 |
مشخصات آموزش: زمان حدودی:2ساعت
درجه سختی: متوسط
نرم افزار استفاده شده: ادوبی فتوشاپ
منبع: psd.tutsplus.com
|
محصول نهایی
این بار برای شما یک آموزش عملی داریم درباره ساختن یک منوی غذا قشنگ برای یک کافی شاپ تخیلی به اسم Violet Coffee. در درس امروز میخواهیم به شما آموزش بدهیم که چگونه یک طرح حاضر برای چاپ را در نرم افزار adobe indesignبسازیم و چطور object های دیگری را به آن اضافه کنیم.
قبل از شروع
هدف این درس این است که کسانی را که می خواهند طراحی برای چاپ را یاد بگیرند راهنمایی کند. در این تمرین ما درباره چند موضوع مهم صحبت خواهیم کرد. مثل تنظیمات پرونده. اندازه ها. ساختار طرح، وصل کردن و بلید کردن bleed and mergins, کار با رنگ ها، اضافه کردن نوشته و حتی چاپ کردن.
من این تمرین رو به دو بخش تقسیم می کنم، بخش اول درباره ساخت پشت زمینه هست برای منو غذا و اضافه کردن چند قطعه گرافیکی از طریق نرم افزار فتوشاپ، که بعدا به این پروژه در نرم افزار adobe Indesign اضافه خواهیم کرد. بخش دوم تمرین درباره اضافه کردن نوشته و ساخت یک منوی غذای کتابچه ای و چاپ هست که در نرم افزار adobe indesignانجام خواهد شد.
ما بر اساس یک داستان خیالی تصور می کنیم که کارفرما به ما ۲ تا عکس و یک فایل ورد داده که تمامی منوی غذای کافی شاپش رو شامل میشه و وظیفه ما اینه که ظاهرش رو زیبا و برای چاپ حاضر بکنیم.
خوب بهتره که دیگه شروع کنیم. این ها مواردی هست که در این آموزش با آنها نیاز داریم:
تنظیمات پرونده
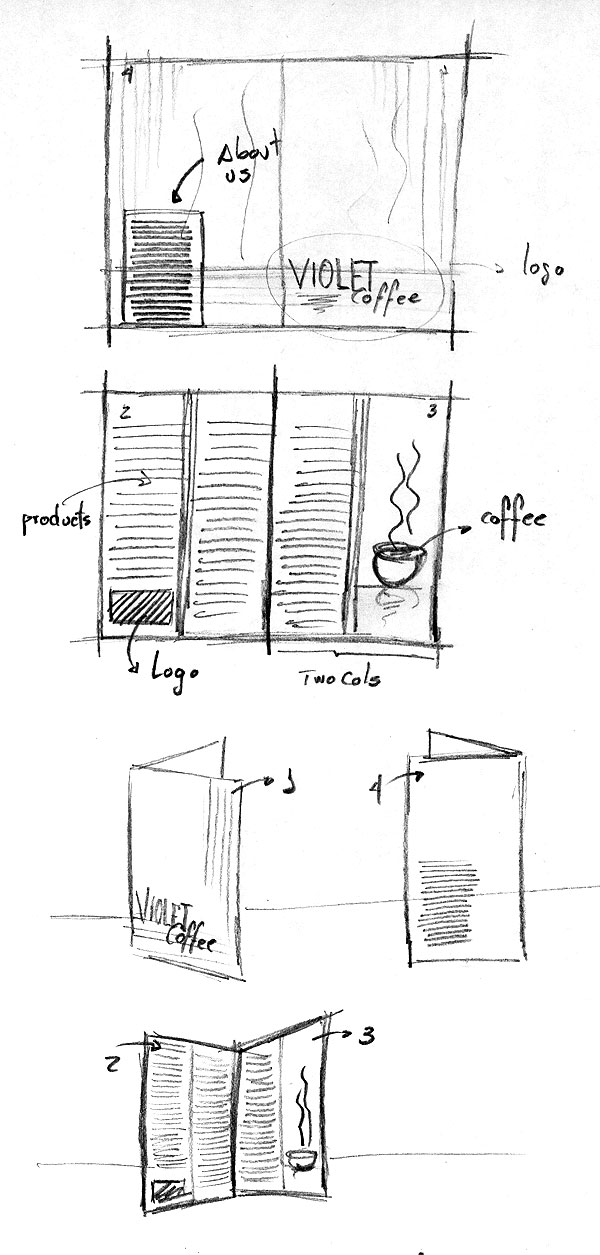
به یاد داشته باشید، اول قلم و کاغذ! آنچه شما میخواهید به آن برسید و چگونگی آن را با دست ترسیم کنید.. در زیر یک پیش نویس سریع و جود دارد، که نقطه شروع طراحی است. دو صفحه وجود دارد ، جلد و پشت جلد.
در روی صفحه ما یک قالب جلد و پشت جلد را خواهیم داشت، و در پشت صفحه متن و منو را داریم. این طراحی مثل یک کتاب تاشو خواهد شد. ما عمدتا از رنگ بنفش وسیاه برای پس زمینه و از رنگ سفید برای متن استفاده میکنیم. اندازه سایز ممکن است متغیر باشد، در نظرم هست که اندازه را 2برابر اندازه ی "Letter" در نظر بگیرم. به این معنی که اندازه ی هر صفحه "Letter" خواهد بود. این است معمولاً منو را در سایز بزرگ چاپ می کنند اما اندازه به شما بستگی دارد.

قدم اول
یک فایل فتوشاپ نیاز داریم تا پیش نمایش منو را در آن ایجاد کنیم. یک تصویر با نام شرکت و اضافه می کنیم یک فنجان قهوه.
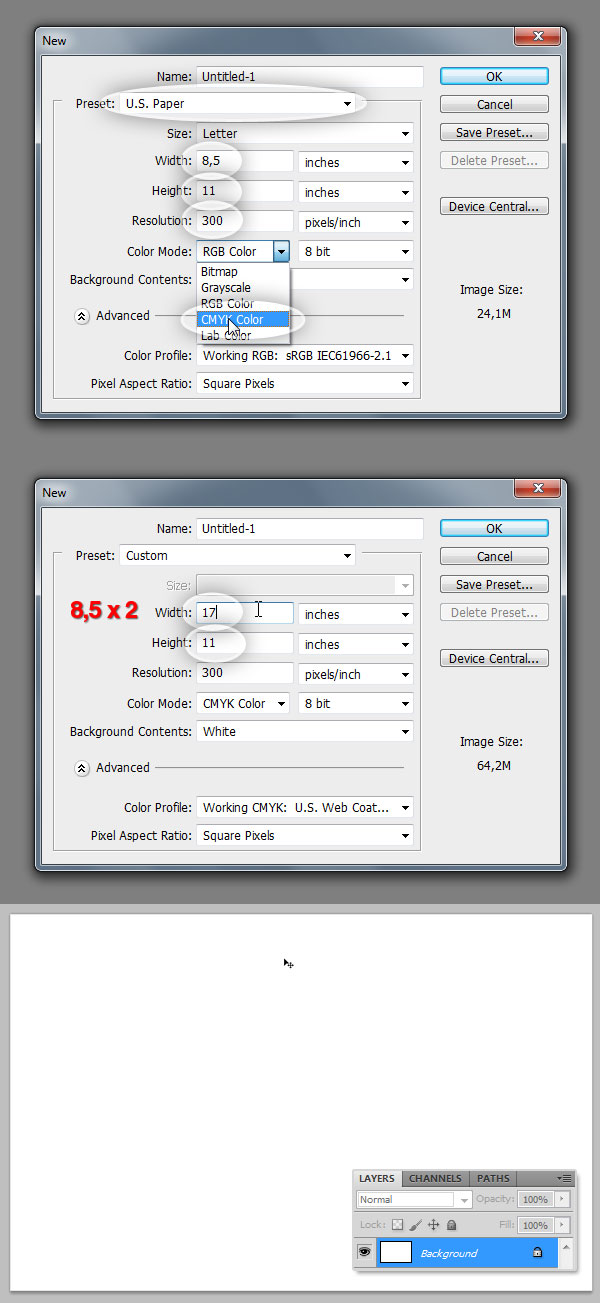
بیاید شروع کنیم، فتوشاپ را باز کرده و مطابق آنچه در تصویر زیر آمده عمل میکنیم.
جلد وپشت جلد می تواند یکپارچه باشد و بعد از چاپ تا میشود. به منظور زیبایی ما کل کار را بر روی یک صفحه انجام میدهیم بنابراین سایز را باید Double Letter انتخاب کرد و عرض کار را دو برابر گرفت.

قدم دوم
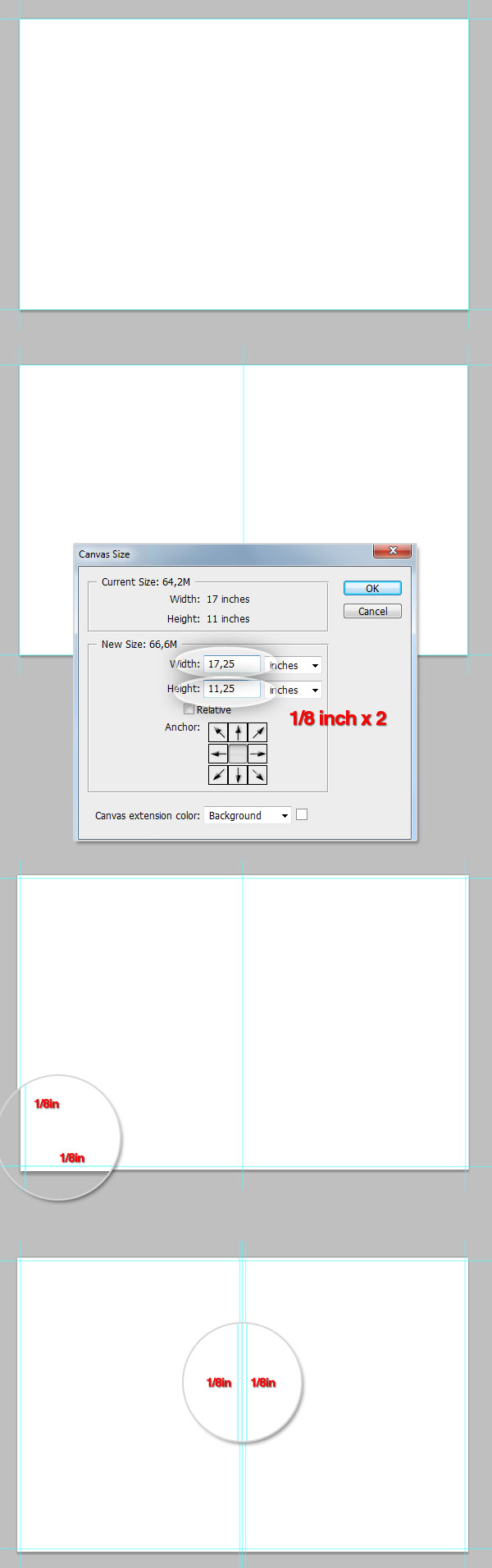
در حال فضای کار ما آماده است ما نیاز داریم تا کمی مساحت کار را افزایش دهیم.(برای تا کردن و برش) بر روی خط کش کلیک کرده و 4 خط راهنما در کنار کار قرار میدهیم سپس به image ->Canvas size رفته و سایزهای 4 طرف را به میزان 1.8 اینچ افزایش میدهیم. برای آن که مطمئن شوید که اصل کار در مرکز است، در انتها خط راهنمایی را در مرکز اضافه کنید.

قدم سوم

قدم چهارم
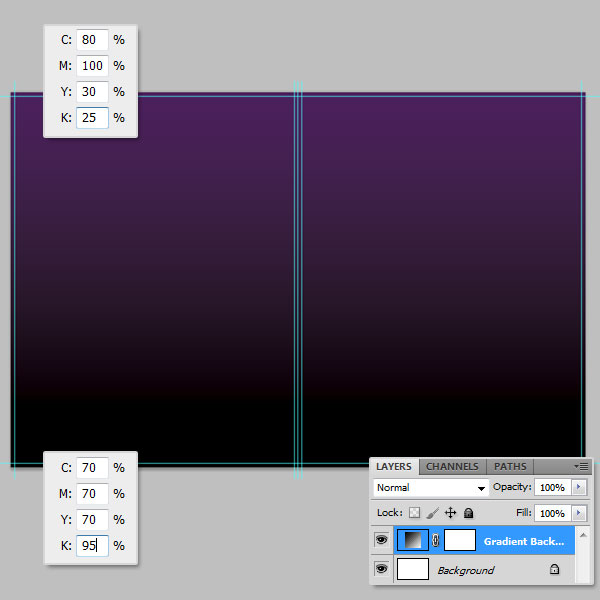
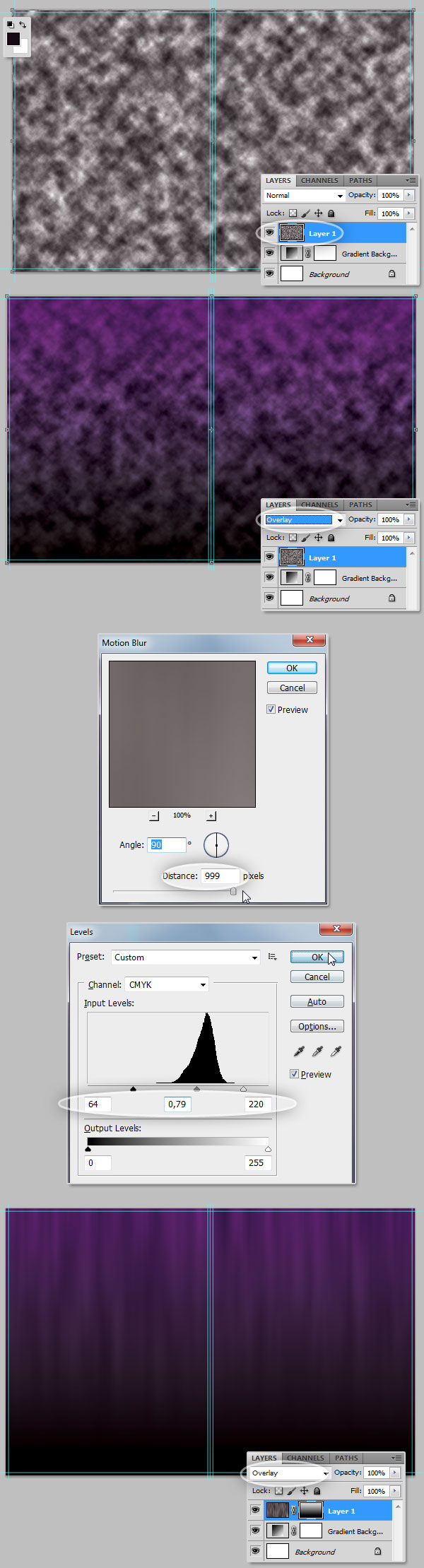
تعدادی effect به background اضافه کنید. لایه جدیدی را در بالایی لایه گرادیان ایجاد کنید.
front color: C:80 M:70 Y:60 K:80
Background color -> White
اکنون به Filter > Render > Clouds رفته و گزینه overaly را انتخاب کنید سپس :
Filter > Blur > Motion Blur> Angle 90 Distance 999 px
سر انجام مراحل را همانطور که در پایین عکس نشان داده شده تنظیم کنید.

قدم پنجم
بعد از این مرحله به Layer > Layer Mask > Hideرفته و آن را شیب افقی Horizontal Gradient سیاه و سفید پرکنید. در نهایت
Opacity را به 25% افزایش دهید و Blending Mode را به ColorDodgeتغییر دهید.

