طراحی یک کاور آرایشگاه هیپستر فیسبوک در کورل درا
همین حال نسخه آزمایشی رایگان 30 روزهتان را دریافت کنید! شما یک ویرایش آزمایشی 30 روزه کاملا کاربردی از CorelDRAW Graphics Suite X7 را دریافت خواهید کرد. این نسخه آزمایشی در هر دو ویرایش 32 و 64 بیتی در دسترس است. ویرایش 64 بیتی برای کسانی که ویرایشهای 64 بیتی ویندوزهای 8 یا 8.1 یا ویندوز 7 را دارند بهینه سازی شده است.
در این خودآموز ما یک بنر سبک قدیمی را برای یک آرایشگاه هیپستر در CorelDRAW® X7 ایجاد خواهیم نمود. ما نحوه استفاده از ابزارهای مختلف برای ایجاد منحنیها و بخشها و ترسیم مو، و ایجاد یک ریش پرپشت زیبا را خواهیم آموخت. سپس ما کار را با طراحی یک بنر ادامه خواهیم داد و نحوه تبدیل آن به یک تصویر کاور فیسبوک شیک را خواهیم آموخت. بیایید شروع کنیم!
1. عینک هیپستر شیکی ایجاد کنید
گام 1
ما کار را با شکل دادن یک ایده اساسی شکلدهی بنر آینده¬مان آغاز خواهیم کرد. چون این قرار است به یک بنر فیسبوک تبدیل شود، بیایید آن را ساده و حداقلگرایانه بسازیم تا بنرمان بیش از حد پر از جزئیات نشود، چون این باعث حواسپرتی بیننده از عنصر اصلی ترکیب خواهد شد. این یک ترسیم بسیار تقریبی از آنچه قصد طراحی آن را داریم است. ما قدری فضای خالی در پایین باقی گذاشته ایم، چرا که این به طور جزئی توسط عناصر رابط فیسبوک، همچون تصویر پورتفولیو در گوشه پایین سمت چپ و دکمه های اطلاعات/پیام در بخش پایین چپ، پوشش داده خواهد شد.
گام 2
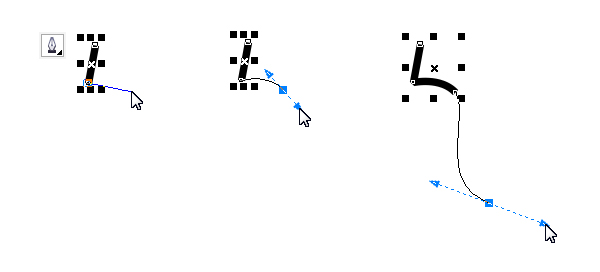
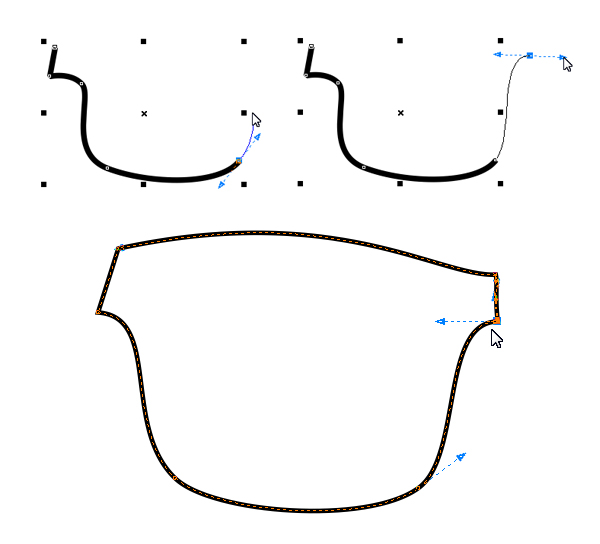
ابزار قلم (Pen) را از پنل ابزارها (Tools) انتخاب کنید و شکلدهی شکل اولیه عینک را آغاز کنید. کلیک نموده و دکمه ماوس را رها کنید تا یک گوشه تیز ایجاد شود و کلیک و درگ کنید تا اینکه دستگیره های کنترل را ببینید و یک مننی نرم ایجاد شود.
افزودن گرهها را ادامه دهید و سپس به گره شروع برگردید، و یک مسیر بسته را ایجاد نمایید. در صورت نیاز از ابزار (Shape (F10 به منظور ویرایش منحنیها از طریق تغییر موقعیت گرهها و دستگیره های کنترل استفاده نمایید.
گام 3
حالا که ما مبنای قابل عینک را داریم، اجازه دهید که خود لنز را شکل دهیم. کار را با استفاده از ابزار (Rectangle (F6 و قرار دادن یک مبع درون قاب عینک شروع کنید. گوشه ها را اندکی گرد کنید و سپس مستطیل را به منحنی تبدیل نمایید (Control-Q). نهایتا، مجددا از ابزار (Shape(F10 به منظور تغییر شکل، و قرار دادن آن درون قاب عینک، استفاده نمایید.
گام 4
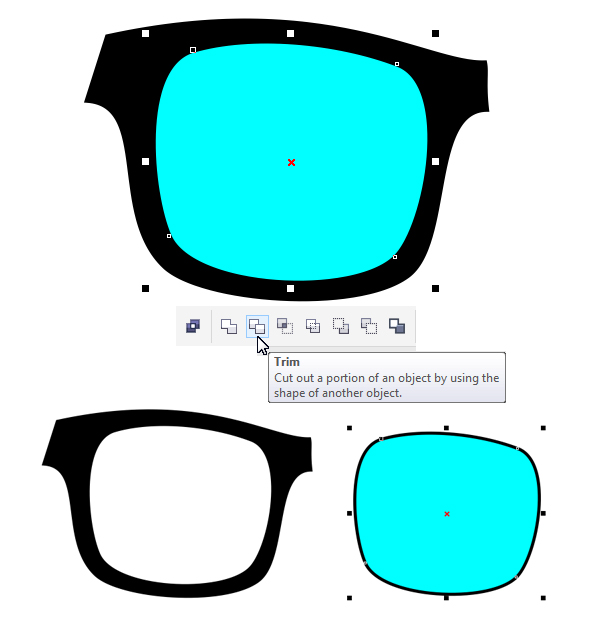
هر دوش کل ایجاد شده را انتخاب نموده و از کارکرد Trim Shaping برای برش دادن یک حفره در قاب استفاده نمایید. شکل اصلی لنز را بر روی قاب باقی بگذارید.
گام 5
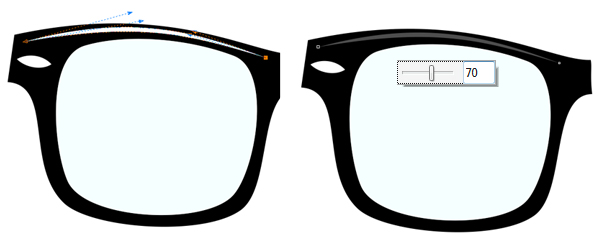
شکل لنز را با آبی کمرنگ پر نموده و از ابزار Transparency با پرشدگی شفافیت Uniform استفاده نمایید، و ابهام لنز را 50% کاهش دهید. با ایجاد یک شکل بیضی با ابزار (Ellipse (F7 یک عنصر تزئینی ریز را به سمت چپ قاب اضافه نمایید و با Control-Q آن را به منحنی تبدیل کنید. با استفاده از ابزار (Shape (F10 گوشه های آن را حرکت دادن دستگیره های کنترل تیز نمایید.
گام 6
یک شکل منحنی نازک با رنگ سفید را بر روی قاب اضافه نموده و آن را نیمه شفاف نمایید، و یک هایلایت بر روی سطح پلاستیکی صاف و صیقلی عینک ایجاد کنید.
گام 7
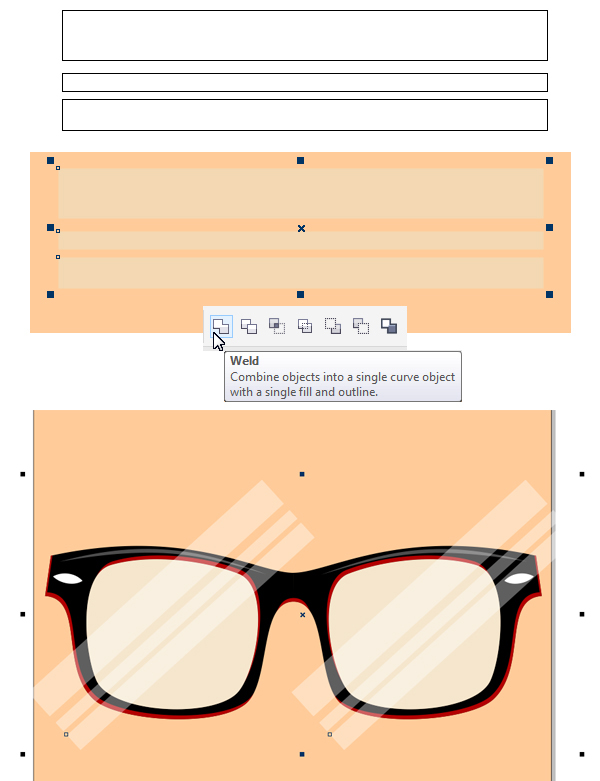
شکل قاب را دو بار کپی و پیست نموده (Control-C > Control-V > Control-V) و کپی بالایی را اندکی به بالا و به راست بکشانید. این دو کپی را انتخاب کنید و برای برش دادن بخشهای نالازم از دکمه Back منهای جلو استفاده نمایید. خطوط تازه ایجاد شده را با رنگ قرمز تیره پر کنید، قاب را واضحتر و سه بعدی نمایید. تمام بخشهای عینک را یکپارچه کنید (Control-G) ، و با یک با کپی نصفه دوم عینک را از طریق آینه ای کردن (Mirroring) آن به صورت افقی ایجاد نمایید.
گام 8
با افزودن چند هایلایت لنزها را واقعیتر کنید. چند مستطیل باریک را ایجاد نمایید، آنها را با رنگ سفید پر کنید و میزان تاری آن را با ابزار Transparency کاهش دهید. در ادامه شکلها را به هم جوش دهید (Weld)، و انها را به یک منحنی واحد تبدیل نمایید. هایلایتها را روی لنزها قرار دهید، و آنها را به طور قطری بچرخانید.
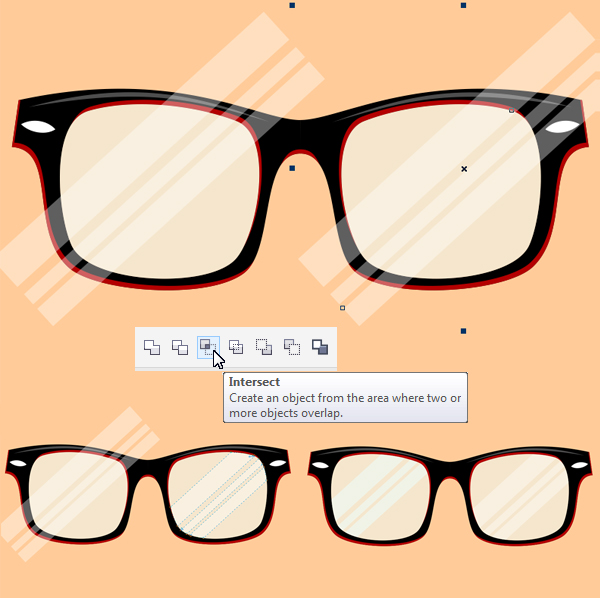
گام 9
هر دو لنز را انتخاب نموده و روی آن را هایلات کنید و از کارکرد Intersect برای برش دادن بخشهای غیرضروری قاب عینک استفاده نمایید. هر دو هایلایت را با لنزها تطبیق دهید، و یک جلوه ویژه صیقلی زیبا را ایجاد نمایید.
2. یک سبیل منحنی شکل هیپستر را با ابزار Bezier شکل دهید
گام 1
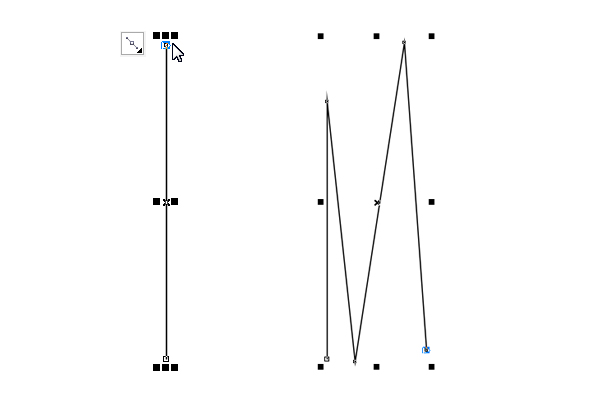
ابتدائا، ما یک ابزار منحنی ساز دیگر را امتحان خواهیم کرد: ابزار Bezier. این ممکن است در ابتدا اندکی دشوار به نظر برسد، ولی در اینجا چند راهنمایی درباره استفاده از ابزار Bezier برای ترسیم شکلهای پیچیده ارائه شده است. اجازه دهید با انجام چند حرکت ساده برای خو گفتن با آن کار را شروع کنیم. برای ایجاد یک خط راست کلید Shift را پایین نگه دارید و سپس کلیک نموده و یک زیگزاگ را ایجاد نمایید.
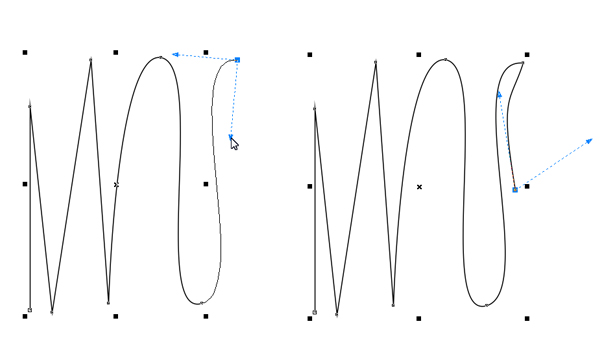
حالا سعی کنید کلیک نموده، دکمه موس را نگه دارید و آن را بکشید، تا زمانی که دستگیره های کنترلی را ببینید که به شما برای ایجاد یک منحنی متقارن نرم کمک می کنند.
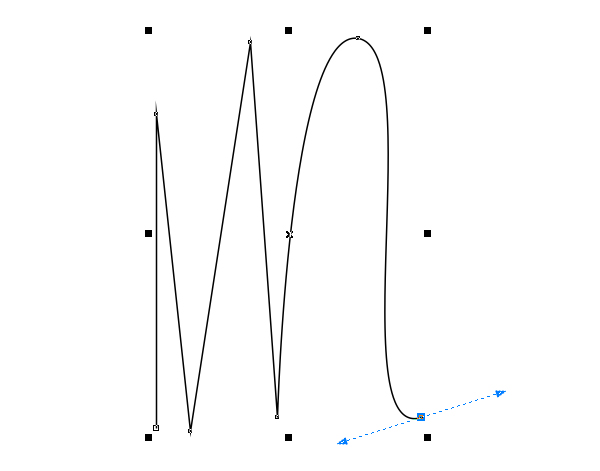
اگر مایلید تا یک خط منحنی را از یک سمت و یک گوشه تیز را از سمت دیگر ایجاد نمایید، کلیک نموده و درگ کنید و سپس کلید C را فشار دهید، و آن را به یک گره هلالی (Cusp) (یا گوشه) تبدیل کنید تا دستگیره های کنترلی به طور مجزا حرکت کنند. دستگیره کنترل را بچرخانید و سپس به ترسیم یک خط ادامه دهید، و بدین طریق یک گوشه تیز را ایجاد نمایید.
نهایتا، به منظور ایجاد یک منحنی نرم با طول نابرابر دستگیره های کنترل، بر روی گره انتهایی کلیک نموده و کلید S را فشار دهید، و بدین طریق دستگیره کنترل را بلندتر کنید.
گام 2
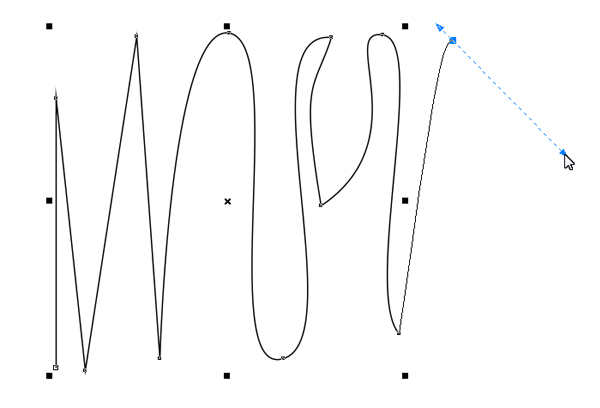
تئوری کافیست، حالا این را در عمل بیازمایید و سبیل هیپستری را شکل دهید! با استفاده از ابزار Bezier ، از طرح اولیه برای دنبال کردن مسیر نیمه چپ سبیل استفاده نمایید. این شکل را به کمک ابزار (Shape (F10 ویرایش کنید، منحنیها را نرمتر و روانتر نمایید.
گام 3
اکنون لازم است تا مو را ترسیم نماییم، و جزئیات بیشتری را بیافزاییم. شکل ایجاد شده را با رنگ قهوه ای پررنگ پر کنید، ابزار (Freehand (F5 را انتخاب نموده و یک شکل زیگزاگی را برای شدت دادن به تون ترسیم کنید. ابزار (Freehand (F5 فرایند ترسیم را تسریع می کند و آزادی بیشتری به شما می دهد، هرچند که، در صورتی که در زمان شکلدهی به شکلهای پیچیده اینطور راحتتر هستید، همچنان می توانید از ابزار Bezier استفاده نمایید.
تمام گرههای شکل ایجاد شده را با ابزار (Shape (F10 انتخاب کنید و برای ایجاد یک مسیر بسته روی آیکون منحنی Close کلیک نمایید. با دو بار کلیک بر روی شکل تمام گرهها را انتخاب نمایید و سپس تمام گوشه ها را با فانکشن گرههای Cusp تیز کنید. اکنون دستگیره های کنترل هر گره را چرخانده و به طور مجزا تغییر مکان دهید تا شکل نرمتر شده و از شر حلقه ها و برآمدگیها خلاص شوید. کلید Control را پایین نگه دارید و در جعبه رنگ روی سفید کلیک کنید، که این کار باعث خواهد شد تا هر بار که بر روی تکه رنگ سفید کلیک می کنید رنگ فعلی 10% روشنتر شود.
گام 4
یک شکل زیگزاگ شده دیگر را در پایین سبیل ایجاد نمایید و، به همان صورتی که با بازتابهای عینک عمل نمودیم، با فانکشن Intersect برش بزنید. شکل تازه ایجاد شده را با رنگ قهوه ای تیره تری پر کنید، و یک سایه ظریف را ایجاد نمایید.
گام 5
به افزودن شکل موها ادامه دهید، و رنگها را تغییر دهید. بخشهای قهوه ای روشنتر را بر روی سبیل قرار دهید.
موی تیره تر را در ناحیه پایین اضافه کنید، و سایه را افزایش دهید.
گام 6
وقتی به نظرتان جزئیات سبیل به اندازه کافی تکمیل شد یک کپی بگیرید و آ را به طور افقی به طرف دیگر بچرخانید.
3. یک ریش پرپشت ایجاد نمایید
گام 1
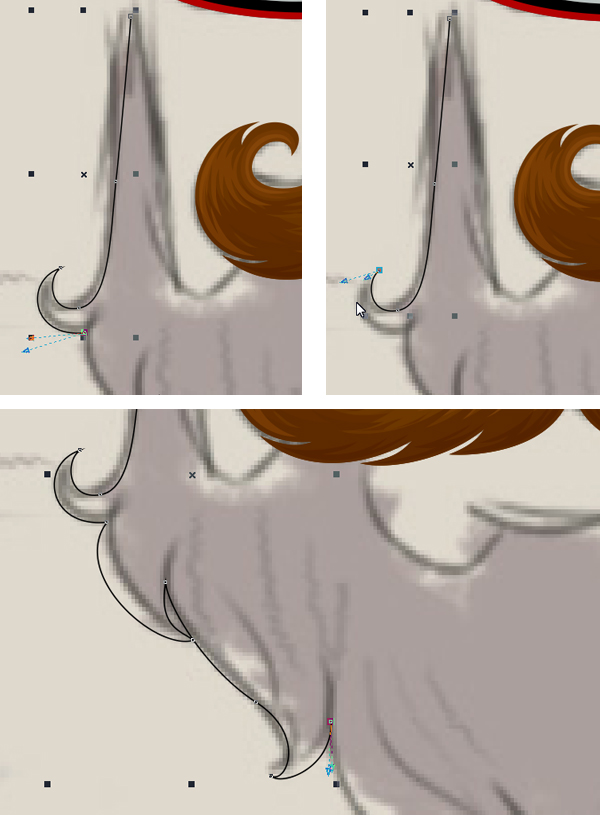
بیایید با استفاده از طرح اولیه و ایجاد خطوط نرم با ابزار Bezier یک ریش بکشیم.
گام 2
برای افزودن پویایی به تصویر پیچش و چرخشهایی به آن بیافزایید. از ابزار (Shape (F10 استفاده نموده و بر روی مسیر دو بار کلیک کنید، گرههای بیشتری را ایجاد نمایید، و جزئیاتی به طرح اولیه ان اضافه نمایید.
گام 3
اگر پلت سند بازی نیست، مسیر Windows > Color Palette > Document Palette را طی نمایید. درون پلت Document Color رنگهایی را خواهید یافت که که قبلا برای سبیل استفاده نموده بودید. ریش را با همان رنگ قهوه ای که برای سبیل، به عنوان شکل پایه ایجاد نموده بودید، پر کنید و شکل دادن شکلهای زیگزاگ شده را در امتداد لبه ریش آغاز نمایید.
گام 4
از فانکشن Intersect برای تطبیق دادن شکلها به ریش استفاده نمایید، و بخشهای ناخواسته را برش دهید. آنها را با رنگ قهوه ای تیره تر پر نمایید، و این بخشها را سایه دار کنید.
گام 5
شکلهای تیره را نزدیکتر به ناحیه دهان بیافزایید و با افزودن ناحیه های سایه دارد بزرگتر با رنگ قهوه ای روشنتر ریش را سه بعدی کنید.
گام 6
در ادامه یک لایه دیگر از شکلهای زیگزاگ شده را اضافه کنید، و به طور جزئی شکلهای سایه ای قبلی را پوشش دهید. این بار عناصر را با رنگ قهوه ای روشن پر کنید، و بدین طریق لایه های روشن را شکل دهید تا مو روشن و نرم شود. هایلایتهای کوچکتری را به بالا اضافه کنید و ریش را پرپشت تر نمایید.
گام 7
در پایان، چند تکه تیره نازک را در بالای ریش قرار دهید تا موهایش آن واقعی تر به نظر برسد.
4. یک آرایشگاه هیپستر را برای کاور فیسبوک طراحی کنید
گام 1
به منظور ایجاد یک بنر جذاب برای فیسبوک، باید ابعاد واقعی آن را بدانیم تا بتوانیم ترکیب مناسبی را ایجاد نماییم. فیسبوک دستورات مفید و مفصلی درباره تنظیم ابعاد تصویر کاورمان در اختیار قرار می دهد.
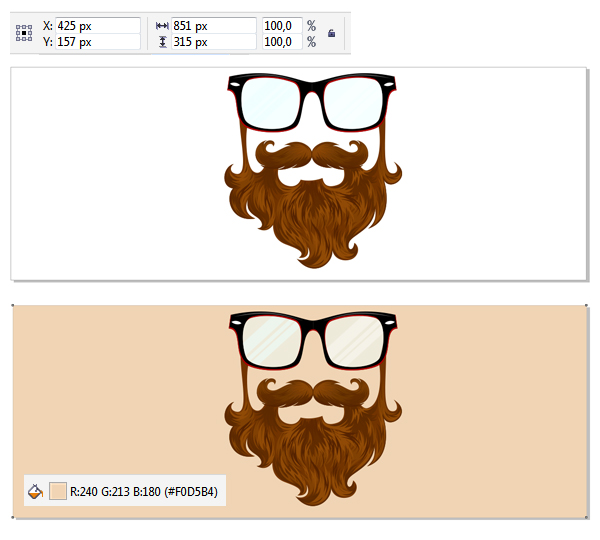
به طور خلاصه، تصویر کاور با عرض 851 پیکسل و طول 315 پیکسل بر روی صفحهتان بر روی کامپیوترهانشان داده می شود. در اینجا تصویری با اندازه واقعی دیده می شود که فیسبوک به عنوان مثال در اختیارمان قرار می دهد:
گام 2
بیایید از این اندازه ها برای ایجاد کاور خودمان استفاده کنیم. همه چیزها را از حالت انتخاب شده خارج کنید و به سراغ Property Bar بروید، که در آنجا می توانیم ابعاد ناحیه کاریمان را تنظیم نماییم. عرض سندمان را 851 و ارتفاع آن را 315 پیکسل تنظیم می کنیم.
صورت هیپستر ایجاد شده را تقریبا در مرکز صفحه قرار دهید (آن را اندکی به بخش سمت راست نزدیکتر نمایید، به طوری که بخش مقابل تصویر به طور جزئی توسط آواتار پوشش داده شود). با دو بار کلیک بر روی ابزار مستطیل (F6) به طور اتوماتیک یک مستطیل پس زمینه را در پایین Layer ما، زیر تمام اشیاء دیگر، قرار دهید. پس زمینه ایجاد شده را با رنگ بژ خنثی پر کنید.
گام 3
حالا بیایید که کاور را از طریق افزودن چند متن و عناصر تزئینی پوشش دهیم، تا غیررسمی تر شود. ابزار (Ellipse (F7 را انتخاب کنید و یک نوار باریک طولانی را از طریق بسیار نازک نمودن و نرم کردن بیضی شکل دهید. شکل را چند بار کپی کنید و دو جفت از تقسیم کننده ها را شکل دهید. با استفاده از فونتهای خاص یک متن تخیلی به آن بیافزایید (من از فونتهای Diner Regular و SeasideResort که از سایت fontsquirrel.com گرفته بودم استفاده نمودم)، و ایده اصلی بنرمان را به تصویر کشیدم.
گام 4
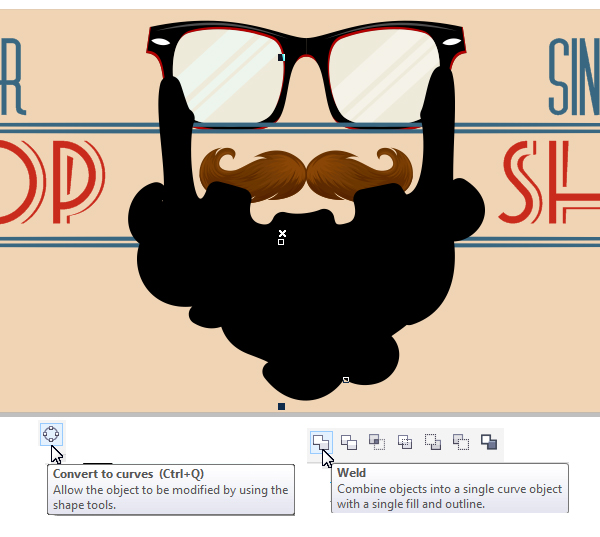
شکل اساسی ریش را کپی نموده و آن را در بالا قرار دهید. بیایید یک شکل کلی ضخیم را با کلیک بر روی یک رنگ در پلت رنگ با دکمه سمت راست موسمان بیافزاییم. سپس بر روی آیکون Outline Pen در پایین کنترل پنل دابل کلیک کنید تا پنجره گزینه های پاپ-آپ ظاهر شود. شکل کلی را با تنظیم سرپوشهای Line در موقعیت میانی و زدن تیک باکس Behind نرم کنید.
گام 5
شیء مشخص ایجاد شده را به (Curves (Control-Q تبدیل کنید و آن را به کپی ریش Weld کنید، تا یک تصویر اولیه بزرگتر ایجاد شود.
گام 6
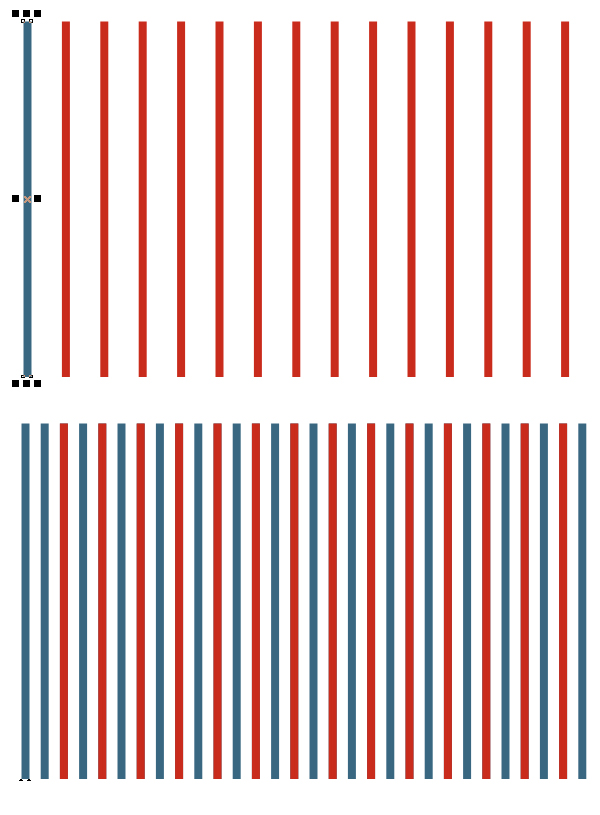
بیایید بخش پایینی بنرمان را با یک الگو پر کنیم. فاصله Duplicate را در Property Bar به صورت 30 پیکسل برای محور X و 0 پیکسل برای محور Y تنظیم نمایید. یک نوار باریک را با ابزار (Rectangle (F6 ایجاد نمایید و آن را چند بار (Duplicate (Control-D کنید، و یک بافت نواری را شکل دهید.
گام 7
رنگ نوار اول را به یک نوار با رنگ مخالف، مثلا آبی، تغییر دهید (ما می توانیم بعدها هر وقت که تمایل داشتیم آن را تغییر دهیم)، و این بار فاصله Duplicate را در 15 px برای محور X و 0 px برای محور Y تنظیم نمایید. نوار آبی را به تعداد دفعات دلخواهتان (Duplicate (Control-D کنید، به طوری که الگو به اندازه کافی برای پوشش دادن بخش پایینی بنرمان بزرگ باشد.
گام 8
الگوی ایجاد شده را بر روی مستطیل پس زمینه قرار دهید و از ترکیب کلیدهای Control-Page Down برای ترتیبدهی مجدد موقعیت شکل کلی ریش استفاده نمایید، و آن را درست در بالای بخش داخلی شکل کلی ریش قرار دهید، و تقسیم کننده ها را در نزدیکی عینکها بپوشانید.
گام 9
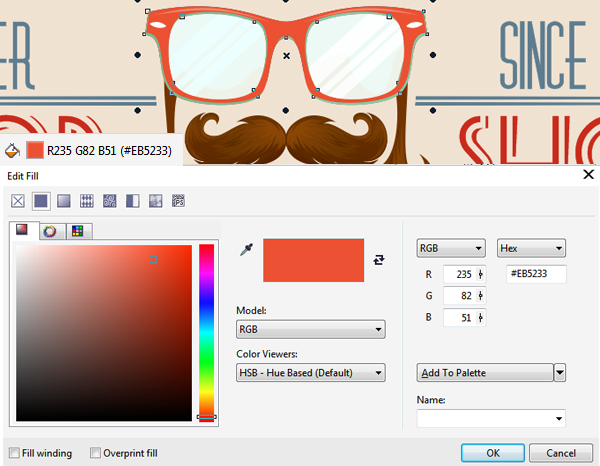
حلا بیایید کمی با رنگها بازی کنیم، تا ظریفتر و هیپستر مانندتر شوند، تا افکت قدیمی تصویرمان افزایش یابد. کار را با انتخاب قاب عینک شروع کنید و رنگ آن را با کلیک بر روی آیکون سطل Fill به قرمز کمرنگ تغییر دهید تا پنجره Edit Fill نشان داده شود.
گام 10
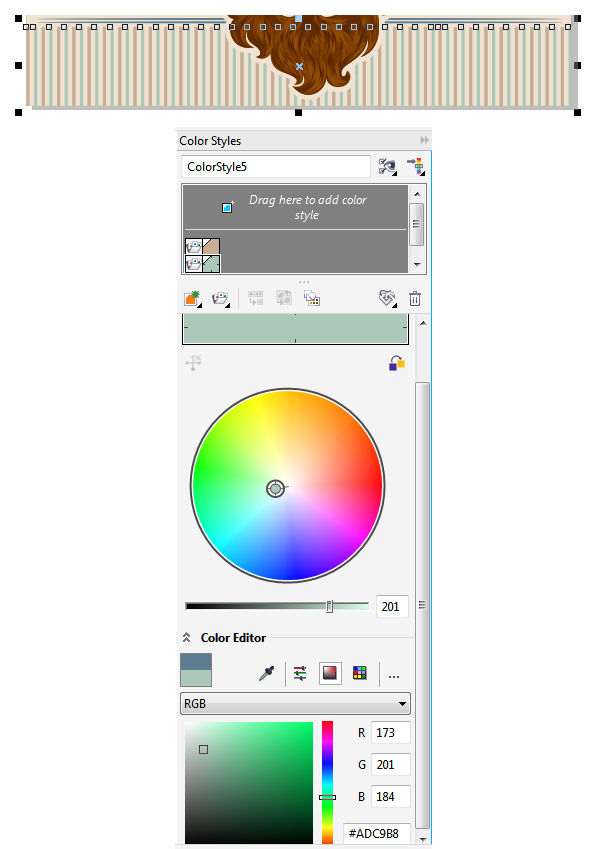
حالا بیایید بر روی پس زمینه کار کنیم. کار را با باز کردن داکر Color Styles در مسیر Window > Dockers > Color Styles آغاز می کنیم. عناصری که می خواهید تغییر رنگ دهید انتخاب نمایید (نوارهای آبی و قرمز)، آنها را به داکر جدید درگ نمایید و آنها را در بخشی که توضیحات ذیل را دارد بیاندازید: "در اینجا درگ کنید تا سبک رنگ را بیفزایید و یک هارمونی را ایجاد نمایید، تنظیمات در پنجره پاپ-آپ Create Color Styles را در حالت پیشفرض نگه دارید.
گروه اولی را انتخاب کنید که با رنگ قرمز نشان داده می شود و به بخش Harmony Editor بروید، که در آنجا می توانید رنگ را به کمک چرخ رنگ تغییر دهید. کافیست اسلایدر به داخل چرخ را بگیرید و آن را به موقعیت مورد نظرتان انتقال دهید. در غیر اینصورت، می توانید رنگ را در منوی Color Editor تغییر دهید (در همان داکر Color Styles، زیر Harmony Editor). رنگ قرمز ما را به بژ خاکستری تغییر دهید و به گروه رنگ بعدی بروید.
رنگ آبی (دومین گروه ما در داکر Color Styles) را انتخاب کنید و با استفاده از همان تکنیک ساده رنگ آن را به فیروزه ای خاکستری تغییر دهید.
حالا بیایید تا رنگهای دیگر را با همین روش ویرایش کنیم، و پر شدگی متن را نیز تغییر دهیم. پس زمینه را روشنتر کنید، کنتراست بیشتری به کاور بیافزایید. تصویر کاور ما در فیسبوک به این شکل در می آید.
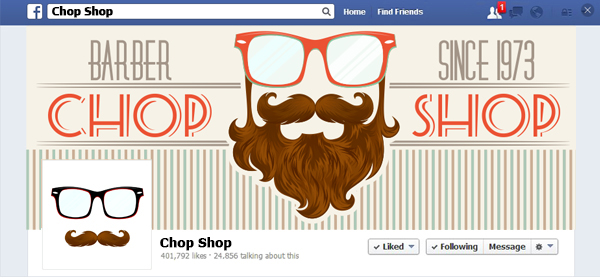
عالی شد! کاور فیسبوک آرایشگاه هیپستر ما آماده است!
خیلی خوب بود، بچه ها! ما توانستیم یک تصویر کاور برازنده را برای فیسبوک ایجاد کنیم و یاد گرفتیم که چگونه با استفاده از ابزارهای منحنی مختلف CorelDRAW مو بکشیم. امیدوارم از دنبال کردن این خودآموز لذت برده باشید و نکات و ترفندهای مفیدی بیابید. با هنرتان به شما خوش بگذرد!











































 امین
امین