ساخت یک متن خزدار در فتوشاپ
بخش اول

در این آموزش می خواهم به شما نشان دهم که چگونه یک افکت متن خزدار شبیه به گور خر در فوتوشاپ با استفاده از روش من ایجاد کنید. شما می توانید با استفاده از این 1 – کلیک به نتایج خوبی برسید. شما می توانید الگوی خزدار را به هر متنی که بخواهید با کمک Smart Objects اعمال نمایید.
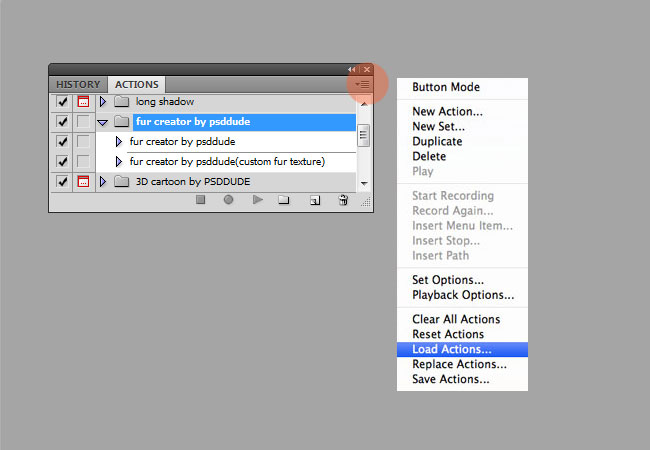
به مسیر Edit>Preset manager بروید و فایل قلمو و الگو را در فوتوشاپ بارگذاری نمایید، در غیر این صورت عمل به درستی کار نخواهد کرد. به مسیر Window>Actions بروید و Load Actions; را انتخاب کنید. این گام ها فقط یکبار صورت می گیرد.

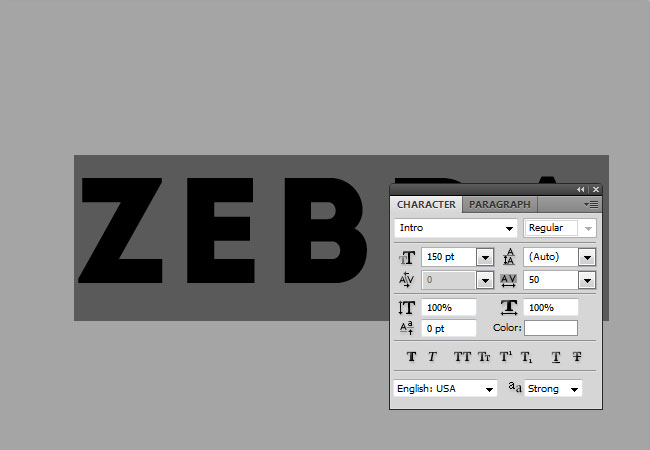
یک فایل PSD جدید باز کنید و یک لایه متن با هر نوع فونتی که می خواهید به آن اضافه نمایید. من از فونت Intro Font استفاده کردم که رایگان بوده و شما می توانید از آن استفاده کنید. برای اینکه عملیات به خوبی به نظر برسد می بایست از یک سایز بزرگ برای فونت استفاده کنید. همجنین مطمئن شوید که آپشن Set the tracking for the selected characters روی 50 یا 100 تنظیم شده باشد که فاصله کافی بین حروف وجود داشته باشد.

قبل از شروع مطمئن شوید که در ابزار قلمو Brush Tool مقدار Opacity 100 درصد باشد؛ این چیز مهمی است که حتما باید چک شود.
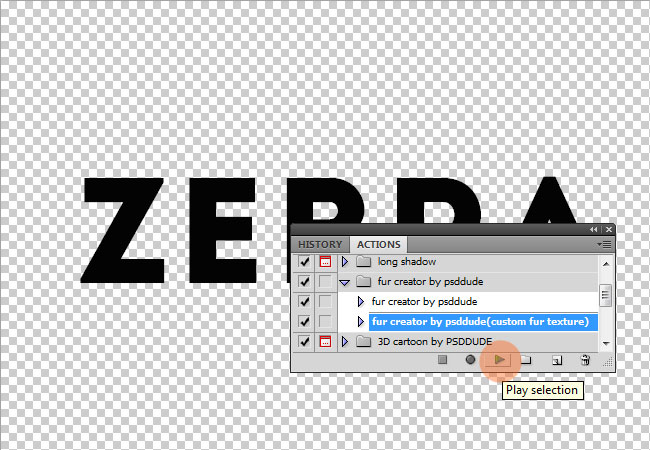
به جای لایه متن شما می توانید از یک شکل دلخواه یا یک لایه که هم شامل شکل و هم شامل متن می باشد استفاده کنید. مطمئن شوید که شما تنها یک لایه دارید، پس اگر یک لایه پس زمینه نیز دارید لطفا آن را پاک کنید. یکی از فرمان های خز را انتخاب کنید و بر روی گزینه Play action کلیک نماید. من fur creator by psddude(custom fur texture) را انتخاب کردم که متنوع تر بوده و راحت می توان آن را به صورتی که می خواهی دربیاوری.

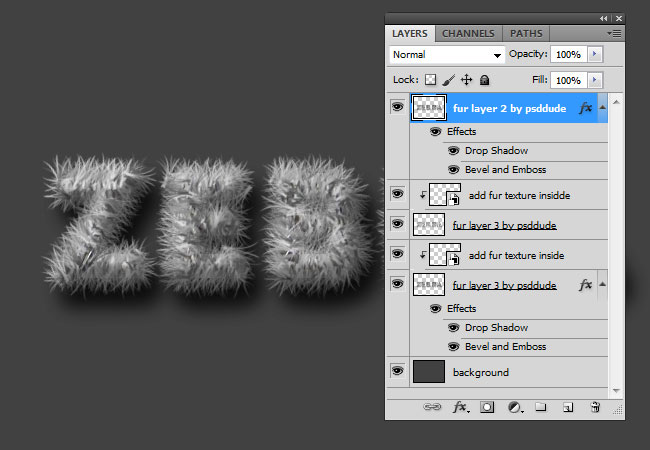
بعد از آنکه عملیات به اتمام رسید شما یک نتیجه اولیه دارید که می توانید به راحتی آن را ویرایش و سفارشی کنید. می توانید این کار را با هر Fur Texture ای که بخواهید انجام دهید.

مطمئن شوید که آپشن Fill برای Fur layer 2 by psddude صفر باشد.

بخش دوم
وقت آن رسیده است که الگو را اضافه کرد. بر روی لایه Add fur texture inside دوبار کلیک نموده تا Smart Object باز شود.

درون Smart Object شما می توانید Fur Texture را کپی نمایید. من از Zebra Texture از مجموعه استفاده کردم اما شما می توانید از هر الگویی که خواستید استفاده نمایید.

شما باید مطمئن شوید که تصویر الگو به اندازه کافی بزرگ باشد که متن را بپوشاند. اگر این طور نیست شما می توانید تصویر را کپی نموده و آن را بزرگتر نمایید. Smart Object را ذخیره نموده و آن را ببندید تا نتیجه را ببینید.
اگر شما می خواهید موقعیت الگو را تغییر دهید شما می بایست دو لایه به نام های Add fur texture inside را انتخاب کنید. (کلید Ctrl را نگه دارید و بر روی لایه کلیک نموده تا آن را انتخاب نماید)
حالا به سادگی از ابزار حرکت Move Tool استفاده کنید تا الگو را گرفته و در موقعیتی که می خواهید بیاندازید.

شما می توانید یک پس زمینه زیبا نیز اضافه نماییید. برای این مثال من از یک الگو چرمی ساده استفاده کردم.

اگر شما می خواهید حیوانات دیگری را برای الگو قرار دهید شما می توانید به سادگی Smart Object را ویرایش نموده و درون آن الگو را قرار دهید. شما نمنی توانید متن/شکل را بعد از انجام عملیات ویرایش کنید. اگر شما می خواهید متن را تغییر دهید می بایست مجددا عملیات را انجام دهید.
در زیر مدل های دیگری از الگوهای مختلف را می بینید. امیدوارم از این درس جدید در فوتوشاپ لذت برده باشید!



http://www.coreldesign.com/blog/Fur_Text_Effect_By_photoshop