بیوگرافی نویسنده پاسکال ذوقبی متولد 1980 لبنان است که در رشته "تایپ و رسانه" در دانشگاه هنر رویال لندن تحصیل کرده است. او مدرس و فعال در عرصه تایپوگرافی و طراحی فونت است و همچنین موسس وبسایت http://www.29letters.com/ در شهر بیروت است. پاسکال ذوقبی تاکنون نمایشگاهها و ورکشاپهای متعددی را برگزار کرده است. در حال حاضر مدرس تایپوگرافی دانشگاههای آمریکایی LAUو دانشگاه هلندی NDU در لبنان است. او بهعنوان داور ششمین نمایشگاه تایپوگرافی پوستر اسماءالحسنی نیز انتخاب شده است.
پاسکال ذوقبی متولد 1980 لبنان است که در رشته "تایپ و رسانه" در دانشگاه هنر رویال لندن تحصیل کرده است. او مدرس و فعال در عرصه تایپوگرافی و طراحی فونت است و همچنین موسس وبسایت http://www.29letters.com/ در شهر بیروت است. پاسکال ذوقبی تاکنون نمایشگاهها و ورکشاپهای متعددی را برگزار کرده است. در حال حاضر مدرس تایپوگرافی دانشگاههای آمریکایی LAUو دانشگاه هلندی NDU در لبنان است. او بهعنوان داور ششمین نمایشگاه تایپوگرافی پوستر اسماءالحسنی نیز انتخاب شده است.
درباره مقاله
این مقاله خلاصهای است درباره روش و خطوط راهنما که در خوشنویسی و طراحی تایپفیس عربی استفاده میشود و به ما اطلاعات مناسب و راهگشایی را برای تناسبات و هماهنگی حروف میدهد. این مقاله همچنین برای علاقهمندان به تایپوگرافی و کسانیکه میخواهند طراحی تایپفیس عربی را بیاموزند، مناسب است.
خوشنویسی عربی
مدارس سنتی آموزش خوشنویسی عربی از سه روش آموزشی تناسبات حروف استفاده می کنند که ابنمقله خوشنویس قرن نهم هجری قمری آن را به وجود آورده است.
این سه روش آموزی عبارتند از:
1- روش بر اساس دایره
2- روش بر اساس نقطهها
3- روش بر اساس تشابه
روش بر اساس دایره
در این روش خوشنویسی، حروف یا بخشی از آن در داخل دایرهای قرار میگیرند که دو قطر عمود بر هم آن ترسیم شده و بر اساس آن هنرمند به تناسبات بین حروف میرسد. در واقع، قطر دایره مبنایی برای سنجش ارتفاع حروف "الف" است.
روش بر اساس نقطه ها
این روش مبتنی بر شمارش نقطهها برای رعایت تناسبات بین حروف است. در واقع، این مبنای اندازهگیری بر اساس لوزی نقطه، که با ضخامت یا همان ششدانگ قلم شده، به وجود میآید. از آنجایی که این روش در اکثر خطوط عربی استفاده میشود، ذکر این نکته حائز اهمیت است که مدارس آموزش سنتی خوشنویسی نستعلیق در ایران نیز از روش بر اساس نقطهها استفاده می کنند.
خط ثلث بیشترین ارتفاع "الف" را دارد و خط نستعلیق و رقاع کمترین ارتفاع "الف" را دارد. در واقع، روشهای خوشنویسی نقطهها و دایره بر اساس ارتفاع "الف" ابداع شدهاند و مابقی حروف خوشنویی عربی مطابق با حرف "الف" طراحی میشوند.
روش بر اساس تشابه
روش سوم، براساس تشابه است، که برمبنای ضخامتِ استفاده شده در حروفهای مجزا، طراحی و نوشته میشوند. برای مثال:
- حرف "س" و حرف "ص" از تشابه ضخامت در انتهای حرف برخوردار هستند.
- حرف "و" و حرف "ق" در نقطه شروع یا همان دوران ابتدایی شبیه به هم هستند.
- حرف "ع" و حرف "ه" در نقطه آخر ضخامت مشابهی دارند.
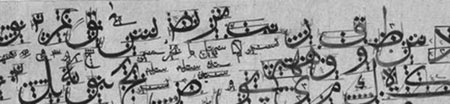
در اغلب اوقات روش بر اساس نقطهها استفاده میشود. هنرجویان مدارس خوشنویسی عربی قبل از اینکه تبدیل به خوشنویسانی توانمند شوند، اکثر خطوط رایج عربی (کوفی، نسخ، ثلث، دیوانی، رقاع، کوفی مغربی) را بهصورت حروف مجزا بر پایه روش متکی بر نقطهها تمرین میکنند. در زیر نمونهای از این تمرینات را مشاهده میکنید:
طراحی تایپفیسهای عربی
اما در طراحی تایپفیس عربی سه روش ذکر شده، خوشنویسی عربی به خطوط راهنما و اجزای آن تغییر شکل پیدا میکند. به محض اینکه شروع به طراحی تایپفیس عربی میکنید، اولین قدم آن است که گونهای از خوشنویسی را انتخاب کنید که پایه و اساس کار شما است. انتخاب گونهای از خوشنویسی بهطور مستقیم به هدف و کاربرد تایپفیس طراحی شده بستگی دارد. بعضی از تایپفیسهای عربی بر اساس خط نسخ و برخی بر اساس خط کوفی و یا دیوانی هستند.
حال این تایپفیسها سنتی هستند یا مدرن؟
مسلم است که این مسئله به حرفهای بودن در زمینهی طراحی تایپفیس برمیگردد. یک طراح حرفهای میتواند از خط کاملا سنتی، تایپفیسی مدرن و آوانگارد بسازد.
بعد از انتخاب گونه موردنظر خوشنویسی، استفاده از خطوط راهنما امری ضروری است. این خطوط راهنما عبارتند از:
1- خط راهنمای پایه یا همان خط کرسی ((Baseline که حروف روی آن قرار میگیرند.
2- خط راهنمای ارتفاع منحنیها (The Loop Height)
3- خط راهنمای ارتفاع دندانهها (The Tooth Height)
4- خط راهنمای بالاترین نقطه حروف ((The Ascender Height
5- خط راهنمای پایین حروف (The Descender Height)
در تایپفیس عربی خط ارتفاع حرف ""X وجود ندارد و به جای آن خطوط راهنمای دیگری مثل خط دندانه و خط منحنیها وجود دارد. حروف در تایپفیس عربی مثل تایپفیس انگلیسی ارتفاع یکسانی ندارند.
حال خطوط راهنما را در دو نمونه از تایپفیس عربی بررسی میکنیم:
اولین تایپفیس، تایپفیس Sada و دومین تایپفیس، تایپفیس MixArab است. این تذکر لازم این است که پایه و اساس تایپفیس Sada بر اساس خط نسخ و پایه و اساس تایپفیس MixArab بر اساس خط کوفی است. تایپفیس Sada دارای یک خط راهنمای دندانه، دو خط راهنمای منحنی، یک خط راهنمای بالاترین نقطه حروف و دو خط راهنمای پایین حروف است. تایپفیس MixArab دارای یک خط راهنمای مشترک دندانه و منحنی، یک خط راهنمای بالاترین نقطه حروف و یک خط راهنمای پایین حروف است. از آنجایی که خط کوفی ساختاری هندسی دارد، تایپفیسMixArab ، خطوط راهنمای کمتری نسبت به تایپفیس Sada نیز دارد. در واقع تایپفیسهای بر پایه و اساس خط نسخ دارای خطوط راهنمای بیشتری نسبت به تایپفیسهای بر پایه و اساس خط کوفی هستند. این تعداد خطوط راهنمای بیشتر برای ایجاد هماهنگی بین حروف لازم هستند. طراحی تایپفیس به روش طراحی و هدف آن بستگی دارد. بنابراین خطوط راهنما برای هر طراح تایپفیس ضروری و لازم است. در واقع، قوانین مشخصی برای تطبیق تایپفیس عربی و لاتین وجود ندارد. پس میتوان نتیجه گرفت خطوط راهنمای تایپفیس جایگزین دو شیوه براساس دایره و نقطهها در خوشنویسی است و دانگ قلم در طراحی تایپفیس جایگزین سومین روش یعنی همان روش بر اساس تشابه شده است. دانگ قلم همان ضخامتی است که حروف مجزا با آن نوشته و طراحی میشوند. در الفبای عربی 17 ضخامت قلم وجود دارد که همهی الفبا را میسازند. حال به جدول زیر توجه فرمایید:
حروف و اجزای منفصل تایپفیس در مربع خاکستری و بقیه اجزای متصل در مربع سفید قرار گرفتهاند. اجزای متصل قرار گرفته در مربعهای سفید بر اساس اجزا قرار گرفته در مربعهای خاکستری ساخته میشوند.
در واقع توازن و هماهنگی یک تایپفیس کامل بر اساس سه اصل است:
1- انتخاب یک گونه از خوشنویسی عربی
2- انتخاب و ساختن خطوط راهنمای مناسب و هماهنگ
3- طراحی حروف مجزای پایه برای تکمیل تایپفیس
راههای آزمودن کلمه و جمله برای به تناسب رسیدن تایپفیس
بهطور معمول آزمودن کلمهها و جملهها در ابتدای طراحی تایپفیس انجام میشود. آزمودن کلمهها برای به تناسب رسیدن حروف قبل از طراحی کامل تمام حروف انجام میشود. یک راه عاقلانه برای طراحی تایپفیس این است که ابتدا چند حرف را طراحی کنیم و بعد از آزمودن حروف بهسرعت حروف را کامل کنیم. آزمودن حروف شبیه به صیقل دادن سنگهای قیمتی است. در واقع طراحی یک تایپفیس خوب، تکمیل اجزا باقیماندهی طراحی اولیه است که بهتدریج انجام میشود. در زیر دو نمونه از آزمودن حروف را خواهیم دید:
اولین راه آزمودن تایپفیس عربی نوشتن جمله "هم وطرابیشهم یرقصون الدبکه" و دومین راه که از کتاب "تایپوگرافی عربی" نوشته "هدی ابی فارز" برداشته شده که جمله "هی قطوع المشعلادن" است. تایپفیس عربی همانند تایپفیس لاتین دارای برنامهها و استاندارد خاصی برای آزمودن کلمهها و پاناگرامها2 نیست. پاناگرام یک راه آزمایش کردن جمله است که شامل تمام حروف موثر الفبا میشود. برای تایپفیس لاتین ما ""handgloves و ""hambourgefontsiv را برای آزمودن کلمهها داریم. یک پاناگرام معروف لاتین که بسیار کاربرد دارد این جمله: " The quick brownfox jumps over a lazy dog" است. تایپفیس لاتین جداگانه نوشته میشود و قرار دادن تمام حروف در یک پاناگرام کار آسانی است، اما در تایپفیس عربی قرار دادن این همه حروف و منفصل و متصل در یک پاناگرام کاری دشوار و تقریبا غیرممکن است.
حال این سوال پیش میآید که چرا یک استانداد مناسب برای آزمودن کلمهها و یا پاناگرام در تایپفیس عربی وجود ندارد؟
هر طراح تایپفیس عربی از کلمهها و جملات مخصوص خود برای آزمودن هر تایپفیس استفاده میکند. آزمودن حروف "الف" و "ک" و"ط" بهوسیله خط راهنمای بالاترین نقطه حروف، آزمودن حروف "ر" و "ن" و "ه" و "ع" بهوسیله خط راهنمای پایین حروف، آزمودن دایره حرف "و" و دوران حرف "ف" بهوسیله خط راهنمای ارتفاع منحنیها و آزمودن دندانههای حروف "س" و "ت" بهوسیله خط راهنمای ارتفاع دندانهها برای هر تایپفیس عربی امری ضروری و اجتناب ناپذیر است.
در عوض برای هر تایپفیس لاتین حروف "d" و "h" بهوسیله خط راهنمای بالاترین نقطه، حروف "g" و "p" بهوسیله خط راهنمای پایین حروف و حروف "n" و "a" و"e" و "o" بهوسیله خط راهنمای ارتفاع حرف ""X ضروری است سنجیده شود.
پی نوشت
1- این مقاله برگزیده دومین دوره نشان پژوهشی اردیبهشت انجمن صنفی گرافیک ایران شده و موفق به دریافت لوح تقدیر گردیده است.
2-Pangram : پاناگرامها جملاتی هستند که طراح تایپ فیس یا فونت بعد از طراحی فونت آن را مینویسد. از این طریق معایب قرارگیری حروف در کنار هم را میآزماید. پاناگرام مطرح در تایپفیس و فونت در کشورهای عربی "هم وطرابیشهم یرقصون الدبکه" است.










 Oli
Oli