از قلموها استفاده کنید تا افکت متن هندوانه ای در ایلستریتور ایجاد کنید .
این آموزش را دنبال کنید تا بیاموزید چگونه وکتور افکت متن هندوانه ای در ادوبی ایلستریتور ایجاد کنید.
ما با متن شروع خواهیم کرد و با استفاده از تکنیک های دستی همه حروفی که نیاز داریم تا این افکت را کامل کنیم را خواهیم داشت. یک بخش مهم، شکل هندوانه ای است و ما آن را با چندین fill و Stroke در پنل Appearance ایجاد خواهیم کرد سپس آن را به عنوان استایل هندوانه ای در پنل Graphic Styles ذخیره خواهیم کرد. سپس با الگو بر روی هندوانه ادامه خواهیم داد که آن نیز وکتور بوده و با استفاده از قلموهای پراکنده و هنری ایجاد خواهد شد. برای اضافه کردن تخمه ها ما قلموی تخمه را ایجاد می کنیم. در پایان های لایت ها و سایه هایی اضافه خواهیم کرد و مقداری آب میوه ایجاد می کنیم تا طرح را خلاقانه تر بنماییم.
ملزومات آموزش
برای کامل کردن آموزش به ملزومات زیر نیاز دارید.
• Endutt Font
• FatC Font
• Lard! Font
• Round Any Corner Script
1.یک پروژه جدید شروع کنید
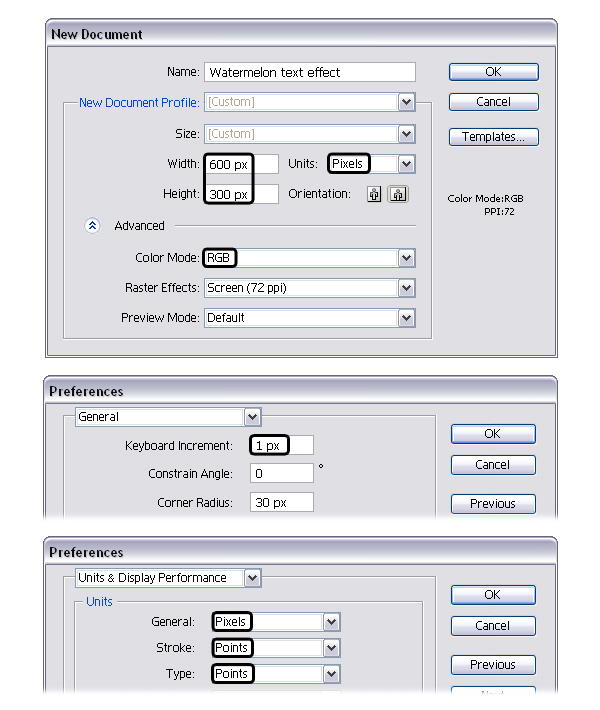
ایلستریتور را باز کنید و به مسیر File > New بروید تا یک صفحه باز کنید. یک نام تایپ کنید و ابعاد را وارد نمایید سپس برای Units گزینه Pixels و برای Color Mode حالت RGB را انتخاب کنید.
سپس به مسیر Edit > Preferences > General بروید و Keyboard Increment را 1 پیکسل تنظیم کنید. حالا که اینجا هستید به Units & Display Performance بروید و Units را همانطور که نشان داده شده است تنظیم کنید. من معمولا با این تنظیمات کار می کنم و اینها به شما در طول فرآیندها کمک می کند.
2.شکل های حروف را ایجاد کنید
گام اول
ابزار تایپ (Type Tool (T را برگزینید و حروف های زیر را تایپ نمایید. از فونت ها و سایزهای مشخص شده برای هرکدام استفاده کنید. کلمه SAMPLE است ولی ما حروف A و L را به صورت جداگانه درست می کنیم.
گام دوم
حالا بیایید حروف A را درست کنیم. ابزار ستاره Star Tool را برگزینید، بر روی صفحه کلیک کنید تا پنجره Star باز شود و تنظیمات نشان داده شده در شکل زیر را وارد نمایید. شما یک ستاره مثلثی دارید اما شما می توانید آن را معکوس نمایید. می توانید این کار را با رفتن به پنل Transform و Flip Vertical را از منو انتخاب کنید.
با استفاده از ابزار (Direct Selection Tool (A فقط نقطه مرکزی و پایینی را انتخاب نموده و آن را حرکت دهید. با فشردن 9 بار کلید پایین در صفحه کلید، آن را 9 پیکسل به سمت پایین بیاورید. سپس، با استفاده از ابزار (Convert Anchor Point Tool (Shift-C بر روی این نقطه کلیک نموده و بکشید تا نگهدارنده ها را تولید نماید.
