یک لوگوی مرغ تخت در ادوبی ایلستریتور طراحی کنید
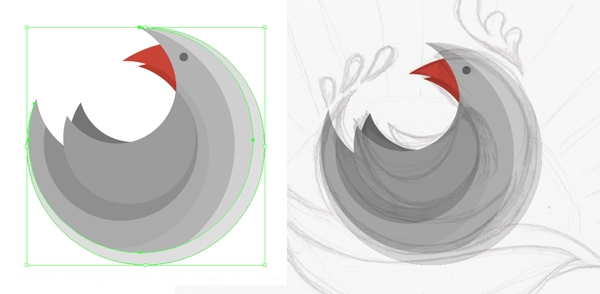
چیزی که شما ایجاد خواهید کرد.
در این آموزش درون فرآیندهایی خواهیم شد که در پایان یک لوگوی مرغ تخت ساده خواهیم داشت که می تواند در کارخانه های مواد غذایی، مزرعه داران، تولیدات ارگانیگ یا هرجای دیگری استفاده شود. ما از اشکال ساده استفاده می کنیم و قلموهای مورد نظر خود را در ادوبی ایلستریتور ایجاد می کنیم تا فرآیندهای طراحی را راحت و سرگرم کننده کنیم. بیایید شروع کنیم!
1. از یک طرح دستی شروع کنید
گام اول
با توجه به تئوری طراحی لوگو، ما همیشه می بایست کارمان را با یک طرح ابتدایی شروع کنید، که در ساخت یک تصویر موثر مفید بوده و کمک می کند تا یک طرح بی همتا ایجاد شود. هر تعداد طرحی که می توانید رسم کنید و مناسب ترین آنها را انتخاب کنید. این گام اولیه معمولا چندین ساعت به طول می انجامد، پس دقت لازم را مبذول بدارید.
در این آموزش شما می توانید از طرح من برای ساخت یک تصویر کامل استفاده کنید. ادامه دهید و شکل زیر را در هارد درایو خود ذخیره کنید و سپس آن را در یک صفحه جدید در ادوبی ایلستریتور File > Place کنید.
گام دوم
با ایجاد یک دایره با استفاده از ابزار بیضی (Ellipse Tool (L شروع کنید. در این گام به رنگ ها اهمیت نمی دهیم، بیشتر بر روی شکل ها و فرم های لوگوی آینده مان تمرکز کنید.
طرح تان را در بالا قرار دهید و حالت اختلاط Blending Mode آن را در حالت Multiply قرار دهید یا مقدار Opacity را در پنل Transparency کاهش دهید تا شکل ها زیر طرح قابل دید باشند. دایره دیگری اضافه کنید، شکل ها را بر روی طرح تان فرم دهید.
گام سوم
از عملگر Minus Front در Pathfinder استفاده کنید تا دایره داخلی را ببرید، یک شکل هلالی برای مرغ بسازید.
گام چهارم
دو دایره دیگر بالای شکل بدن ایجاد کنید و از عملگر Minus Front مجددا استفاده کنید، بال مرغ را شکل دهید.
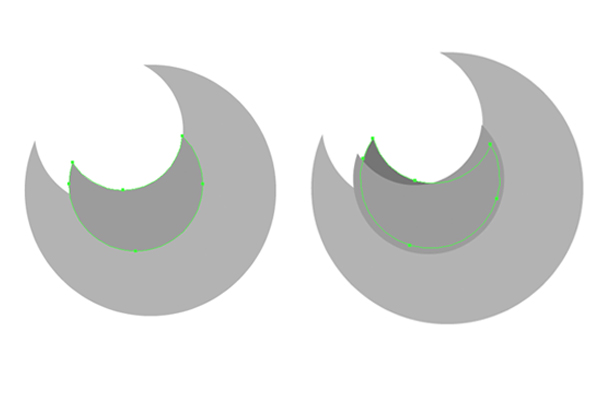
گام پنجم
شکل بال را کپی نموده و آن را در پشت قرار دهید (Control-C > Control-B). کپی پایین تر را مقداری بچرخانید و آن را تیره تر کنید، بال دوم نیز شکل می گیرد.
2. جزئیات را به لوگوتان اضافه کنید
گام اول
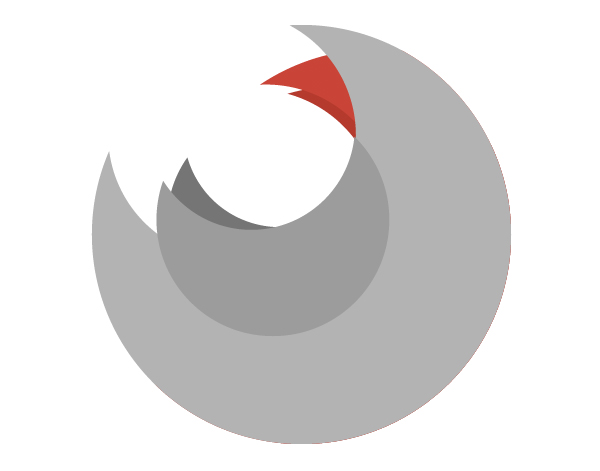
بیایید یک نوک به مرغ مان اضافه کنیم. شکل بدن پایه را کپی نموده و رنگ آن را به قرمز برگردانید. شکل را گسترش دهید و آن را مقداری بچرخانید، نوک بالایی هلال را در جای خود قرار دهید، جایی که نوک باید باشد، با توجه به طرح دستی مان این کار را انجام می دهیم.
شکل7
ابزار (Shape Builder Tool (Shift-M را بگیرید و بخش هایی از شکل قرمز را در سمت راست نیاز ندارید پاک کنید، این کار را با کلیک نمودن با کلید سمت چپ ماوس و گرفتن کلید Alt انجام دهید. بخش پایین تر نوک را اضافه کنید و آن را مقداری تیره تر نمایید.
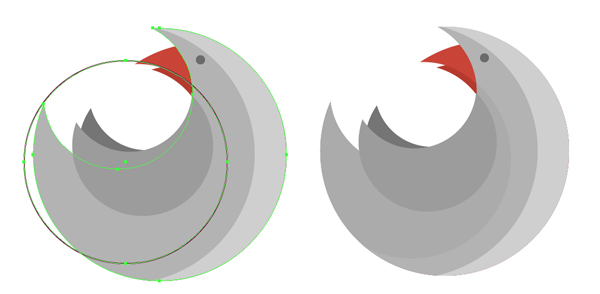
گام دوم
بیایید جزئیات بیشتری به مرغ مان اضافه کنیم، شکل ها را چرخشی و پیچیده کنید. اول از هرچیز، یک دایره بزرگ بالای مرغ بدون fill و یک stroke نازک اضافه کنید، همانطور که در تصویر زیر نشان داده شده است. هر دو دایره ایجاد شده را به همراه شکل بدن پایه انتخاب کنید و از عملگر Divide در Pathfinder استفاده کنید تا شکل را تقسیم نمایید. رنگ شکل ساخته شده را به خاکستری روشن تر تغییر دهید.
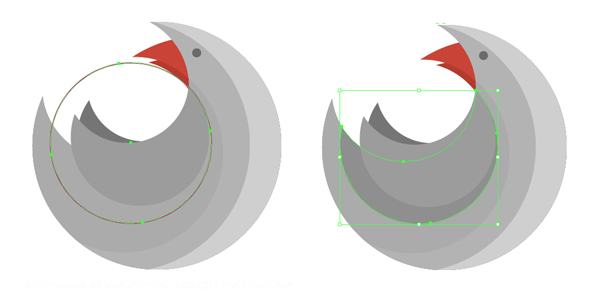
گام سوم
یک دایره دیگر اضافه کنید و بخش بالایی آن را همان طور که پیش از این انجام دادیم ببرید، یک شکل تیره تر را بسازید.
گام چهارم
یک شکل کوچک تر بیرون از دایره زیر بال شکل دهید، یک سایه لطیف ایجاد کنید.
گام پنجم
با نازک ترین و روشن ترین خط به پایان برسید، و همه نمودهای کلی مرغ را بررسی کنید.
3. قلموهای ساده مورد نظر را بسازید
قلموهای ادوبی ایلستریتور برای ایجاد جزئیات کوچک و شکل های نرم بسیار عالی هستند. بیایید تعدادی قلموی مورد نظر خودمان را بسازیم تا خلق ویژگی ها و المان های پس زمینه لوگو مان را ساده کنیم.
گام اول
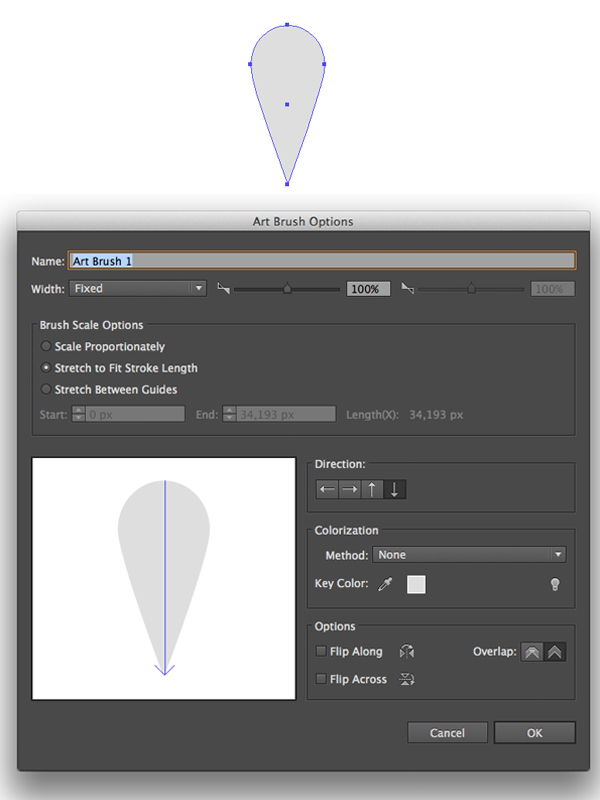
با استفاده از ابزار بیضی (Ellipse Tool (L یک دایره بکشید و نقطه تکیه گاهی پایینی آن را بکشید و یک زاویه تیز با کلیک کردن بر روی آن با استفاده از ابزار (Convert Anchor Point Tool (Shift-C ایجاد کنید. شکل ساخته شده را داخل پنل قلموها بکشید و یک قلموی هنری جدید با تنظیمات پیش فرض ایجاد کنید.
تعدادی Stroke بسازید و اگر توجه کردید که آنها خوب به نظر نمی رسند، سعی کنید اشکال را 90 درجه بچرخانید قبل از آنکه آن را درون قلموی هنری Art Brush بیاندازید.
گام دوم
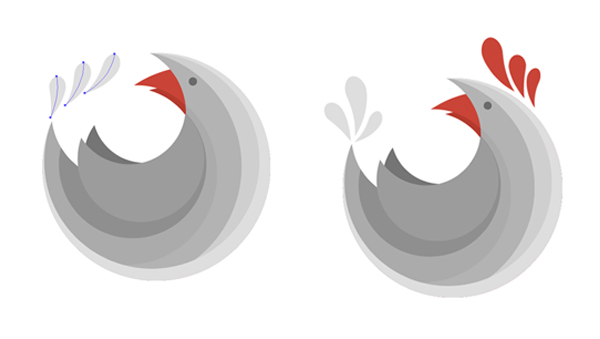
از قلموی ساخته شده استفاده کنید تا ویژگی های تاج و دم را اضافه نمایید. شکل های ساخته شده را با رفتن به مسیر Object > Expand بسط دهید، آنها را اشکال جداگانه ای کنید که برای رنگ دهی کارتان آسان شود.
گام سوم
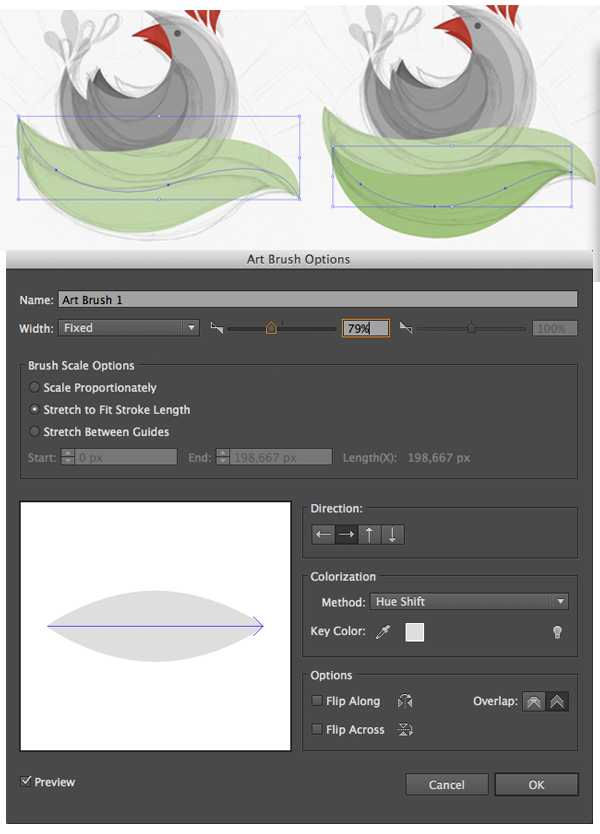
بیایید یک شکل دیگر اضافه کنیم و یک Art Brush دیگر بسازیم. یک بیضی که به صورت افقی کشیده شده است را با ابزار بیضی Ellipse Tool بکشید و نقاط تکیه گاهی جانبی آن را بچرخانید تا به زوایای تیز برسید این کار را با کلیک کردن با ابزار Convert Anchor (Point Tool(Shift-C انجام دهید.
گام چهارم
شکل ایجاد شده را بگیرید و در پنل قلموها بیاندازید و یک Art Brush جدید ایجاد کنید، Colorization Method را Hue Shift قرار دهید تا بتوانید رنگ Stroke قلمو را تغییر دهید. تعدادی Stroke نرم بسازید، یک علف سبز زیر مرغ مان قرار دهید.
گام پنجم
شکل های علف را Object > Expand بسط دهید و یک دایره زرد رنگ به عنوان خورشید اضافه کنید، آن را پشت همه اشیاء قرار دهید. می توانید این کار را با میان بر [-Shift-Control انجام دهید.
گام ششم
یک دایره کوچک تر درون خورشید اضافه کنید و بخش هایی که نیازی به آنها نیست در بخش پایینی تصویر را ببرید. این کار را با استفاده از ابزار (Shape Builder Tool (Shift-M انجام دهید.
گام هفتم
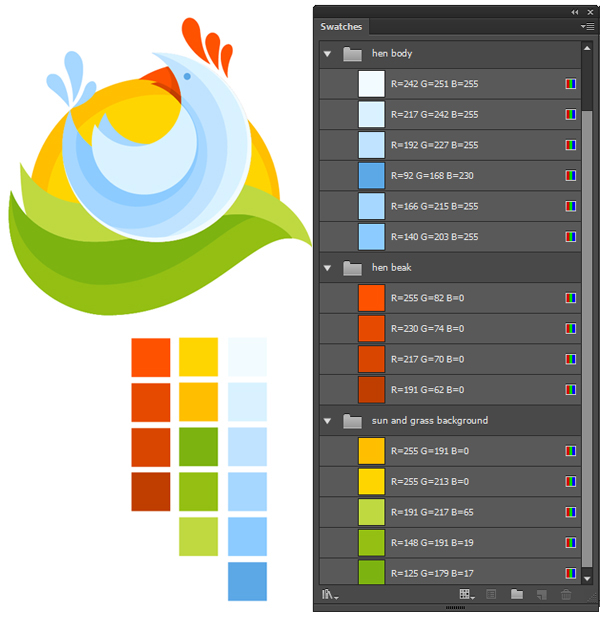
بیایید به تصویرمان با دادن رنگ های روشن و تازه روح ببخشیم. با اعمال یک رنگ آبی به مرغ مان شروع کنید، از روشن ترین بخش رنگ آبی در قسمت راست به تاریک ترین بخش در قسمت چپ کاراکتر حرکت کنید.
شما می توانید رنگ های من را در تصویر زیر ببینید، کدهای رنگ را کپی کنید، فقط از ابزار (Eyedropper Tool (l استفاده کنید تا رنگ ها را به صورت مستقیم از تصویر بدست بیاورید.
گام هشتم
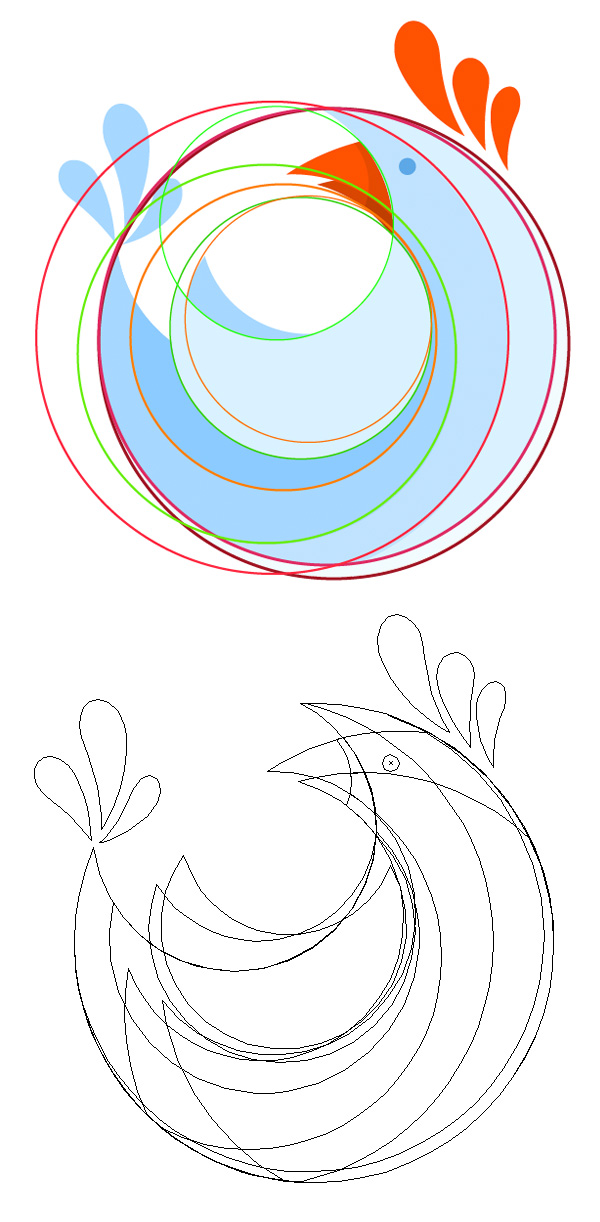
اگر نگاهی به ساختار و هندسه المان اصلی ترکیب مان بیاندازیم، متوجه ترکیبی از دوایر هم مرکز می شویم که خطوط تصویر را نرم و شناور کرده است.
4. یک پس زمینه زیبا بسازید و یک رنگ Greyscale اعمال کنید
گام اول
بیایید یک پس زمینه طبیعی ایجاد کنیم تا ترکیب کامل شود. یک مربع با استفاده از ابزار چهارگوش (Rectangle Tool (M به اندازه 600 در 600 پیکسل بسازید و آن را با یک سایه شعاعی خوب پر کنید. سایه ای که در مرکز روشن بوده وهرچه به لبه ها نزدیک تر می شود تیره تر شود.