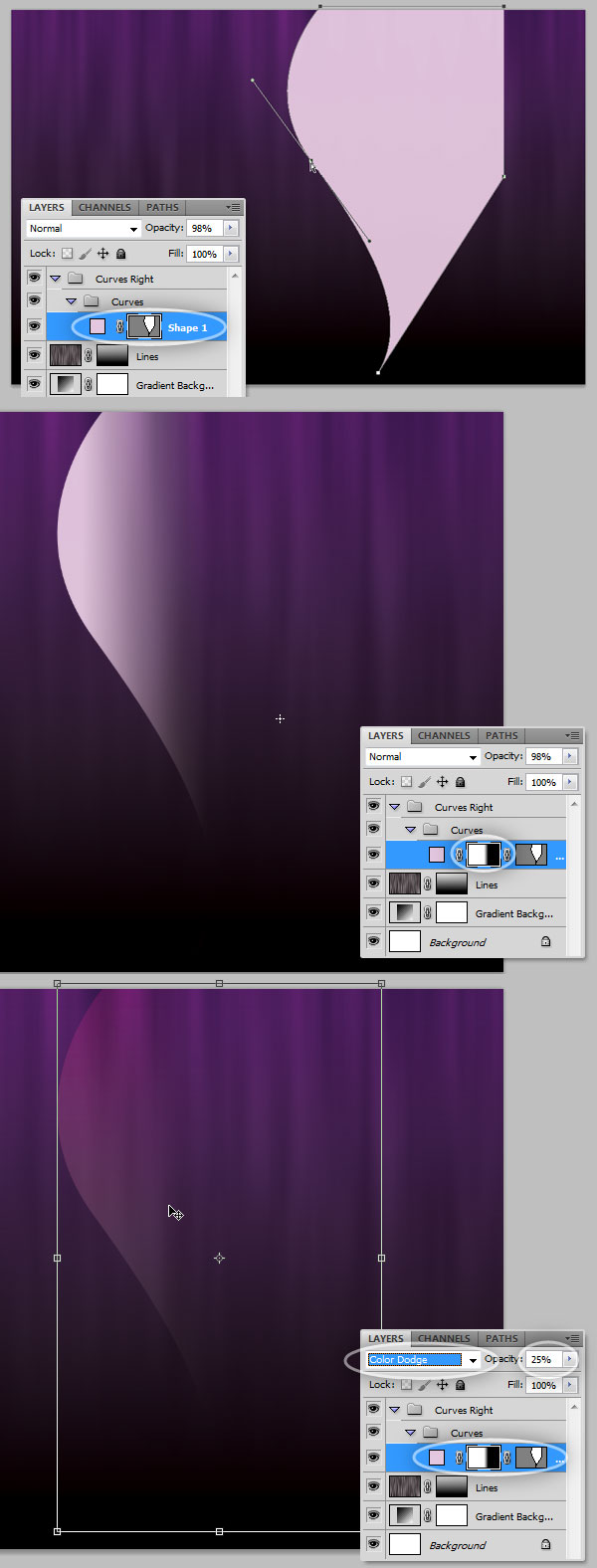
قدم ششم
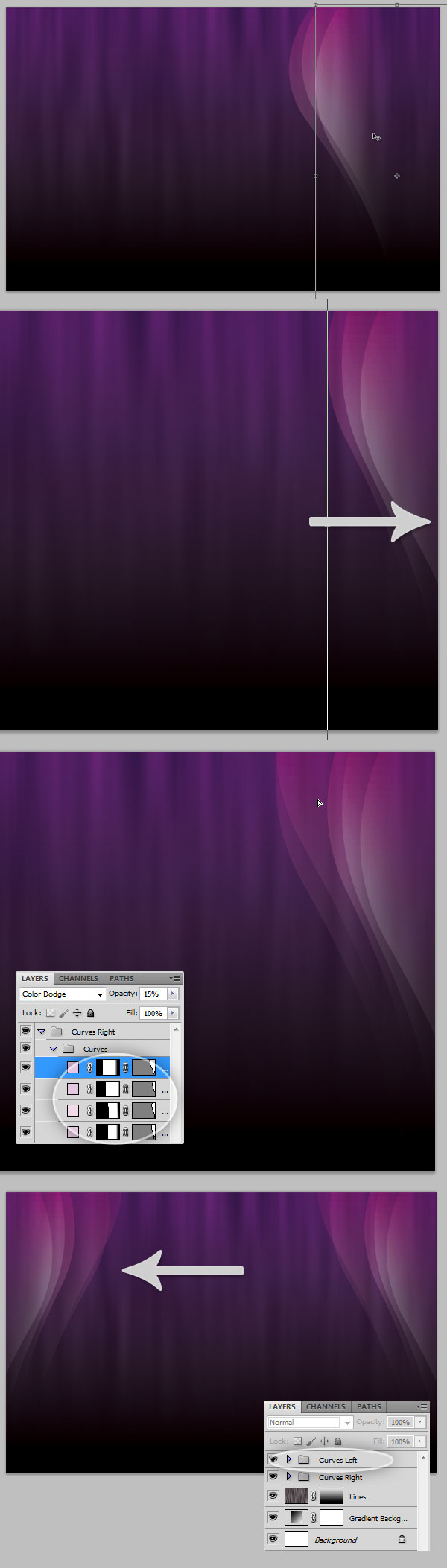
سپس گروه Curves Right را انتخاب کرده و آن را به سمت راست Drag کنید و دو مرتبه تکرار کنید.
به Edit → Transformation → Flip Horizontal رفته و منحنی را به صورت افقی بچرخانید. سپس گروه جدیدی را به نام گروه چپ ایجاد کید و کل طرح را به سمت چپ Drag کنید.

قدم هفتم
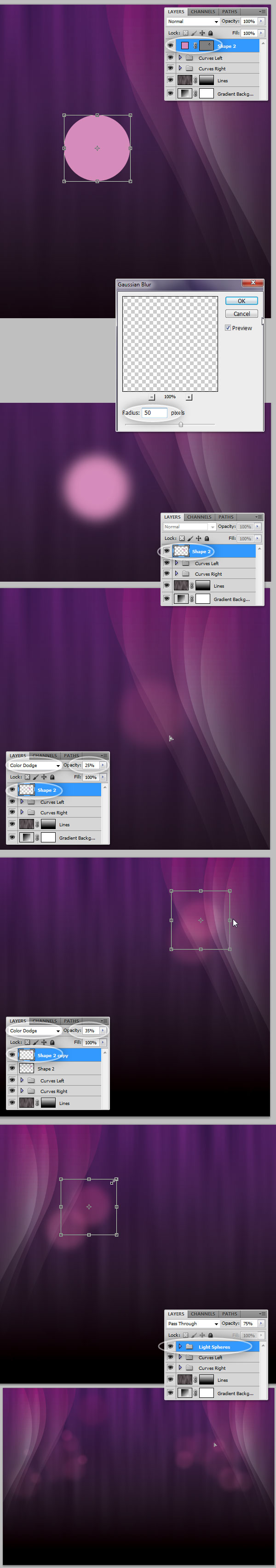
لایه جدیدی را بالای Curves ایجاد کنید. از Ellipse Tools برای رسم دایرهای صورتی با مختصات رنگ در متن آمده استفاده کنید. بعد به Filter → Blur → Gaussian Blur بروید. شما میتوانید شکلتان را Rasterize کنید. شعاع ۵۰پیکسل را در نظر بگیرید. سپس Blending Mode دایره را تغییر داده و opcity آن را 25 در نظر بگیرید. دایره را در جایی دلخواه قرار دهید. این لایه را به میزان دلخواه تکثیر کنید. میزان opcity و شعاع را در هر مرحله تغییر دهید. بعد از اتمام کار تمام لایهها را در یک پوشه قرار دهید. (ما اسم آن را Light Spheres قرار دادیم.)

قدم هشتم
برای این مرحله شما نیاز دارید تا Stars Brushes set را باز کنید. ستارههای سفید با مختصات رنگ C:0, M:0, Y:0, K:0 را به صورت Random در کار قرار دهید. پس


 محسن
محسن