گام سوم
تنها نقاط 1 و 2 را با استفاده از ابزار (Direct Selection Tool (A انتخاب کنید و به مسیر File > Scripts > Round Any Corner بروید و یک شعاع 10 اعمال نمایید. به عنوان نتیجه در پایین به گوشه های گرد شده می رسید. سپس نقطه 3 را انتخاب کنید و آن را حدود 15 پیکسل به سمت بالا با فشردن کلید بالا (15 مرتبه) به سمت بالا حرکت دهید. شما همچنین می توانید از Object > Transform > Move به عنوان جایگزین استفاده کنید. حالا ابزار Delete Anchor Point Tool (-) را انتخاب کنید و بر روی نقاط 4 و 5 کلیک کنید تا آنها را پاک کنید.
گام چهارم
سرانجام، از ابزار (Convert Anchor Point Tool (Shift-C استفاده کنید تا نگهدارنده های کوچکی برای نقطه بالایی ایجاد کنید و با این کار حرف A آماده است.
گام پنجم
شکل بدست آمده از گام پیشین را به جای خودش ببرید و یک بیضی به عنوان حرف L بکشید. من این شکل ها را به این صورت خواهم نامید: "letter S", "letter A", "letter M", "letter P", "letter L" and "letter E" من به شما توصیه می کنم تا چندین کپی از این حروف تهیه کنید زیرا شما به آنها نیاز خواهید داشت.
حروف A و E به سختی رنگ آمیزی می شوند زیرا آنها به عنوان حرف عمل نمی کنند اما ما از آنها به عنوان ماسک استفاده می کنیم.
گام ششم
حالا ابزار چهارگوش (Rectangle Tool (M را برگزینید و یک چهارگوش بر روی letter A بکشید. هر دو شکل در پایین عرض یکسان دارد (1). از ابزار Add Anchor Point Tool (+) استفاده کنید تا یک نقطه اضافی در پایین چهارگوش اضافه کنید، در وسط (2) سپس تنها این نقطه را انتخاب کنید و آن را به سمت پایین حرکت دهید تا به پایین چهارگوش برسید (3). این نقطه را از گوشه به نقطه هموار حرکت دهید، این کار را با کشیدن نگهدارنده ها با ابزار Convert Anchor Point Tool انجام دهید (4). سپس با استفاده از این ابزار نگهدارنده ها برای نقاط راست و چپ پایین چهارگوش بکشید. (5).
گام هفتم
در این نقطه متن شما می بایست شبیه به شکل زیر باشد به همراه شکلی که در گام پیشین برای حرف A بدست آمد. بعد از آن بر روی حرف E تمرکز کنید و با استفاده از ابزار بیضی (Ellipse Tool (L شکلی به همان اندازه بکشید. این یک دایره کامل نیست و دو شکل می بایست به طور کامل در سمت چپ قرار بگیرد.
من این دو شکل را fake A و fake E می نامیم و مجددا به شما توصیه می کنم تا کپی های زیادی تهیه کنید زیرا به آنها بعدتر نیاز پیدا خواهید کرد.
گام هشتم
حالا بر روی حرف M تمرکز کنید. ابزار قلم Pen Tool یا Line Segment Tool را برگزینید و یک خط مستقیم بالای امواج بکشید. حرف M و همچنین خط را انتخاب کنید و گزینه Divide در پنل Pathfinder را انتخاب کنید. از حالت گروه خارج کنید (Ungroup (Shift-Control-G سپس شکل کوچک تر را از پایین حذف کنید. با استفاده از ابزار (Direct Selection Tool (A تنها دو نقطه تکیه گاهی در پایین را انتخاب کنید و آنها مانند شکل زیر به سمت پایین حرکت دهید.
گام نهم
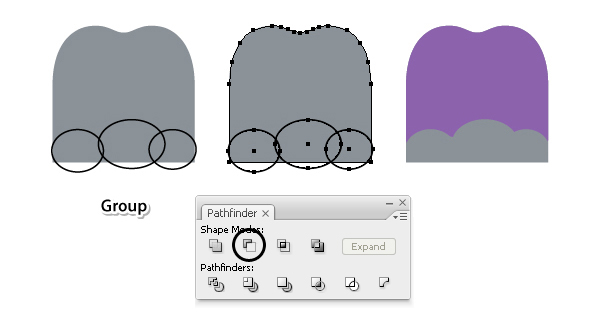
از ابزار بیضی (Ellipse Tool (L استفاده کنید تا سه بیضی در پایین مانند شکل بکشید سپس آنها را گروه بندی کنید. (Control-G). شکل را از گام پیشین کپی نموده و در جلو (Control-F) قرار دهید سپس این کپی را انتخاب نموده و همچنین گروه بیضی ها و بر روی گزینه Subtract در پنل Pathfinder کلیک کنید. من شکل جدید بدست آمده (بنفش) را letter M و دیگری از پشت را (خاکستری) fake M می نامم.
گام دهم
در این نقطه همه شکل ها آماده هستند. کافی است ابزار Delete Anchor Point Tool (-) را برگزینید و بر روی نقطه مشخص شده در حرف P کلیک نموده و آن را پاک کنید.
3.استایل هندوانه را ایجاد کنید
گام اول
حالا بایید با شکل واقعی هندوانه شروع کنیم. بر روی یکی از حروف تمرکز کنید و برای رنگ fill سبز را انتخاب کنید. در پنل Appearance، منو را باز کنید و Add New Fill را به منظور اضافه کردن دومین fill بالای اولی انتخاب کنید. رنگ را به سبز تیره تغییر دهید. در حالی که دومین Fill را انتخاب کرده اید در پنل Appearance، به مسیر Effect > Path > Offset Path بروید و یک 0.84px Offset- اعمال کنید. هدف این است که لبه بیرونی نازک شود.
گام دوم
همان طور که در گام پیشین انجام دادید، سومین fill را بالای دومی قرار دهید. در حالی که این Fill در پنل Appearance انتخاب شده است، رنگ را به صورتی روشن تغییر دهید سپس به مسیر Effect > Path > Offset Path بروید و یک 2.4px Offset- اعمال کنید.
گام سوم
یک fill جدید بالای بقیه اضافه کنید و این بار از سایه شعاعی مشخص شده استفاده کنید. در حالی که این Fill راا انتخاب کرده اید یک 6.3px Offset- اعمال نمایید و به عنوان نتیجه ناحیه گوشت هندوانه را دارید.
گام چهارم
کارمان با fill انجام شد اما حالا تعدادی stroke اضافه می کنیم. سبز روشن برای اولین Stroke انتخاب کنید سپس به مسیر Effect > Path > Offset path بروید و یک 2.8px Offset- اعمال کنید. هدف رسیدن به یک لبه سبز روشن نازک درست بعد از fill سبز تیره است. (از نزدیک ببینید) اگر stroke شما اینجا نیست، می توانید مقدار Offset را هر زمانی که بخواهید تنظیم نمایید زیرا این یک افکت زنده است.
گام پنجم
دومین stroke را بالای اولی اضافه کنید. می توانید این کار را با باز کردن منو در پنل Appearance و انتخاب Add New Stroke انجام دهید. در حالی که این Stroke در پنل Appearance انتخاب شده است، یک 3.8px Offset- اعمال کنید سپس مقدار Opacity را تا 60 درصد کاهش دهید. رنگ شبیه است. دومین Stroke می بایست درست بعد از اولی باشد و اگر نبود می توانید مقدار Offset را تنظیم نمایید.
گام ششم
سومین stroke را بالای بقیه اضافه کنید سپس یک 4.8px Offset- اعمال کنید و مقدار Opacity را تا 30 درصد کاهش دهید. رنگ مثل قبل باشد. بعد از این هندوانه کامل شده است و شما پوست سبز، گوشت قرمز و نواحی روشن تر بین این دو را دارید.
4.ذخیره و اعمال کردن استایل هندوانه
گام اول
حالا پنل Graphic Styles را باز کنید (Window > Graphic Styles) و پنل Appearance همچنان نزدیکتان باشد. حرف تان را انتخاب کنید، سپس از پنل Appearance نشان را در پنل Graphic Styles بیاندازید تا آن را ذخیره کنید.
گام دوم
به حروف بازگردید و شکل های زیر را انتخاب کنید: fake A، fake M، letter P و fake E. استایل هندوانه را با انتخاب آن از پنل Graphic Styles اعمال کنید.
گام سوم
همانطور که در شروع گفته شد، ما از letter A، letter M و letter E استفاده می کنیم تا ماسک ها را ایجاد کنیم. پس، fake A و letter A را انتخاب کنید (که می بایست در جلو باشد، fill و stroke نداشته باشد) سپس به مسیر (Object > Clipping Mask > Make (Control-7. بروید. کارهای مشابه را با استفاده از fake M و letter M انجام دهید سپس fake E و letter E را انجام دهید. شما می توانید در نهایت، نتیجه را در تصویر بعدی می توانید ببینید.
5.الگو را به هندوانه اضافه کنید
گام اول
ابزار (Pencil Tool (N را برگزینید و چند مسیر بر روی هر حرف رسم کنید، دو یا چهار بسته به اندازه و شکل هر حرف اما به طور کلی باید تمام ناحیه را بپوشاند. شما می توانید تنظیمات مربوط به ابزار Pencil Tool را در زیر ببینید اما شما همچنین می توانید از ابزار قلم Pen Tool برای این استفاده کنید.
گام دوم
همه مسیرهای رسم شده در گام پیشین را انتخاب کنید و همه آنها را با یک قلموی هنری به نام Chalk، Stroke کنید. شما می توانید آن را در Brush Libraries Menu > Artistic > Artistic_ChalkCharcoalPencil. انتخاب کنید. Stroke Weight را 0.6 pt قرار دهید.
گام سوم
در حالی که هنوز همه مسیرها را انتخاب کرده اید، حالت اختلاط Blending Mode را Overlay قرار دهید.
گام چهارم
مجددا ابزار (Pencil Tool (N را بگیرید و تعدادی مسیرهای مارپیچ بالای هر حرف همان طور که در زیر نشان داده شده است بکشید. این مسیرها را با استفاده از ایک قلموی پراکنده به عنوان Ink Spatter 1 ، Stroke کنید. شما می توانید این قلمو را در Brush Libraries Menu > Artistic > Artistic_Ink. پیدا کنید. Stroke Weight را 0.3 pt بگذارید و رنگ آن را برای همه آنها سفید قرار دهید.
شما می توانید در زیر تنظیماتی که برای stroke قلمو استفاده کردم را ببینید. بر روی پنل Appearance بر روی Stroke اعمال شده دوبار کلیک کنید تا پنجره Stroke Options باز شود و مقادیر را همانطور که در زیر نشان داده شده است قرار دهید.
گام پنجم
هر پنج مسیری که stroke شده است را انتخاب کنید و حالت اختلاط Blending Mode را Screen قرار داده و Opacity را 30 درصد کنید.
6.الگوی روی هندوانه را بپوشانید
گام اول
در این نقطه شما نیاز دارید تا همه Stroke های قلمو را بپوشانید و لبه های هر حرف را تمیز کنید اما برای این شما نیاز به شکل های جدیدی دارید. Letter S را انتخاب کنید ، سپس به مسیر Object > Path > Offset Path بروید و یک 6px Offset- اعمال کنید. به عنوان نتیجه شما یک تصویر کوچک تر حدود اندازه قسمت قرمز هندوانه دارید. این شکل را جلوی بقیه اشکال بیاورید. این کار را با رفتن به مسیر ([-Object > Arrange > Bring to Front (Shift-Control انجام دهید سپس در پنل Appearance بر روی آیکون Clear Appearance کلیک کنید تا همه fill ها stroke ها پاک شود. شما بعدتر از این شکل برای پوشاندن stroke ها استفاده می کنید.
کارهای مشابه را برای letter P تکرار کنید.
گام دوم
در شروع گفته شد تا از همه اشکال کپی تهیه کنید، درست است؟ حالا زمان آن رسیده تا از آنها استفاده کنید. یک کپی از fake A برگزینید سپس به مسیر Object > Path > Offset Path بروید و یک 6px Offset- اعمال کنید تا به یک شکل کوچکتر برسید (1) Appearance های موجود را پاک کنید. سپس، یک کپی از letter A برگزینید (2) و در حالی که این دو شکل را انتخاب شده دارید، در پنل Pathfinder، گزینه Intersect را انتخاب کنید. به عنوان نتیجه به یک شکل می رسید که هم سایز قسمت قرمز هندوانه است. (3)
گام سوم
برای حرف بعدی کارهای مشابهی انجام دهید. کپی fake M را بگیرید سپس یک 6px Offset- اعمال کنید تا به یک شکل کوچکتر برسید (1) سپس یک کپی از letter M بگیرید (2) سپس appearance های موجود برای هر دو شکل را پاک کنید. در حالی که هر دو شکل را انتخاب شده دارید، در پنل Pathfinder گزینه Intersect را انتخاب کنید و شما به شکل جدید هم اندازه با قسمت قرمز خواهید داشت.
گام چهارم
یک کپی از fake E بگیرید سپس یک 6px Offset- اعمال کنید تا به یک دایره کوچکتر برسید (1). یک کپی از letter E بگیرید (2) سپس در حالی که هر دو شکل را انتخاب شده دارید مجددا Intersect را انتخاب کنید. شما می توانید شکل نتیجه را در زیر ببینید. (3)
گام پنجم
اول، پنج شکلی که در گام های پیشین بدست آمده را انتخاب کنید و آنها را جلوی هر چیزی بیاورید. می توانید این کار را با رفتن Object > Arrange > Bring to Front انجام دهید. برای ساختن ماسک ها با اولین حرف شروع کنید. در این مورد S. شکل قرمز هندوانه را انتخاب کنید (بدون fill و Stroke) با همه stroke های قلمو بالای حرف (S (4 + 1 پیچشی و به مسیر (Object > Clipping Mask > Make (Control-7 بروید.
موارد مشابه را برای بقیه حروف تکرار کنید و در این نقطه افکت متن هندوانه ای باید شبیه به زیر شده باشد.
گام ششم
یک کپی دیگر از letter M بگیرید و آن را با رنگ مشخص شده پر کنید. این شکل را پشت هر چیزی بیاندازید. این کار را با رفتن به مسیر Object > Arrange > Send to Back (Shift-Control-[). انجام دهید. با استفاده از ابزار (Direct Selection Tool (A تعدادی نقطه در پایین انتخاب کنید و آنها را مقداری به سمت پایین حرکت دهید می توانید این کار را به کمک کلید پایین بر روی صفحه کلید انجام دهید. برای اینکه مطمئن شوید تا نقاط اشتباه را حرکت ندهید می توانید هر چیزی را به جز این شکل قفل کنید.
7.دانه ها را ایجاد کنید
گام اول
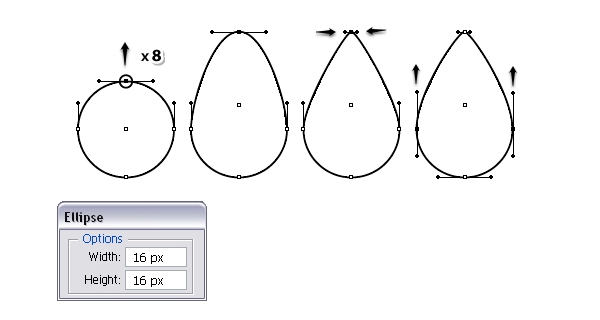
ابزار بیضی Ellipse Tool را بگیرید و یک دایره 16 در 16 پیکسلی بکشید که stroke مشکی داشته باشد. ابزار (Direct Selection Tool (A را برگزینید و تنها نقطه بالایی را انتخاب کنید و آن ها را 8 پیکسل به سمت بالا حرکت دهید می توانید این کار را با استفاده از کلید بالای صفحه کلید انجام دهید. در حالی که هنوز نقطه بالای انتخاب شده است با استفاده از ابزار (Direct Selection Tool (A نگهدارنده را بگیرید و آنها را کوتاه تر کنید. سرانجام نقاط تکیه گاهی راست و چپ را انتخاب کنید و نگهدارنده های آنها را مقداری بلندتر کنید. من شکل بدست آمده را seed-shape می نامم.
گام دوم
شکل seed-shape را انتخاب کنید سپس به مسیر Object > Path > Offset Path بروید و یک -2.5px Offset. اعمال کنید. شما به یک شکل کوچک تر در مرکز می رسید اما آن را مقداری به سمت بالا حرکت دهید. من این شکل سبز را seed-middle می نامم. سپس، مجددا شکل seed-shape را انتخاب کنید و یک -5.5px Offset را اعمال کنید تا سومین شکل ایجاد شود. من این شکل قرمز را seed-small می نامم.
گام سوم
برای رنگ کردن دانه هر سه شکل را با سایه های مشخص شده پر کنید.
گام چهارم
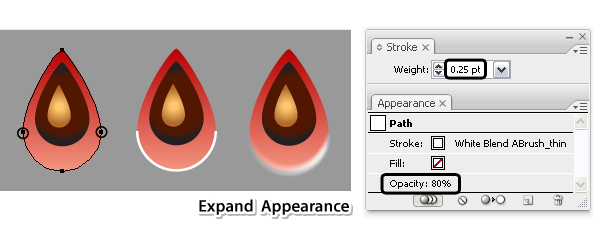
شکل seed-shape را کپی نموده و در جلو قرار دهید (Control-F) سپس ابزار (Scissors Tool (C را برگزینید و بر روی دو نقطه مشخص شده کلیک نموده تا مسیر را ببرید. حلقه بالایی را حذف کنید و برای stroke رنگ سفید را برای مسیر باقیمانده در پایین انتخاب کنید. این مسیر را با یک قلموی Blend Art Brush به نام White Blend Art Brush_thin از مجموعه قلموها stroke کنید. Stroke Weight را 0.25 pt قرار دهید و مقدار Opacity را تا 80 درصد کاهش دهید. زمانی که انجام شد، این مسیر را انتخاب کنید و Expand Appearance را از منوی Object انتخاب کنید تا قلموی اعمال شده را بسط دهید. همه شکل های دانه ای که در بالا ایجاد کرده اید را در یک گروه قرار دهید (Control-G) و آن را seed1 بنامید.
گام پنجم
یک کپی از seed1 تهیه کنید سپس seed-small را انتخاب کنید، آن را مقداری کوچک تر کنید و آن را به سمت چپ حرکت دهید. سایه موجود را با آنکه در زیر نشان داده شده است جایگزین کنید. سپس، گروه ایجاد شده بعد از بسط دادن قلمو را انتخاب کنید و مقدار Opacity را تا 50 درصد کاهش دهید زیرا ما نمی خواهیم همه دانه ها درخشنده باشند. این seed2 خواهد بود.
گام ششم
Seed2 را انتخاب کنید سپس به مسیر Object > Transform > Scale, بروید در بخش Scale عدد 22 درصد را انتخاب نموده و گزینه copy را انتخاب کنید. شما به سومین دانه می رسید. Seed-middle را انتخاب کنید و سایه را جایگزین کنید سپس seed-small را انتخاب نموده و برای fill آن سفید را انتخاب کنید. هرچیز دیگری شبیه به قبل است. این seed3 خواهد بود.
گام هفتم
متاسفانه ما نمی توانیم شکل هایی که با سایه ها پر شده اند را ذخیره نماییم اما حول آن کار می کنیم. یک کپی از seed1 تهیه کنید اما اصلی را نگه دارید زیرا بعدتر به آن نیاز پیدا می کنید. سایه ها را برای هر سه شکل با رنگ های متفاوت جایگزین کنید، بنفش و زرد. شما stroke قلمو را بسط داده اید پس مشکلی وجود ندارد. حالا دانه جدید را انتخاب نموده و آن را درون پنل Brushes بیاندازید تا آن را به عنوان یک New Scatter Brush ذخیره نمایید.
8.دانه ها را بر روی قسمت قرمز هندوانه اضافه کنید
گام اول
بر روی اولین حرف تمرکز کنید. ابزار بیضی (Ellipse Tool (L را بگیرید و یک بیضی در مرکز رسم نمایید، سپس این مسیر را Stroke کنید. می توانید این کار را با Seed Scatter Brush که پیش از این ذخیره نموده اید انجام دهید. بر روی قلمو stroke اعمال شده در پنل Appearance دو بار کلیک کنید تا پنجره Stroke Options باز شود و تنظیمات را مانند زیر تغییر دهید. شما می توانید مقادیر متفاوتی را برای اندازه، Spacing و Scatter اما مهم است که Rotation relative to Path را تنظیم کنید و همچنین فقط اگر دانه های شما به سمت بیرون باشد (نوک آن) Rotation را 180 درجه قرار دهید.
گام دوم
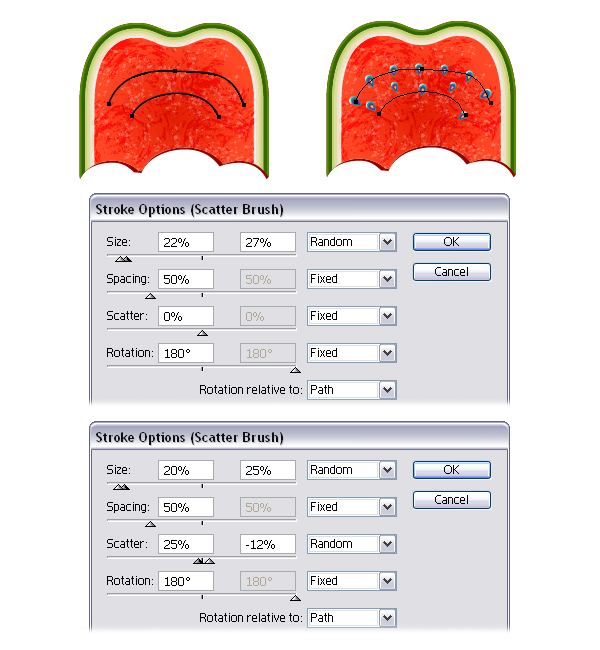
با استفاده از ابزار قلم (Pen Tool (P در بالای حرف M دو مسیر شبیه به تصویر زیر بکشید. آنها را با استفاده از Seed Scatter Brush ، stroke کنید، سپس پنجره Stroke Options را باز کنید و تنظیمات را تغییر دهید. در پنجره اول تنظیماتی است که من برای مسیر بزرگتر استفاده کردم و دومی تنظیمات برای مسیر کوچک تر است.
گام سوم
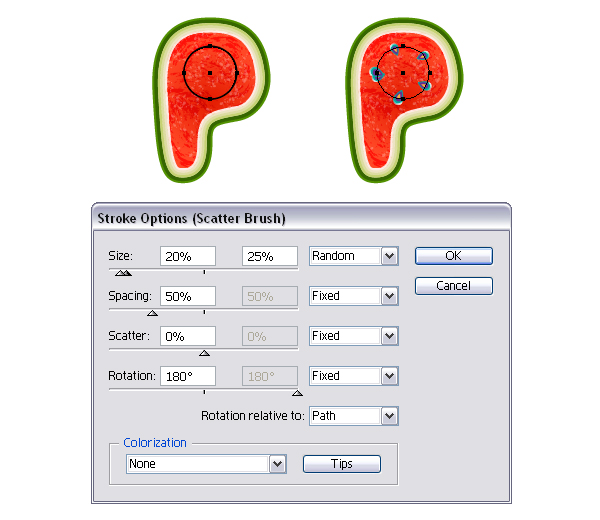
با حرف P ادامه دهید. یک دایره با استفاده از ابزار بیضی (Ellipse Tool (L بکشید سپس آن را با قلمو مشابه Stroke کنید. شما می توانید در زیر تنظیماتی که من استفاده کردم را ببینید. نگران روی هم قرار گرفتن دانه ها نباشید زیرا شما می توانید آنها را بعدتر پاک کنید یا مجددا بچینید.
گام چهارم
موارد مشابه را برای حرف E انجام دهید.
گام پنجم
در این نقطه افکت هندوانه شما باید شبیه به تصویر بعدی شما باشد. اگر شما از شکل بدست آمده راضی هستید، همه مسیرهایی که پیش از این با Seed Scatter Brush، Stroke کرده اید انتخاب کنید و از منوی Object، گزینه Expand Appearance را انتخاب کنید. برای حرف A تصمیم گرفتم که دانه ها را به صورت دستی بچینم.
گام ششم
حالا شما می بایست دانه ها را مجددا رنگ کنید، بنابراین دانه اصلی را بگیرید (seed1) و آن را در نزدیک نگه دارید. بر روی اولین حرف زوم کنید و با استفاده از ابزار Direct (Selection Tool (A یکی از شکل های سبز را انتخاب کنید سپس به مسیر Select > Same > Fill Color. بروید. به عنوان نتیجه همه شکل های سبزی که انتخاب شده است به یکباره رنگ می گیرند. آنها را رها نکنید، به ابزار (Eyedropper Tool (l بروید و از آن استفاده کنید تا سایه را از دانه اصلی کپی کنید.
گام هفتم
حالا یکی از شکل های بنفش را انتخاب کنید و به مسیر Select > Same > Fill Color بروید. زمانی که همه شکل های بنفش انتخاب شد، با استفاده از ابزار (Eyedropper Tool (l سایه قهوه ای از دانه اصلی را کپی کنید.
گام هشتم
کارهای مشابه را برای شکل های زرد تکرار کنید و رنگ fill را با سایه طلایی جابجا کنید. کار شما با دانه های اصلی به پایان رسید.
9.مابقی دانه ها را اضافه کنید
گام اول
به یاد دارید که شما دانه های 1 ، 2 و 3 را ایجاد کردید، درست است؟ بین دانه های اصلی (seed1) شما می توانید دانه های بیشتری را تولید کنید تا طبیعی تر به نظر برسد. بنابراین، دانه های 2 و 3 را کپی کنید و در حرف اول مجددا بچینید. مقدار Opacity را بین 50 تا 70 درصد قرار دهید. در تصویر زیر دو مثال برای شما نشان داده شده است.
گام دوم
تعدادی دانه را بالای حرف A بچینید. با دانه 1 شروع کنید که اصلی است سپس تعدادی از بقیه ایجاد کنید. مقدار Opacity را برای تعدادی از آنها 70 درصد قرار دهید.
گام سوم
با حرف M ادامه دهید و به طور کلی همان موارد را انجام دهید.
گام چهارم
اینجا حرف P است.
گام پنجم
و اینجا حرف E را داریم.
گام ششم
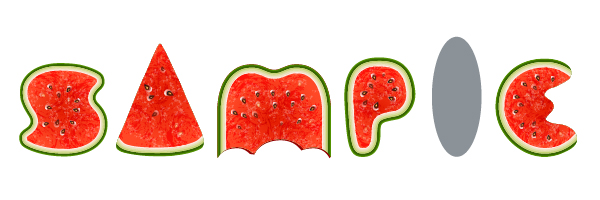
کار شما با دانه ها به پایان رسید و افکت متن می بایست شبیه به تصویر زیر شده باشد.
10.حرف l را درست کنید
گام اول
فقط سه گام کوتاه برای این کار پیش رو دارید. اول، بیضی را انتخاب کنید و آن را با یک سایه شعاعی مشخص شده پر کنید. سپس، ابزار قلم (Pen Tool (P را بگیرید و سه مسیر در بالا مانند تصویر زیر بکشید. این مسیرها را با یک Art Brush به نام Brush1 ، stroke کنید که شما می توانید در Brush Libraries Menu > Artistic > Artistic_Paintbrush. پیدا کنید. Stroke Weight را 0.25 pt. انتخاب کنید.
گام دوم
در حالی که هر سه مسیر را انتخاب کرده اید، از منوی Object، گزینه Expand Appearance را انتخاب کنید تا stroke ها را به fill تبدیل کنید. شکل های بنفش حاصل را انتخاب کنید سپس به مسیر Effect > Distort & Transform > Roughen بروید و تنظیمات نشان داده شده را اعمال کنید. مجددا Expand Appearance را به منظور بسط دادن افکت اعمالی انتخاب کنید سپس fill بنفش را با سایه شعاعی نشان داده شده جایگزین کنید.
گام سوم
بیضی را کپی نموده و در جلوی هرچیزی قرار دهید (Control-F) این کار را با رفتن به مسیر ([-Object > Arrange > Bring to Front (Shift-Control. انجام دهید. سایه پر شده را پاک کنید. حالا سه رشته را به همراه کپی بیضی انتخاب نموده و به مسیر (Object > Clipping Mask > Make (Control-7 بروید. حرف L آماده است.
11.های لایت ها را اضافه کنید
گام اول
ابزار قلم Pen Tool را برگزینید و تعدادی مسیر رسم کنید که پوست هندوانه را دنبال کند. من چهار تا ایجاد کردم اما شما می توانید بیشتر یا کمتر ایجاد کنید. این مسیرها را با یک Blend Art Brush به نام "White Blend Art Brush 100 x 3" از Set of Multi-Use Blend Brushes. ، stroke کنید. Stroke Weight را 0.5 pt قرار دهید، سپس Opacity را تا 75 درصد برای همه آنها کاهش دهید.
شکل58
گام دوم
مجددا از ابزار قلم Pen Tool استفاده کنید تا تعدادی مسیر درست بینن قسمت قرمز و نواحی روشن تر ایجاد کنید. آنها را با همان قلموی White Blend Art Brush ، stroke کنید اما این بار Stroke Weight را 1 نگه دارید تا های لایت ها نرم تر شوند.
12.قطرات آبمیوه را ایجاد کنید
گام اول
یک شکل شبیه به seed-shape ایجاد کنید و آن را با یک سایه خطی مشخص شده در زاویه 50 درجه ایجاد کنید. حالت اختلاط Blending Mode را (Color Burn (1 قرار دهید. این شکل را کپی نموده و در جلو قرار دهید و آن را مقداری به سمت چپ و بالا حرکت دهید. سایه موجود را با یک سایه شعاعی سفید به مشکی جایگزین کنید سپس حالت اختلاط Blending Mode را (Screen (2 قرار دهید.
گام دوم
از ابزار قلم Pen Tool استفاده کنید تا یک مسیر کوچک در جانب بالا و چپ قطره ایجاد نمایید. آن را با یک قلموی White Blend Art Brush که پیش از این استفاده کردید stroke کنید سپس stroke Weight را 0.5 قرار دهید. از منوی Object گزینه Expand Appearance را انتخاب کنید تا stroke قلمو را گسترش دهید. حالا همه شکل هایی که قطره آبمیوه را ساخته است در یک گروه قرار دهید (Control-G) و یک کپی دیگر از آن تهیه کنید. دو قطره را مانند شکل زیر اندازه نموده و در جای خود قرار دهید.
13.پس زمینه را ایجاد کنید
گام اول
ابتدا، یک لایه جدید پشت لایه با افکت متن ایجاد نموده و آن را Background بنامید. از ابزار چهارگوش (Rectangle Tool (Mاستفاده کنید تا یک شکل حول متن رسم نموده و آن را با یک سایه شعاعی نشان داده شده پر کنید.
گام دوم
چهارگوش پس زمینه را کپی نموده و در جلو قرار دهید و همان سایه را نگه دارید. حالا به مسیر Effect > Distort > Glass بروید و تنظیمات نشان داده شده را اعمال کنید. حالت اختلاط Blending Mode را Multiply قرار دهید و Opacity را تا 40 ددرصد کاهش دهید.
14.سایه ها را اضافه کنید
در این گام شما به یک کپی از هر حرف مجددا نیاز دارید. با رفتن به مسیر ([-Object > Arrange > Send to Back (Shift-Control. همه آنها را به پشت بفرستید. نمودهای موجود را پاک کنید، برای مثال هر کدام از آنها که با سبز پر شده است. درحالی که هنوز این شش شکل را انتخاب کرده دارید، به مسیر Effect > Stylize > Drop Shadow بروید و تنظیمات نشان داده شده را اعمال کنید. کار شما به پایان رسید!
تبریک! شما توانستید انجامش دهید.
امیدوارم از این افکت متنی هندوانه ای لذت برده باشید و چیزهای جدیدی فرا گرفته باشید.
منبع: