در این تحقیق شما خواهید آموخت که منظره رسم نمودن چیست و چطور در کارتون و کمدی استفاده میشود . ما با جمع آوری مرجع ها و طرح های ترکیبی سعی کردیم منظره خیابان یک شهر مدرن را رسم کنیم که به عنوان نمونه منظره رسم شده ما میباشد .
از طرح مان به عنوان پایه استفاده میکنیم و آخرین نسخه را با استفاده از ابزار Perspective Grid می کشیم و مطمئن می شویم که منظره شهر چهره ای جامد و بی روح به خود گرفته است .
1. آماده کردن منظره تان
رایج ترین روش برای شروع یک کمدی داستانی آن است که به خواننده نشان دهید کمدی در کجا اتفاق می افتد . این اولین تصویر مکان و زمان همان منظره ایجاد شده است و علاوه بر ایجاد یک فضا برای داستان اطلاعات دقیقی در مورد کاراکتر ها یا محیط به خواننده میدهند .
توجه داشته باشید چطور مکالمه بسته به اینکه منظره رسم شده چیست معنی و مفهوم پیدا میکند . در اولین مثال خیلی تحت الفظی به نظر می رسد و مربوط به اطراف و حول و حوش آن میشود در حالیکه در دومین مثال ما از اطراف آن می فهمیم که آنها در مورد روابط شان با هم گفتگو می کنند .
مرحله اول
اولین کاری که من انجام دادم این بود که عکس های مرجع را نگاهی انداختم که میتوانستم از زمانی که طرح ام را انجام دادم الهام بگیرم . وقتی چیزهایی را که دوست داشتم پیدا کردم کمی تحقیق و بررسی کردم و از آنها یادداشت برداری نمودم تا اینکه حس کردم نظرات کافی دارم تا منظره شهر مورد نظرم را طراحی نمایم .
مرحله دوم
در یک منظره بغرنج و پیچیده مثل یک شهر پیشرفته روش درستی وجود ندارد یا نیاز نیست تا مسیر دقیقی را که کاراکتر ها هستند را نشان دهیم . مگر آنکه شهر از نقشه و طرح جدایی ناپذیر باشد آنوقت کاراکترهایی را داریم که فقط با ساختمان های بلند و تابلوهای بزرگ احاطه شده و احساس میکنیم که در یک شهر بزرگ هستیم .
اما وقتی شما یک ستینگ دوباره ظاهر شونده دارید کهکه یکفضای محدود و ثابت است – مثل یک آپارتمان – داشتن یک محیط برنامه ریزی شده حائز اهمیت میباشد . شما این کار را انجام میدهید ولی دلتان نمیخواهد خواننده تان احساس کند اتاق هایتان تغییر کرده اند زیرا شما آن را به میل خودتان ساخته اید .
برای آماده کردن این تصویر باید طرح یک منظره ساده را برای ستینگ تان رسم کنید . حتی میتوانید این را هنگام نقاشی به عنوان مرجع در نظر بگیرید یا حتی یک قدم جلوتر بگذارید و مجددا محیط را سه بعدی رسم کنید .
مرحله سوم
با استفاده از عکس های مرجع و طرح ها شروع به کشیدن منظره ای در همین ابعاد ی که پنل میباشد می کنیم . کادر ها در اینجا دوستان شما هستند .
اگر به کادر ها فکر کنید می توانید شکل های پیچیده را به شکل های قابل تصور تقسیم کنید . فعلا فکر خود را متوجه جزئیات نکنید – فقط به ترکیب هنری فکر کنید .
2. استفاده از ابزار Perspective Grid
مرحله اول
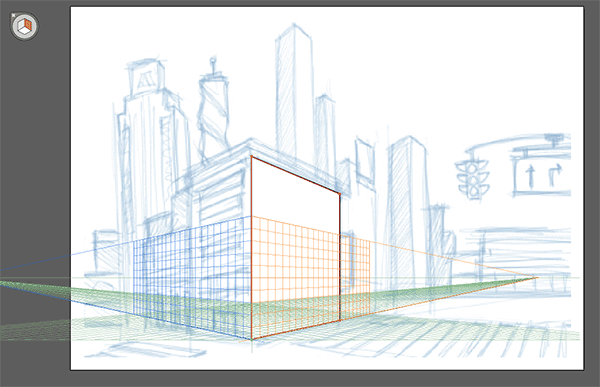
طرح تان را با File > Place برای طراحی بفرستید و ابزار Perspective Grid را با وارد شدن در View > Perspective Grid و انتخاب Two Point Perspective روشن نمایید .
مرحله دوم
شما یک منظره مانند این خواهید داشت . همانطور که میبینید دسته های باریک خیلی زیادی روی شبکه وجود دارند که با آنها میتوانید طرح را دستکاری کنید . سعی کنید منظره را با طرح تا جایی که میتوانید تراز نمایید . البته نباید خیلی کامل و خوب شود .
مرحله سوم
شما متوجه یک آیکون کوچک در قسمت بالا و سمت چپ میشوید که دارای یک مکعب است . قسمت نارنجی مکعب نشان دهنده آن است که قسمت نارنجی رنگ شبکه آخرین قسمت انتخاب شده است . با استفاده از ابزار Rectangle ببینید چطور شکل ها با بخش نارنجی شبکه تراز و تنظیم میشود .
مرحله چهارم
برای تبدیل کردن شبکه نارنجی به آبی دکمه Tool را برای Perspective Grid Tool فشار داده تا گزینه پنهان Perspective Selection Tool به دست آید . با ابزار انتخاب شده قسمت چپ مکعب را در گوشه سمت چپ بالا انتخاب می کنیم . حالا شبکه آبی به جای آن انتخاب میشود و شما میتوانید شروع به کشیدن شکل ها در امتداد آن کنید .
مرحله پنجم
حالا همه اشیا یی را که کشیدید با شبکه آبی تثبیت کنید . ابتدا شکل های بزرگ را بلوکه کنید .
مرحله ششم
همچنین یک شبکه سبز در پایین وجود دارد که با قسمت پایین مکعب در آیکون سمت چپ بالا مربوط است . شبکه سبز را انتخاب کرده و شروع به کشیدن پیاده رو نمایید .
مرحله هفتم
با گرفتن کلید Alt در حالیکه اشیا رامیکشید میتوانید یک کپی از آن تهیه کنید. از اینجا به راحتی Command – D را دو بار فشار داده و مرحله آخر را تکرار نمایید و کپی هایی با فاصله های یکسان اضافه نمایید . همین فرایند برای قسمت دیگر جاده قابل تکرار است .
مرحله هشتم
اضافه کردن چهار گوش ها را ادامه داده تا جایی که لازم است بین دو طرف مختلف شبکه راه باز کنید . اگر میخواهید چشم انداز تمیز تری در طرح تان باشد وارد View> Outline یا Command –Y شوید .
مرحله نهم
برای خاموش کردن شبکه وارد View > Perspective Grid > Hide Grid میشویم . هر گاه دوباره آن را لازم داشتید وارد همان جا شوید تا دوباره آن را روشن نمایید .
با استفاده از Command – Shift –l بین شبکه پنهان و آشکار ضامن تعیین کنید . وقتی شما به سرعت میخواهید چیزی را نقاشی کنید که از جلو دیده شود این کار را انجام دهید .
مرحله دهم
ترسیم منظره شهر را با اضافه کردن شکل های بزرگتر ادامه دهید . همانطور که می بینید ما طرح مان را به طور کامل ادامه ندادیم . در بعضی جاها منظره صحیح طوری تغییر میکند که کاملا متفاوت از آن چیزی شود که ما کشیده ایم . این طرح همان پایه ای است که ما شروع به کشیدن آن کرده ایم .
مرحله یازدهم
حالا زمان آن است که پنجره هایی به ساختمان مان اضافه کنیم . با استفاده از ابزار Rectangle ترسیم یک پنجره که نما از جلو داشته باشد را آغاز میکنیم .
سپس ابزار Perspective Selection را با فشار Shift – V انتخاب کرده و پنجره را با گرفتن کلید Alt میکشیم . با این کار یک کپی از پنجره مان میسازیم که آن را روی ساختمان در قسمت آبی شبکه می گذاریم.
مرحله دوازدهم
یک کپی دیگر میگیریم و سپس آن را به قسمت نارنجی شبکه مربوط می کنیم . من در یک سمت ساختمان یک کپی از پنجره میگیرم و در سمت دیگر آن کپی دیگری می گیرم . هر دوی آنها را انتخاب میکنیم . وارد Object > Blend > Make (Alt- Command – B) میشوم . که کپی پنجره ها را در فضای بین آنهایی که قبلا کشیدیم اضافه میکنیم .
پنجره های زیادی داریم ! وارد Object > Blend > Blend Option شده نوع فضا را به Specified Steps تنظیم کرده و به جای آن 1 را انتخاب میکنیم .
از اینجا آخرین ردیف پنجره ها را انتخاب کرده و Alt –drag میکنیم تا ردیف بیشتری اضافه کنیم . مطمئن شوید ابزار Perspective Selection انتخاب شده اند در حالیکه شما این کار را انجام میدهید تا اشیا با منظره تنظیم گردند.
مرحله سیزدهم
با استفاده از همان تکنیک قبلی می توانیم شروع به اضافه نمودن انواع جدید پنجره ها به سایر ساختمان ها کنیم .
من از یک طرح ساده تر برای پنجره های ساختمان درپیش زمینه استفاده میکنیم . با ترکیب آنها میتوانیم به سرعت همه چیز را به هم مرتبط کنیم.
مرحله چهاردهم
همانطور که روی تصویر کار میکنید ممکن است نیاز شود هر بار شبکه را برای ساختمان در پیش زمینه تنظیم کنید .
مرحله پانزدهم
برای ساختمان دورتر میخواهیم به جای پنجره ها خطوطی را اضافه کنیم . با ورود به Window > Swatch Libraries > Patterns > Basic Graphics > Basic Graphics-Lines به پنلی با الگوهای مختلف دست میابیم که از مبان آنها انتخاب کنیم .
3. جزئیاتی را به شهر اضافه میکنیم
مرحله اول
حال شروع میکنیم و یک منظره تمیز و پاکیزه رسم میکنیم اما این منظره هنوز نباز به زیبا سازی دارد . زمانی را اختصاص به دادن حجم به هنر خطوط تان دهید . یک قانون خوب شست آن است که اشیا دورتر باید خطوط باریک تری داشته باشند و اشیا خیلی نزدیک تر ضخیم به نظر می رسند .
مرحله دوم
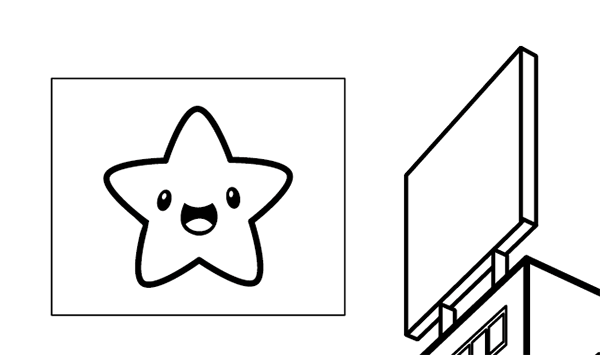
برای اضافه کردن طراحی به تابلوهای موجود در تصویر از بعضی طرح ها یی که قبلا کشیده ایم استفاده می کنیم . یک قاب دور طرحی که میخواهیم از آن استفاد کنیم می کشیم و آنها را با هم یکی می کنیم .
ما میخواهیم از Envelop Distort استفاده کرده تا طرح را داخل تابلو قرار دهیم . شی را انتخاب کنید که نشانه است از طریق Command – C از آن کپی گرفته و با Command – F آن را در جلو قرار می دهیم . مطمئن شوید این شی بالای شی طراحی قرار دارد .
مرحله سوم
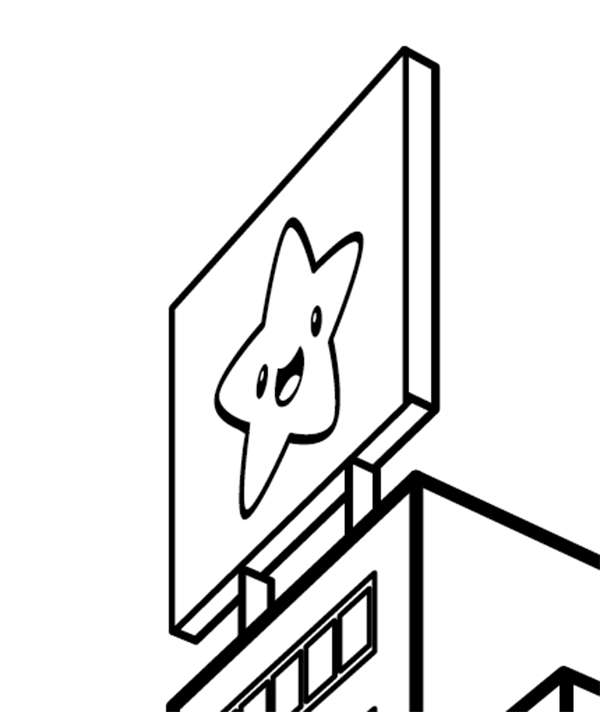
قابی را که قرار دادیم و شی طراحی شده را انتخاب کرده ووارد Object > Envelop Distort > Make with Top Object میشویم .
این کار طرح شما را به ابعاد نشانه تبدیل می کند . با اضافه کردن یک قاب به طرح مان که دارای یک شکل مشابه نشانه مان است یک تبدیل و انتقال خوش منظره به دست آورده ایم .
مرحله چهارم
من همین فرایند را برای تابلوی دیگر تکرار میکنیم . در جلو شی نشانه کپی و جایگزینی می کنیم .
مطمئن شوید شی نشانه بالای طرح قرار دارد . هر دو را انتخاب کرده و میان بری را برای Envelop Distort > Make with Top Object (Alt-Command- C) استفاده میکنیم .
مرحله پنجم
من ترک ها یی را با دست میکشیم و این طرف و آن طرف آن را پاک می کنیم تا منظره شهر مان خیلی مصنوعی به نظر نرسد . از یک قلم مو با ضربه های کوتاه استفاده کرده و به دنبال روش هایی میگردیم تا خطوطی به ساختمان مان اضافه کنیم .
مرحله ششم
در نهایت بعضی اشیا سیاه را به جای سفید می کشیم و متن و نشانه هایی را به آخرین صحنه تصویر اضافه می کنیم. با این کار به تصویرمان عمق داده ایم .
از اینجا شما میتوانید بسته به سبک هنری تان رنگ سایه یا توناژ به تصویر اضافه کنید . یا میتوانید با یک منظره سیاه و سفید برای عکس تان کار تان را به اتمام برسانید .
خلاصه
در این تحقیق شما یاد گرفتید که عکس کمدی و کارتونی چیست و چطور یک طرح خوب برنامه ریزی شده میتواند فضا ی کمدی و اطلاعات به شنوندگان دهد .
در طراحی ما میتوانیم با استفاده از Perspective Grid Tool به فرایندمان سرعت دهیم . بدون توجه به نقاشی که راهنمای شما به طور صحیح ارائه میدهد شما به جای انجام کارهای کسل کننده جا برای خلاقیت بیشتر خواهید داشت .
امیدوارم فنون ارائه شده در این تحقیق به شما کمک کند تا به مرحله ای برسید که تصاویر کارتونی را با موفقیت به اتمام برسانید .
ترجمه : ز-احمدی / کارگاه طراحی یاقوت

































 زهرا
زهرا