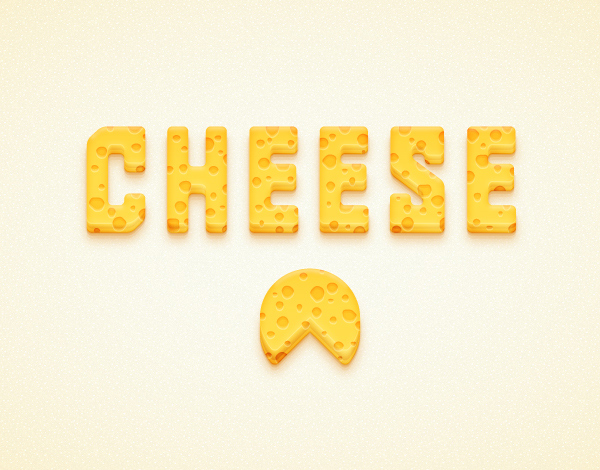
چیزی که شما ایجاد خواهید کرد!
در گام های بعدی شما خواهید آموخت که چگونه یک افکت متنی پنیری به همراه یک تکه پنیر ایجاد کنید. برای شروع شما به یک متن نیاز دارید، افکت Extrude & Bevel و یک افکت گوشه های گرد شده ساده. شما خواهید آموخت که چگونه به راحتی شکل تان نامگذاری و سازماندهی کنید، چگونه مسیرهای ترکیبی را خلق کنید، چگونه هوشمندانه از اختلاط، پوشش دهی و تکنیک های ساخت وکتور شکل استفاده کنید، و چگونه از تمام مزایای پنل Appearance بهره ببرید. سرانجام شما خواهید آموخت که چگونه یک اختلاط ساده و چگونه از ویژگی Live Corners بهره ببرید.
1. یک صفحه جدید بسازید و Grid را فعال کنید
کلیدهای Control-N را بفشارید تا یک صفحه جدید بسازید. از منوی Units گزینه Pixels را انتخاب کنید، در قسمت عرض 600 و در قسمت ارتفاع 470 را وارد نمایید و سپس بر روی کلید Advanced کلیک نمایید. (RGB, Screen (72 ppi را انتخاب کنید و مطمئن شوید که گزینه Align New Objects to Pixel Grid غیرفعال باشد و بعد از آن اوکی نمایید.
2. شکل های اصلی را بسازید
گام اول
ابزار تایپ (Type Tool (T را بگیرید، بر روی صفحه کلیک نمایید و متن CHEESE را وارد نمایید. از فونت Aldo the Apache font استفاده کنید، سایز را 140 پیکسل قرار دهید و tracking را 100 قرار دهید و مطمئن شوید که رنگ متن R=255 G=220 B=72 باشد.
گام دوم
متن را مجددا انتخاب کنید و به مسیر (Type > Create Outlines (Shift-Control-O). بروید. مطمئن شوید که گروه حاصل از شکل ها انتخاب شده باشد و به سادگی کلیدهای Shift-Control-G را بفشارید تا از حالت گروه خارج نمایید. همه شکل های زرد را انتخاب کنید و Control-8 را بزنید (یا به مسیر Object > Compound Path > Make بروید) تا آنها را به یک ترکیب ساده تبدیل کنید. مطمئن شوید که این مسیر ترکیبی جدید انتخاب شده باشد و به مسیر Effect > Stylize > Rounded Corners بروید، یک شعاع 5 پیکسلی وارد نمایید و اوکی کنید.
گام سوم
مطمئن شوید که مسیر ترکیبی زردتان هنوز انتخاب شده باشد و به مسیر Effect > 3D > Extrude & Bevel بروید. بر روی کلید More Options کلیک کنید، همه ویژگی های نشان داده شده در تصویر زیر را وارد کنید و اوکی کنید.
گام چهارم
مسیر ترکیبی تان را مجددا انتخاب کنید و به مسیر Object > Expand Appearance بروید. مطمئن شوید که گروه حاصل شکل ها انتخاب شده باشد باشد و بر روی کلیدهای Shift-Control-G سه مرتبه کلیک کنید تا آنها را از حالت گروه خارج نمایید. حالا، شش شکلی که قسمت جلوی جانبی حروفتان را تشکیل می دهد انتخاب کنید و آنها را به یک مسیرترکیبی جدید تبدیل کنید. (Control-8) و به سادگی رنگ موجود را به R=255 G=220 B=72. تبدیل کنید.
گام پنجم
همه شکل هایی که قسمت جانبی حروف تان را تشکیل می دهد انتخاب کنید، از پنل Pathfinder کلید Unite را کلیک کنید. (Window > Pathfinder) و شکل های حاصل را به دومین مسیر ترکیبی تبدیل کنید. (Control-8) بر روی پنل لایه ها تمرکز کنید و لایه موجود را باز کنید. ابتدا بر روی نام مسیر ترکیبی زرد دوبار کلیک کنید و آن را به front تغییر نام دهید. سپس بر روی مسیر ترکیبی که در این گام ساخته شد تمرکز نمایید، آن را به نام 3D تغییر نام دهید و مطمئن شوید که این لایه زیر مسیر ترکیبی front قرار بگیرد.
گام ششم
مسیر ترکیبی front تان را مجددا انتخاب کنید، یک کپی در جلو قرار دهید (Control-C > Control-F) آن را انتخاب کنید و رنگ fill موجود را با رنگ R=237 G=170 B=37 تغییر دهید. آن را به پنل لایه ها منتقل کنید و این شکل جدید را back بنامید. آن را به همراه شکل 3D انتخاب کنید، مطمئن شوید که ابزار (Selection Tool (V فعال باشد، بر روی شکل 3D کلیک کنید (به این مورد باید اهمیت دهید) و سپس پنل Align را باز کنید (Window > Align) و بر روی گزینه Vertical Align Bottom کلیک کنید. در پایان شکل back تان می بایست مانند سومین تصویر نشان داده شده باشد. مطمئن شوید که این شکل هنوز انتخاب شده باشد و به سادگی کلید های ]-Control تا آن را به پشت شکل front بفرستید، همانطور که در چهارمین تصویر نشان داده شده است.
گام هفتم
شکل back تان را انتخاب کنید و یک کپی در جلو بسازید (Control-C > Control-F) آن را به پنل لایه ها انتقال دهید، شکل ساخته شده جدید را shadow بنامید و سپس آن را زیر شکل های موجود بکشید. مطمئن شوید که شکل shadow تان هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. stroke موجود را انتخاب کنید، رنگ را R=228 G=162 B=75 انتخاب کنید و به سادگی بر روی Stroke کلیک کنید تا پنل Stroke باز شود. مطمئن شوید که Width ، یک پیکسل باشد و گزینه Align Stroke to Outside را فعال کنید. به پنل Appearance بازگردید و بر روی Opacity کلیک کنید تا پنل Transparency را باز کنید. بر روی Opacity تمرکز کنید و به سادگی اسلایدر را تا 20 درصد تغییر دهید.
گام هشتم
مطمئن شوید که شکل Shadow تان انتخاب شده باشد و تمرکزتان را بر روی پنل Appearance نگه دارید. Stroke موجود را انتخاب کنید و آن را با استفاده از گزینه Duplicate Selected Item کپی نمایید. stroke جدید را انتخاب کنید، Opacity آن را تا 10 درصد کاهش دهید و Width Stroke را تا 2 پیکسل افزایش دهید.
گام نهم
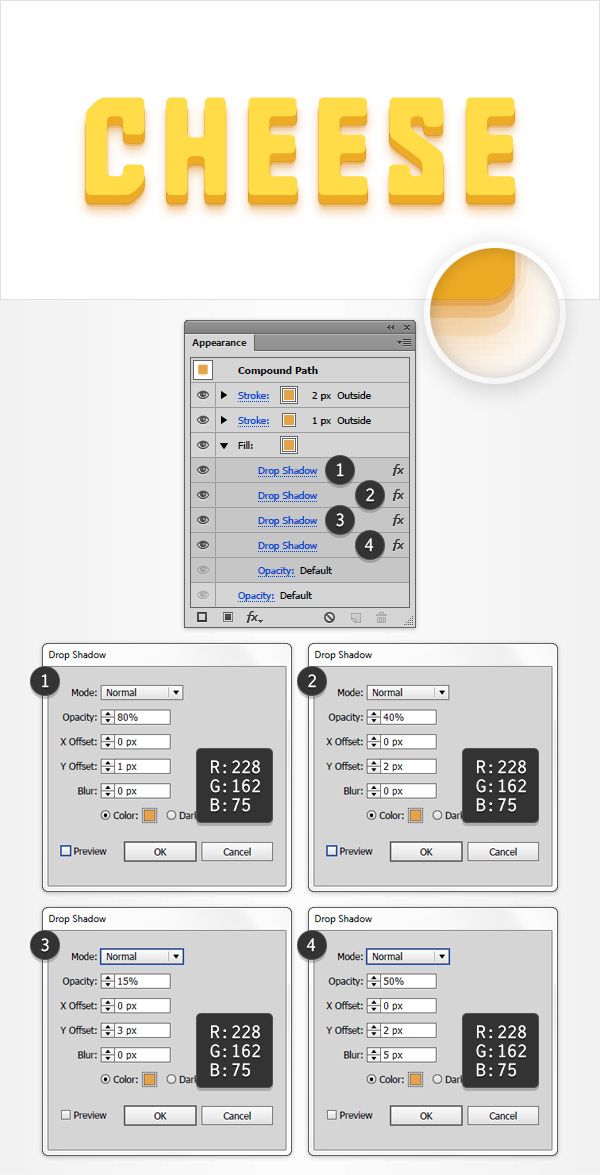
مطمئن شوید که شکل shadow تان هنوز انتخاب شده باشد و تمرکزتان را بر روی پنل Appearance حفظ کنید. fill موجود را حفظ کنید و به مسیر Effect > Stylize > Drop Shadow. بروید. ویژگی های نشان داده شده در پنجره چپ و بالا را وارد کنید (در تصویر زیر). اوکی کنید و سپس سه افکت Drop Shadow نشان داده شده در زیر را اضافه کنید.
3. به قسمت جانبی حروفتان سایه و های لایت هایی اضافه کنید
گام اول
به مسیر Edit > Preferences > General بروید و مطمئن شوید که Keyboard Incrementis بر روی 1 پیکسل تنظیم کنید. مطمئن شوید که شکل 3D تان انتخاب شده باشد و دو کپی در جلو بسازید. (Control-C > Control-F > Control-F) کپی بالایی را انتخاب کنید و آن را 1 پیکسل با استفاده از کلید بالای صفحه کلید به سمت بالا حرکت دهید.
هر دو کپی که در این گام ساخته شد را مجددا انتخاب کنید و بر روی گزینه Minus Front از پنل Pathfinder کلیک کنید. گروه حاصل از شکل ها را تبدیل به یک مسیر ترکیبی نمایید (Control-8) مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز نمایید. رنگ fill را R=237 G=170 B=37 قرار دهید و حالت اختلاط Blending Mode را Soft Light قرار دهید.
گام دوم
مطمئن شوید که شکل 3D تان انتخاب شده باشد و یک کپی در جلو بسازید (Control-C > Control-F) آن را یک پیکسل به سمت بالا حرکت دهید و آن را کپی کنید (Control-C > Control-F) این کپی جدید را انتخاب کنید و آن را 3 پیکسل به سمت بالا حرکت دهید. هر دو کپی ساخته شده در این گام را از حالت انتخاب خارج کنید و بر روی گزینه Minus Front از پنل Pathfinder کلیک نمایید. گروه حاصل از شکل های نتیجه را تبدیل به یک مسیر ترکیبی نمایید (Control-8) مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز نمایید. رنگ fill را R=255 G=220 B=72 قرار دهید و Opacity را تا 70 درصد کاهش دهید.
گام سوم
شکل 3D تان را انتخاب کنید، آن را به جلو بیاورید ([-Shift-Control) و بر روی گزینه Divide از پنل Pathfinder کلیک نمایید. مطمئن شوید که گروه حاصل از شکل ها هنوز انتخاب شده باشد، پنل Gradinet را باز کنید (Window > Gradient) و به سادگی بر روی سایه کلیک کنید تا یک سایه خطی مشکی به سفید پیش فرض اضافه شود.
بر روی پنل Gradient تمرکز کنید، مطمئن شوید که زاویه صفر درجه باشد و اسلایدرهای سایه را حرکت دهید. اسلایدر سمت چپ را انتخاب کنید، آن را مشکی سازید (R=0 G=0 B=0) و مقدار opacity را تا صفر درصد کاهش دهید. سپس اسلایدر سمت راست را انتخاب کنید و یک مقدار مشابه به آن بدهید.
بر روی منوی سایه تمرکز کنید و به سادگی بر روی آن کلیک کنید تا یک اسلایدر سایه جدید ایجاد شود. مطمئن شوید که این اسلایدر جدید انتخاب شده باشد، رنگ آن را مشکی قرار دهید، مقدار opacity را تا 80 درصد کاهش دهید و سپس بر روی Location تمرکز نمایید و اسلایدر را تا 10 درصد بکشید.
به خاطر داشته باشید که شماره آبی از تصاویر Gradient برای درصد Location باقی می مانند تا زمانی که زردش برای درصد Opacity باقی بماند. یک اسلایدر چهارم سایه ای اضافه کنید، آن را سفید قرار دهید (R=255 G=255 B=255) و Location را 90 درصد قرار دهید.
گام چهارم
مطمئن شوید که گروهی از شکل ها که در گام پیشین ویرایش شدند هنوز انتخاب شده باشد و بر روی پنل Transparency تمرکز کنید (Window > Transparency) مقدار Opacity را تا 50 درصد کاهش دهید و حالت اختلاط Blending Mode را به Soft Light تغییر دهید.
4. به قسمت جلویی کناره حروف تان سایه و های لایت اضافه کنید
گام اول
شکل front تان مجددا انتخاب کنید، یک کپی از آن در جلو قرار دهید و آن را به جلو بیاورید. (Shift-Control-]). مطمئن شوید که این کپی هنوز انتخاب شده باشد. آن را با سایه خطی نشان داده شده در تصویر زیر پر کنید و حالت اختلاط آن را به Soft Light تغییر دهید.
گام دوم
بر روی پنل لایه ها تمرکز کنید، شکل front تان مجددا انتخاب کنید و دو کپی از آن در جلو تهیه کنید (Control-C > Control-F > Control-F) در پنل لایه ها، کپی بالایی را انتخاب کنید و آن را 1 پیکسل به سمت بالا حرکت دهید. هر دو کپی ساخته شده در این گام را مجددا انتخاب کنید و گزینه Minus Front را از پنل Pathfinder انتخاب کنید. گروه شکل های حاصل را به یک مسیر ترکیبی تبدیل کنید (Control-8) مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید.
Fill موجود را انتخاب کنید، رنگ را سفید قرار دهید، حالت اختلاط را Soft Light قرار دهید و به مسیر Effect > Blur > Gaussian Blur بروید. یک شعاع 3 پیکسلی را وارد کنید، اوکی کنید و سپس به پنل Appearance بازگردید و یک fill دومی برای شکلتان با استفاده از گزینه Add New Fill اضافه کنید. fill جدید را انتخاب کنید، مطمئن شوید که رنگ تان سفید باشد و Opacity را تا 60 درصد کاهش دهید و حالت اختلاط را Soft Light کنید. زمانی که انجام شد، به پنل لایه ها بروید و نام مسیر ترکیبی ساخته شده در این گام را به SleekHighlight تغییر دهید.
5. سوراخ ها را بسازید
گام اول
Grid را فعال کنید (View > Show Grid) و (Snap to Grid (View > Snap to Grid. برای شروع شما به یک شبکه بندی 1 پیکسلی نیاز دارید پس به سادگی به مسیر Edit > Preferences > Guides > Grid بروید، عدد 1 را در قسمت Gridline every و عدد 1 را در قسمت Subdivisions وارد کنید. از این همه شبکه بندی نترسید چرا که این تقسیم بندی کارتان را آسان می کند. و به خاطر داشته باشید که شما می توانید به راحتی آن را با استفاده از کلیدهای "-Control فعال و یا غیرفعال کنید.
شما همچنین می بایست پنل Info را باز کنید (Window > Info) برای آن که یک پیش نمایش زنده با اندازه و موقعیت شکل های تان داشته باشید. فراموش نکنید تا واحد اندازه گیری را پیکسل کنید. این کار را از مسیر Edit > Preferences > Units > General. انجام دهید. همه این آپشن ها به طور قابل توجهی سرعت کارتان را افزایش می دهد.
ابزار بیضی (Ellipse Tool (L را برگزینید، یک دایره 14 پیکسلی بسازید، رنگ fill را R=190 G=39 B=45, قرار دهید، و مطمئن شوید که یک stroke وجود نداشته باشد. با استفاده از ابزار مشابه، چهار دایره دیگر ایجاد کنید و با استفاده از ویژگی های نشان داده شده در تصویر زیر، تنظیمات را انجام دهید.
گام دوم
از دایره های رنگی کپی هایی تهیه کنید و آنها را از هم جدا نموده و به طور کلی همان طور که در اولین تصویر نشان داده شده پخش کنید. زمانی که انجام دادید، ('-Grid (Control و ('-Snap to Grid (Shift-Control را غیرفعال کنید. همه این دایره ها را انتخاب کنید و به سادگی Control-G را بفشارید تا آنها را گروه بندی نمایید. مطمئن شوید که گروه جدیدتان هنوز انتخاب شده باشد و به مسیر Effect > Distort & Transform > Roughen. بروید. مشخصات نشان داده شده در تصویر زیر را وارد کنید و اوکی کنید.
گام سوم
گروه دایره های رنگی تان را مجددا انتخاب کنید و به مسیر Object > Expand Appearance. بروید. مطمئن شوید که گروه حاصل از شکل های باقی مانده انتخاب شده باشد، از پنل Pathfinder گزینه Unite را انتخاب کنید و سپس کلیدهای Control-8 را بفشارید. این مسیر ترکیبی جدید را انتخاب کنید و مطمئن شوید که رنگ fill به رنگ R=57 G=181 B=74. بیاید.
گام چهارم
مطمئن شوید که مسیر ترکیبی سبز تان انتخاب شده باشد و دو کپی از آن در جلو تهیه کنید. کپی بالا را انتخاب کنید و آن را 1 پیکسل به سمت پایین حرکت دهید. هر دو کپی ساخته شده در این گام را انتخاب کنید و در پنل Pathfinder بر روی Minus Front کلیک کنید. گروه شکل های نتیجه را به یک مسیر ترکیبی تبدیل کنید، مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. رنگ fill را مشکی قرار دهید و Opacity را تا 20 درصد کاهش دهید و حالت اختلاط را به Soft Light تغییر دهید.
گام پنجم
مطمئن شوید مسیر ترکیبی سبزتان انتخاب شده باشد و دو کپی از آن در جلو تهیه کنید. کپی بالایی را انتخاب نموده و 3 پیکسل آن رابه سمت پایین حرکت دهید. هر دو کپی ساخته شده در این گام را مجددا انتخاب کنید و در پنل Pathfinder گزینه Minus Front را انتخاب کنید. گروه حاصل از شکل ها را به مسیر ترکیبی تبدیل کنید، مطمئن شوید که آن انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. رنگ fill را مشکی قرار دهید، Opacity را تا 15 درصد کاهش دهید و حالت اختلاط را Soft Light کنید .
گام ششم
مطمئن شوید که مسیر ترکیبی سبزتان انتخاب شده باشد و دو کپی از آن تهیه کنید. بر روی پنل لایه ها تمرکز کنید و این بار کپی پایینی را انتخاب کنید و آن را 1 پیکسل به سمت پایین حرکت دهید. هر دو کپی ساخته شده در این گام را مجددا انتخاب کنید و از پنل Pathfinder گزینه Minus Front را انتخاب کنید. گروه حاصل از شکل ها را به یک مسیر ترکیبی تبدیل کنید. مطمئن شوید که آن هنوز انتخاب شده باشد و در پنل Appearance تمرکز کنید. رنگ fill را سفید کنید، Opacity را تا 80 درصد کاهش دهید و حالت اختلاط را Soft Light کنید.
گام هفتم
مطمئن شوید مسیر ترکیبی سبزتان انتخاب شده و دو کپی در جلو از آن بسازید. کپی بالایی را انتخاب کنید و آن را 1 پیکسل به سمت بالا حرکت دهید. هر دو کپی ساخته شده در این گام را مجددا انتخاب کنید و از پنل Pathfinder گزینه Minus Front را انتخاب کنید. گروه حاصل از شکل ها را به یک مسیر ترکیبی تبدیل کنید، مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. رنگ fill را سفید قرار دهید و مقدار Opacity را تا 50 درصد کاهش دهید و حالت اختلاط را به Soft Light تغییر دهید.
گام هشتم
مطمئن شوید مسیر ترکیبی سبزتان انتخاب شده و دو کپی در جلو از آن بسازید. کپی بالایی را انتخاب کنید و آن را 2 پیکسل به سمت بالا حرکت دهید. هر دو کپی ساخته شده در این گام را مجددا انتخاب کنید و از پنل Pathfinder گزینه Minus Front را انتخاب کنید. گروه حاصل از شکل ها را به یک مسیر ترکیبی تبدیل کنید، مطمئن شوید که آن هنوز انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. رنگ fill را سفید قرار دهید و مقدار Opacity را تا 50 درصد کاهش دهید و حالت اختلاط را به Soft Light تغییر دهید.
گام نهم
مطمئن شوید که مسیر ترکیبی سبزتان انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. fill را انتخاب کنید، سبز را با مشکی جابجا کنید، Opacity را تا 60 درصد کاهش دهید و حالت اختلاط را به Soft Light تغییر دهید. تمرکزتان را بر روی پنل Appearance حفظ کنید و Stroke موجود را انتخاب کنید. آن را مشکی کنید، Width را 3 پیکسل قرار دهید، آن را به درون تنظیم کنید، Opacity را تا 10 درصد کاهش دهید و حالت اختلاط را به Soft Light تغییر دهید.
مطمئن شوید که Storke هنوز انتخاب شده باشد و به سادگی آن را با استفاده از Duplicate Selected Item کپی کنید. Stroke جدید را انتخاب کنید، Opacity را تا 20 درصد افزایش دهید و Width را به 1 پیکسل کاهش دهید. حالا شکل ویرایش شده در این گام را به همراه مسیر ترکیبی نازک استفاده شده در های لایت مجددا انتخاب کنید و آنها را در یک گروه قرار دهید. (Control-G) به پنل لایه ها انتقال دهید و به سادگی این گروه جدید را Holes بنامید.
گام دهم
بر روی پنل لایه ها تمرکز کنید و شکل های back و front را کپی کنید. این کپی ها را انتخاب کنید، از پنل pathfinder گزینه Unite را انتخاب کنید و کلیدهای Control-8 را بفشارید. این مسیر ترکیبی جدید را به جلو بیاورید. ([-Shift-Control) و مطمئن شوید که آن سفید باشد.
گام یازدهم
مسیر ترکیبی سفید ساخته شده در گام پیشین به همراه گروه Holes را مجددا انتخاب کنید، بر روی پنل Transparency تمرکز کنید و به سادگی بر روی گزینه Make Mask کلیک نمایید. اگر شما با ادوبی ایلستریتور CC کار نمی کنید می بایست منوی پنل Transparency را باز کنید و بر روی دستور Make Opacity Mask کلیک نمایید.
6. سایه و های لایت های افکت متنی کلی را اضافه کنید
گام اول
گروه Holes تان را مجددا انتخاب کنید و یک کپی در جلو تهیه کنید. این گروه جدید را انتخاب کنید، از پنل Pathfinder گزینه Unite را انتخاب کنید و کلیدهای Control-8 را بفشارید. این مسیر ترکیبی جدید را به جلو بیاورید ([-Shift-Control) و مطمئن شوید که آن مشکی باشد.
گام دوم
مسیر ترکیبی مشکی ساخته شده در گام پیشین به همراه شکل sleekHighlight را انتخاب کنید، بر روی پنل Transparency تمرکز کنید. بر روی گزینه Make Mask کلیک کنید و سپس Clip را غیر فعال کنید.
گام سوم
بر روی پنل لایه ها تمرکز کنید، شکل front تان را مجددا انتخاب کنید و دو کپی از آن در جلو تهیه کنید. کپی بالایی را انتخاب کنید و آن را 3 پیکسل به سمت پایین حرکت دهید. هر دو کپی ساخته شده در این گام را انتخاب کنید و از پنل Pathfinder گزینه Minus Front را انتخاب کنید. گروه شکل های حاصله را به یک مسیر ترکیبی تبدیل کنید. مطمئن شوید که آن هنوز انتخاب شده باشد، بر روی پنل Appearance تمرکز کنید و رنگ fill را سفید قرار دهید.
گام چهارم
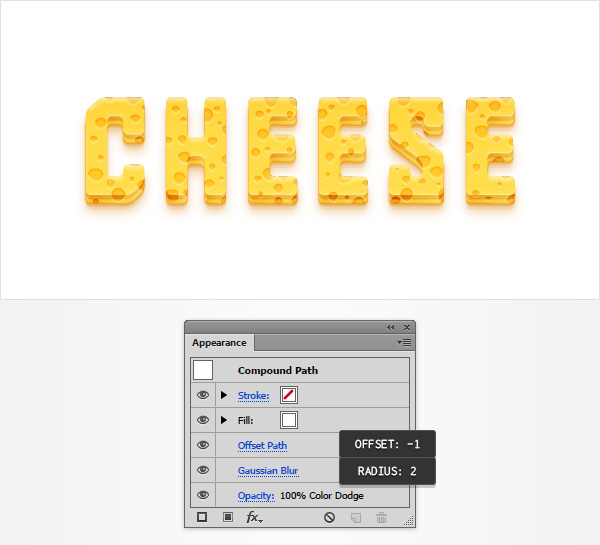
مطمئن شوید که مسیر ترکیبی سفید ساخته شده در گام پیشین انتخاب شده باشد و بر روی پنل Appearance تمرکز کنید. حالت اختلاط را Color Dodge کنید و سپس به مسیر Effect > Path > Offset Path. بروید. یک Offset منفی یک پیکسلی وارد کنید و اوکی نمایید و به مسیر Effect > Blur > Gaussian Blur بروید و یک شعاع 2 پیکسلی وارد نموده و اوکی کنید.
گام پنجم
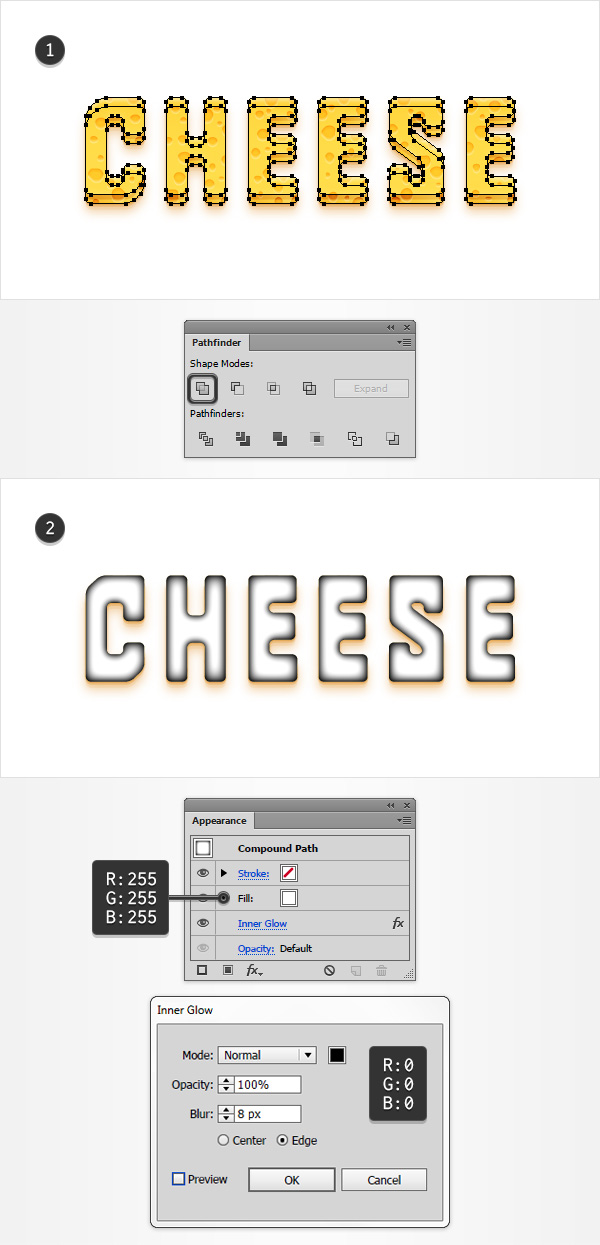
بر روی پنل لایه ها تمرکز کنید و شکل های front و back را کپی نمایید این کپی ها را انتخاب کنید و از پنل Pathfinder گزینه Unite را انتخاب کنید و Control-8 را بفشارید. این مسیر ترکیبی جدید را به جلو بیاورید. ([-Shift-Control) مطمئن شوید که سفید باشد و سپس به مسیر Effect > Stylize > Inner Glow بروید. ویژگی های مشخص شده در تصویر زیر را وارد نموده و اوکی کنید.
گام ششم
مطمئن شوید که مسیر ترکیبی سفیدتان هنوز انتخاب شده باشد و به مسیر Object > Expand Appearance بروید. بر روی پنل لایه ها تمرکز کنید، به سادگی گروه حاصل را از حالت گروه خارج کنید و شما دو گروه خواهید داشت، یکی ساده و یکی پوشیده شده. گروه ساده را حذف کنید، پوشیده شده را انتخاب کنید و بر روی پنل Transparency تمرکز کنید. حالت اختلاط را به Soft Light تغییر دهید و Opacity را تا 70 درصد کاهش دهید.
گام هفتم
بر روی تولبار تمرکز کنید و بر روی Blend Tool دوبار کلیک نمایید تا پنجره Blend Options باز شود. Specified Steps را از منوی Spacing انتخاب کنید و 50 را در آن پنجره سفید وارد کنید. آن را به پنل لایه ها انتخاب بدهید و شکل های front و back را مجددا انتخاب کنید و کلیدهای Alt-Control-B را بفشارید تا یک اختلاط جدید ایجاد کنید. در پایان، تصویر می بایست چیزی شبیه به شکل زیر باشد.
7. یک قطعه پنیر بسازید
گام اول
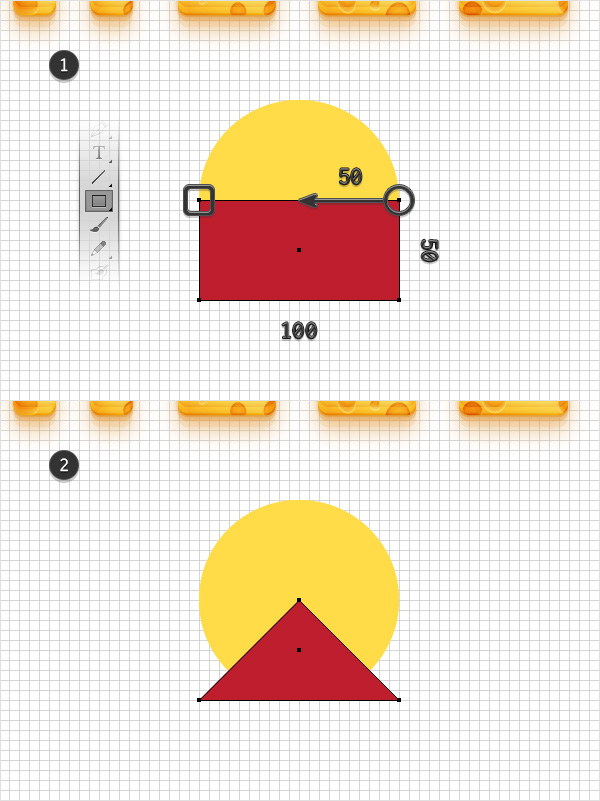
Control-')Grid) و ('-Snap to Grid (Shift-Control را فعال کنید. برای این گام های پایانی شما به یک شبکه بندی در هر 5 پیکسل نیاز دارید که این بدان معناست که شما می بایست به مسیر Edit > Preferences > Guides & Grid بروید و عدد 5 را در قسمت Gridline every وارد کنید. ابزار بیضی (Ellipse Tool (L را برگزینید و یک دایره 100 پیکسلی ایجاد کنید. رنگ fill را R=255 G=220 B=72 قرار دهید و آن را به طور کلی شبیه به تصویر زیر قرار دهید.
گام دوم
با استفاده از ابزار چهارگوش (Rectangle Tool (M یک شکل 100 در 50 پیکسلی ایجاد کنید، یک قرمز ساده برای رنگ fill در نظر بگیرید و آن را همان طور که در تصویر اول نشان داده است قرار دهید. بر روی جانب بالایی این چهارگوش جدید تمرکز کنید و ابزار (Direct Selection Tool (A را برگزینید. نقطه تکیه گاهی سمت راست را انتخاب کنید و آن را 50 پیکسل به سمت چپ بکشید سپس به ابزار Delete Anchor Point Tool (-) تغییر دهید. به سادگی بر روی نقطه تکیه گاهی سمت چپ کلیک نموده و آن را پاک کنید. و شکل قرمزتان تبدیل به یک چهارگوش همانطور که نشان داده شده است (شکل دوم) می شود.
گام سوم
چهارگوش قرمز تان را به همراه دایره زرد انتخاب نموده و بر روی گزینه Minus Front از پنل Pathfinder کلیک نمایید.
گام چهارم
Grid را غیرفعال کنید ("-Control) همچنین Snap to Grid را هم غیرفعال نمایید ('-Shift-Control). بر روی شکل زرد تمرکز کنید و ابزار (Direct Selection Tool (A را بگیرید. دو نقطه تکیه گاهی مشخص شده در اولین تصویر را انتخاب کنید، بر روی منوی بالا تمرکز کنید و به سادگی شعاع 5 پیکسل را در قسمت Corners وارد نمایید. در پایان می بایست به تصویری شبیه به دومین تصویر رسیده باشید.
این ویژگی را فقط ورژن CC دارد. بهترین راه حل برای جایگزین نمودن این افکت Round Any Corner می باشد که شما می توانید در این عنوان آن را بیابید. 20Free and Useful Adobe Illustrator Scripts . آن را در درایو خود ذخیره نمایید، به ایلستریتور بازگردید و ابزار (Direct Selection Tool (Aرا برگزینید. آن نقاط تکیه گاهی را انتخاب کنید و به مسیر File > Scripts > Other Script بروید. Round Any Corner Script را باز کنید، یک شعاع 5 پیکسلی وارد کنید و اوکی نمایید. نتیجه میبایست مقداری متفاوت باشد، پس ایرادی ندارد که مقادیر را برای شعاع تغییر دهید. در برخی از موارد شما می بایست مقدار اشاره شده در Corners را افزایش یا کاهش دهید.
گام پنجم
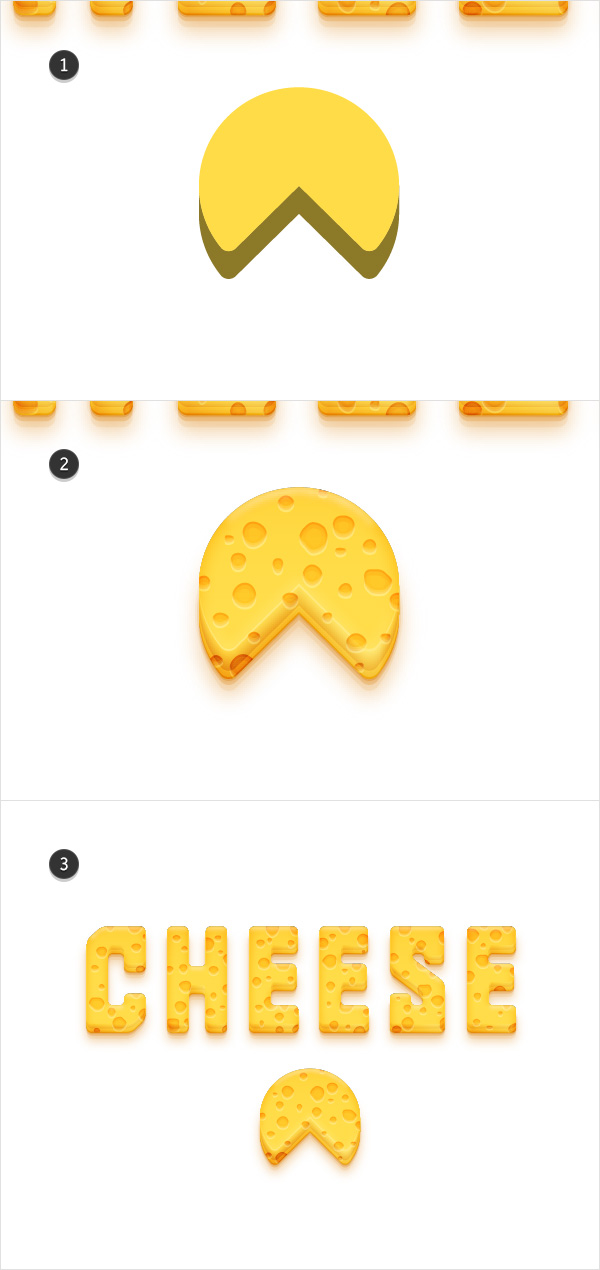
مطمئن شوید که شکل زردتان هنوز انتخاب شده باشد و به مسیر Effect > 3D > Extrude & Bevel بروید. فراموش نکنید که بر روی گزینه More Options کلیک نمایید. همه ویژگی های نشان داده شده در تصویر زیری را وارد نمایید و اوکی کنید.
گام ششم
شکل زرد سه بعدی تان را انتخاب کنید و به مسیر Object > Expand Appearance بروید. گروه حاصل از شکل را از حالت گروه خارج کنید و سپس به سادگی تکنیک ها و افکت های استفاده شده در شکل های متن را استفاده کنید. در پایان می بایست به تصویری شبیه به شکل زیر رسیده باشید.
تبریک! شما انجامش دادید
اینجا تصویری است که شما می بایست به آن رسیده باشید. امیدوارم از این آموزش لذت برده باشید و تکنیک های آموزش داده شده را در پروژه های بعدی تان پیاده کنید.
منبع: