بکشید. به کمک Pen Tool یک مثلث در گوشة سمت راست آن بکشید. یک کپی از آن بگیرید و آن را به وسیلة Rotate Tool (R)، 180 درجه بچرخانید. هر سه شکل به رنگ زرد (#f0b300) هستند. ولی حالت مثلث بالایی Overley و مثلث پایینی Multiply شده است.
گام دوم
بیایید یک مداد جذاب برای الگویمان بسازیم. طراحی آن بسیار شبیه به طراحی قلم سوزنی است:
1. یک مستطیل گوشه گرد کوچک برای نوک مداد.
2. یک مثلث به رنگ خاکستری گرم برای سر مداد.
3. یک مستطیل بلند افقی به رنگ زرد روشن برای بدنه.
4. یک مستطیل افقی به رنگ خاکستری برای گیرة مداد.
5. یک مستطیل گوشه گرد صورتی برای پاک کن آن.
6. در نهایت دو مستطیل خاکستری کوچک برای محل اتصال پاک کن به بدنه.
تمام اجزا را مطابق شکل زیر در کنار هم قرار دهید (محل لایه های اجزا را نیز در پانل Layers در کنار هم قرار دهید).
گام سوم
کدام میز طراحی وجود دارد که پاک کن نداشته باشد؟ یک مستطیل به رنگ بنفش روشن (#f1679b) بکشید. با استفاده از Shear Tool، هراندازه که می خواهید مستطیل را کج کنید. Live Corners را به داخل بکشید تا تیزی گوشه های پاک کن گرد شود.
گام چهارم
طراحی مجموعه ای ماژیک های شبرنگ کار آسانی است وقتی آن ها را به پنج شکل ساده تقسیم کنیم:
1. یک مستطیل گوشه گرد به رنگ خاکستری به عنوان گیرة در ماژیک.
2. یک مستطیل که گوشه های بالایی آن گرد شده است برای در ماژیک.
3. یک بیضی روی قسمت بالایی در. از Shape Builder Tool برای حذف قسمت های اضافی استفاده کنید.
4. یک مستطیل گوشه گرد بزرگ، هم عرض با در ماژیک، برای بدنة آن.
5. درنهایت یک مستطیل کوچکتر که Blend Mode آن روی Multiply است، به عنوان برچسب روی ماژیک.
اجزا را مطابق تصویر زیر کنار هم قرار دهید. برای داشتن ماژیک های متفاوت کافی است رنگ ها را کمی تغییر دهید.
گام پنجم
برای آخرین کار، یک دفترچه یادداشت از چند مستطیل، مثلث و دایره درست می شود:
1. یک مستطیل عمودی گوشه گرد بکشید و آن را با خاکستری گرم پر کنید. مستطیل را پنج بار کپی کنید تا شش فنر داشته باشیم.
2. با Ellipse Tool شش دایره بکشید. رنگ آن ها را سفید (#efe8d5) کنید و در پانل Transparency، Blend Mode آن ها را روی Multiply قرار دهید. اطمینان حاصل کنید که دایره ها با فاصله های یکسان در بالای مستطیل توزیع شوند و با شکل های فنر تراز شده باشند.
3. یک مستطیل گوشه گرد بزرگ با Rectangle Tool یا Rounded Rectangle Tool بکشید.
4. در نهایت، با استفاده از Pen Tool یک مثلث در گوشة سمت راست مستطیل بکشید. از Shape Builder Tool برای حذف قسمت های اضافی مثلث استفاده کنید. گوشة مثلث را نیز مانند مستطیل گوشه گرد کنید. این کار را مثل کاری که در ساخت بازتاب نور روی صفحة مانیتور کردیم، انجام دهید. یک کپی از آن بگیرید و به وسیلة Rotate Tool، 180 درجه آن را بچرخانید. رنگ هر دو را سفید (#efe8d5) کنید. Blend Mode بالایی را روی Screen و برای پایینی را روی Multiply قرار دهید.
گام ششم
هرطور که می خواهید اجزایی را که طراحی کردید در صفحه قرار دهید. در ان بخش شما می توانید هر کدام از این آیکون ها را به تنهایی در طراحی هایتان استفاده کنید، یا می توانید برای ساخت الگوی نهایی متن را دنبال کنید.
6. ساخت الگو
گام اول
عناصر طراحی را بچرخانید و در جاهای مختلف صفحة طراحیتان قرار دهید. برای این قسمت بود که تاکید می کردیم اجزای هر یک از عناصر را به یک گروه تبدیل کنید. با این کار به راحتی می توان آن ها را جابه جا کرد.
کل چیزهایی را که طراحی کرده اید (مانیتور، تبلت و...)، انتخاب کنید و از پانل Pattern Option، گزینة Make Pattern را بزنید. از اینجا همچنین می توانید به اشکالتان ترتیب بدهید و آن ها را بازآرایی کنید. تا وقتی در Editing Mode هستید، به راحتی می توانید کپی کنید، رنگ ها را تغییر دهید و یا حتی اشکال جدیدی ایجاد کنید.
هنگامی که الگو به دلتان نشست، کلید Done را در بالای پنجرة صفحة طراحیتان بزنید. این الگوی جدید را می توانید در پانل Swatches پیدا کنید.
گام دوم
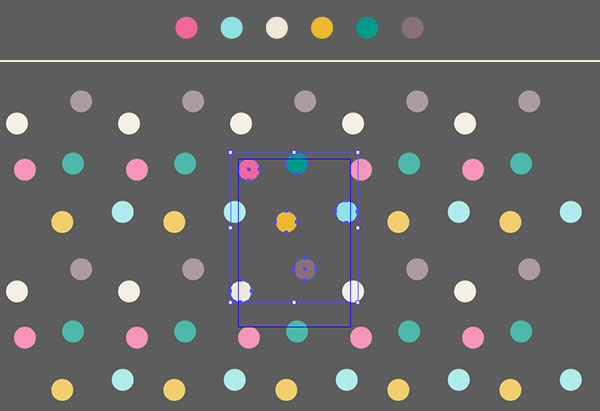
علاقمندیم پشت زمینة الگویمان را اشکالی مانند تصویر زیر پر کنیم. چند دایرة کوچک با رنگ های گوناگون بکشید. آن ها را در صفحه پخش کنید. از پانل Pattern Option گزینة Make Pattern را بزنید. قسمتی را که می خواهید تبدیل به الگو شود انتخاب کنید.
عالی بود! شما توانستید!
محصول نهایی دو مستطیل که روی هم قرار دارند و هر کدام از آن ها با یکی از الگوی های بالا پر شده است (الگوی وسایل میز کار و الگوی دانه های رنگی). از آنجایی که هر دو شفاف هستند شما می توانید یک مستطیل سوم به آن ها اضافه کنید و رنگ دلخواهتان را به پشت زمینة طراحیتان بزنید.
منبع: