اگر شماره قبلی رو مطالعه کرده باشید ، ۳ مورد از راهکارهای ساده از اصول ایمنی اولیه رنگ شناسی در وب رو توضح دادیم و در این شماره نیز به ادامه همان بحث می پردازیم . از شما دعوت میکنم با ما همراه باشید .
اگر شک کردید ، آبی رو انتخاب کنید
اگر هنگام طراحی وبسایتتان دچار شک و تردید شدین که از چه رنگی به عنوان رنگ هایلایت استفاده کنین ، آبی رو انتخاب کنین . جدا آبی رنگی هست که کار کردن باهاش راحت تره و معمولا این رنگ انعطاف پذیری بیشتری داره و در ضمن تنوع بیشتری از وبسایت های طراحی شده رو پوشش میده .
استفاده از رنگ هایی مثل بنفش یا زرد شاید بتونه لذت بخش باشه ولی همانقدر که میتونه لذت بخش باشه ، در صورتی که در مسیر درستی استفاده نشه به سرعت رنگ رو میسوزونه و طراحی رو از بین میبره .
به بیان دیگه شما هر کاری رو که دلتون بخواد میتونید با رنگی مثل آبی انجام بدین در حالی که خیلی مرتکب اشتباه نشین … اگر با این مشکل روبرو هستین که از کجا آموزش در مورد استفاده رنگ ها رو شروع کنین و یا چه رنگی رو برای این کار انتخاب کنین ، کافیه به رنگ آبی اعتماد کنین . با توجه به اینکه در مورد Hue اطلاعاتی به دست آوردید ، وقتی که از رنج رنگ آبی با hue 235 تا آبی با hue 190 رنگ آبی خودتون رو انتخاب میکنین میتونه خاطرتون از رنگی که استفاده میکنین جمع باشه .
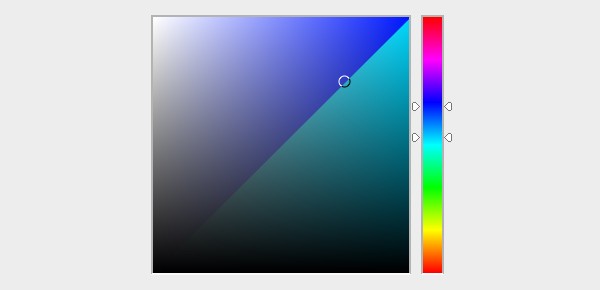
در مثالی که من براتون آوردم از رنگ آبی با hue 205 استفاده کردم . موقعی که شکتون بیشتر شد که از چه رنگ هایلایتی استفاده کنین اون رنگ رو به وبسایتتون اضافه کنین و در صورت لزوم بقیه رنگ ها رو تغییر بدین . اگر رنگ هایلایت رو برای دکمه ها یا هر فضای متنی در بالای وبسایت استفاده میکنین ، رنگ متنتون رو تغییر بدین همونطور که می بینین من رنگ متنم رو در این مثال به سفید تغییر دادم .

به رنگ هایلایتتون تنوع بدین
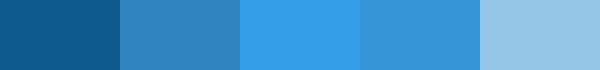
برای اینکه طراحی زیبا تری داشته باشید به رنگ هایلایتتون تنوع بدین و سعی کنید غیر از اون یک رنگ از رنگ های مشابه خودش استفاده کنین . به روش های مختلف !
اسکرول بار رو رها کنید تا رنگ های کناری رو انتخاب کنه . من چند نمونه برای شما آماده کردم تا روش های مختلف رو در استفاده از یک رنگ مشابه که به کمک رنگ هایلایت بیاد رو ببینید !
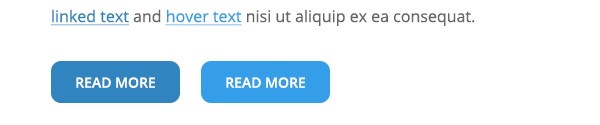
افکت های هاور
Border ها
متونی که روی رنگ هایلایت استفاده میشن
گریدیینت
Shadow ها![]()
دیدین که در همه رنگ ها نه فقط رنگ آبی میشه به رنگ هایلایت تنوع داد .
از رنگ های گوشه راست ، بالا دوری کنین !!
قسمت بالا و راست که ازین به بعد با لفظ گوشه راست صداش میزنیم ، در واقع میشه بهش نام سرزمین رنگ های با اکتان بالا رو داد . این قسمت بیشتر رنگ های ماشین های فرمول ۱ رو پوشش میده . وقتی این رنگ ها به چشم میان واقعا جذاب و فوق العاده هستند ولی معمولا تجربه بسیار بسیار زیادی نیازه تا ازون ها به درستی استفاده بشه . بدون اون تجربه ها ممکنه اتفاقات بدی بیفته پس بهتره فعلا بیخیال استفاده از اون قسمت بشیم .
اگر به خاطر داشته باشین یک جا در آموزش قبلی وقتی که پالت رنگ رو اجرا کردید ازتون خواستم که در وسط پالت رنگ کلیک کنید . در واقع به همین خاطر بود . برای اطمینان از این که از اون منطقه یعنی گوشه راست به اندازه کافی دور شده باشید
حالا دقت کنین . بدون تغییر مکان انتخاب شده روی پالت رنگ مقدار Hue رو تغییر میدم که مقدار این تغییر زیاد هست :
زیبا بود ، نه ؟
حالا میخوام حوزه رنگ رو به گوشه راست ببرم . تغییر رو مشاهده کنین !!
دیدین که با این رنگ چقدر چشم اذیت میشه … سعی کنید فعلا ازین گوشه راست دوری کنین .
اگر بخوایم مروری داشته باشیم بر اونچه که یاد گرفتیم باید بگیم که :
ما کار کردن با Brightness و Saturation رو یاد گرفتیم . در واقع روشنایی و اشباع دو پارامتری هستند که شما در یکی از قسمت ها تغییر میدادین . اگر پالت رنگ رو باز کنین زیر مقدار H که جانشین کلمه Hue شده و به طور مفصل در شماره قبلی در مورد اون توضیح دادیم ، دو مقدار دیگه با حرف های B و S وجود دارند که جانشین کلمه های Brightness و Saturation شدند .
شما با تغییر اسکرول بار کنار که در واقع اصل و ماهیت رنگ رو تغییر میدین ، تغییر مقدار hue رو مشاهده میکنین و با تغییر مکان موس روی فضای رنگی که در اختیار دارین مقدار B و S رو تغییر میدین . پس تنوع دادن در رنگ رو که در این شماره یاد گرفتیم با تغییر در مقدار B و S انجام میشه .
میزان اشباع یا Saturation رو میشه با کلمه وضوح هم توضیح داد . در واقع میزان سفیدی که با رنگ ما مخلوط شده . سفید کمتر ، اشباع بیشتر رو برای ما خواهد داشت. اگر در پالت رنگ در قسمت های سمت راست کلیک کنید و در جهت چپ شروع به حرکت کنید متوجه کاهش مقدار S خواهید شد . در واقع شما با حرکت در جهت چپ در پالت رنگ میزان سفیدی رو افزایش میدین و قاعدتا اشباع کمتری رو خواهید داشت . پس اگر بخوایم به جمع بندی برسیم سمت راست پالت رنگ اشباع بیشتر و سمت چپ اون اشباع کمتری رو خواهد داشت .
میزان روشنایی یا Brightness در واقع میزان مخلوط شدن سیاهی با رنگ ماست .
سیاهی کمتر ، روشنایی بیشتر رو منجر میشه .اگر در پالت رنگ در قسمت های پایینی اون کلیک کنید و جهت حرکت رو اینبار به جای از راست به چپ از پایین به بالا انتخاب کنین متوجه میشین که با حرکت به سمت بالا و در نتیجه کاهش میزان سیاهی ، روشنایی بیشتری خواهید داشت . اگر بخوایم به یک جمع بندی برسیم ، سمت پایین پالت دارای روشنایی کمتر و قسمت های بالایی اون روشنایی بیشتری دارند .
تهیه Tones
وقتی که رنگ خاکستری رو به رنگتون اضافه کنید در واقع شما یک Tone درست کردین . اگر به سمتی حرکت کنید که اشباع و روشنایی کاهش پیدا کنند در واقع سفیدی و سیاهی افزایش پیدا میکنند و به بیانی رنگ خاکستری تولید شده رو به رنگمون اضافه کردیم . تشخیص جهت حرکت رو به خودتون واگذار میکنم ! بر این اساس هر زمانی که روشنایی و اشباع کمتر از ۱۰۰ درصد باشند یک Tone یا نوا و آهنگ تولید شده .
شاید مفهوم نوا و آهنگ برای شما عجیب باشه . برای توضیح بیشتر کلمه Tone از ترکیب رنگ ها میاد ، جایی که یک نقاشی خاص رنگارنگ رو آماده کردین و وقتی که شروع میکنین به گرفتن رنگ ازون تا جایی که نقاشی شما به یک نقاشی سیاه سفید یک روز سرد زمستونی تبدیل شه ، و بیشترین رنگی که توی چشم میاد رنگ خاکستری هست ، اونجا جایی هست که نوا ها و آهنگ ها شروع به ریختن میکنند . به بیانی روح رو از نقاشی اولیه گرفتیم .
یک طرح رنگی تک رنگ
شما با افزایش رنگ سفید در رنگتون یاد گرفتین چطور زمینه روشن یا هایلایت رنگتون رو ایجاد کنین . با افزایش رنگ سیاه یاد گرفتین چطور برای رنگتون سایه ایجاد کنین و همینطور درست کردن آهنگ رو برای رنگتون ایجاد کردین . با استفاده از این چیز ها شما میتونین فقط با یک رنگ برای مثال رنگ آبی ، و با تنوع دادن به اون با روش هایی که گفته شد یک طرح رنگی تک رنگ رو آماده کنین .
خب ، این مقاله در همینجا به پایان رسید . امیدوارم مباحث مفیدی رو مطرح کرده باشیم و شما هم استفاده کرده باشید .