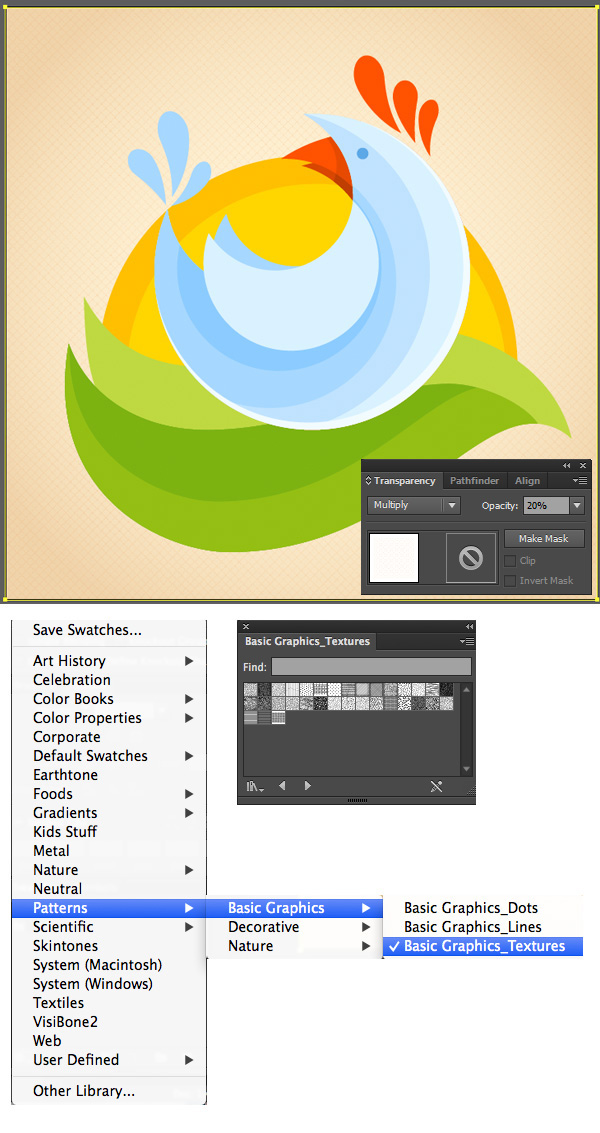
گام دوم
ما نیاز داری که تعدادی الگو اضافه کنیم تا بر صافی و همواری المان های لوگو بر پس زمینه تاکید کنیم. چهارگوش پس زمینه را کپی نموده و آن را در جلو قرار دهید (Control-C > Control-F). پنل Swatches را باز کنید و بر روی منوی Swatch Libraries کلیک کنید. به مسیر Patterns > Basic Graphics > Basic Graphics_Textures بروید و یک الگوی شطرنجی به نام Diamond پیدا کنید. به چهارگوش ساخته شده این الگو را اضافه کنید و حالت اختلاط Blending Mode را Multiply قرار دهید و مقدار Opacity را تا 20 درصد کاهش دهید.
گام سوم
لوگوها تنها در رنگ های خود استفاده نمی شوند که این رنگ ها بر روی وب سایت یا کارت بازرگانی استفاده می شوند، در ورژن سیاه و سفید در اسناد و دیگر المان های شرکت مورد استفاده قرار می گیرند.
بیایید مرغ مان را ساده سازی کنیم. این کار را با کاهش تعداد جزئیات بر روی بدن انجام می دهیم. تنها شکل اصلی بدنه، یک های لایت در لبه ها، و تعدادی سایه بر روی نوک و زیر بال ها خواهیم داشت. از روشن ترین خاکستری برای سایه مرغ استفاده کنید و برای المان های پس زمینه از تیره ترین ها بهره ببرید (خورشید و علف)
همان طور که ممکن است توجه کرده باشید، من یک خاکستری روشن تر بیرون و پشت اشیاء اضافه کردم تا آنها را از پس زمینه جدا کند. اگر شما می خواهید به طرحی شبیه به برای من برسید، همه المان ها را انتخاب کنید، آن ها را گروه بندی کنید (Control-G), گروه را کپی نموده و در پشت قرار دهید (Control-C > Control-B). کپی ایجاد شده را با یک رنگ خاکستری روشن تر پر کنید، آن را مقداری بزرگتر کنید و آن را مقداری به سمت پایین حرکت دهید. می توانید این کار را با استفاده از کلید پایین صفحه کلید انجام دهید.
گام چهارم
سعی کنید یک ورژن سیاه سفید دیگر از لوگومان را در یک پس زمینه تیره قرار دهید و ببینید که چگونه به نظر می رسد. المان ها و پس زمینه هنوز قابل دید هستند. من رنگ خاکستری تیره تر را تغییر دادم تا لوگو در یک پس زمینه تاریک قابل دید باشد.
اینجا می بینید که ورژن سیاه سفید لوگو بر روی یک سند چگونه به نظر می رسد.
تبریک! شما توانستید لوگو را بسازید.
بسیار عالی! ما مدیریت کردیم تا شما یک لوگوی ساده با خطوط شناور و شکل های صاف بسازید. امیدوارم نکات خوبی در این آموزش کشف کرده باشید و مهارت خود را بالا برده باشید که به شما در ساخت لوگوهای زیبا کمک می کند. موفق باشید!
منبع: