چیزی که خلق خواهید کرد!
با الهام از رویدادهای جدید در اکتشافات فضایی، می خواهیم یک فرآیند مهیج انجام دهیم و با استفاده از شکل های ساده و کار با خطوط، چند آیکون دوبعدی فضایی سایه دار در Adobe Photoshop طراحی کنیم. بیایید شروع کنیم.
1. ساخت آیکون فضاپیما فضایی
در اینجا، مجموعه ای از رنگ هایی که در طراحیمان استفاده خواهیم کرد، آورده ایم. برای داشتن طراحی به سبک قدیمی و همچنین ترکیبی زیبا برای طرح دوبعدیمان، از رنگ های مات استفاده کرده ایم. می توانید از پالت رنگ زیر استفاده کنید. آن را در کامپیوترتان ذخیره کنید و با باز کردن آن در فوتوشاپ، رنگ موردنظرتان را مستقیما با استفاده از (Eyedropper Tool (I (یا با استفاده از پانل Fill برای شکل های اولیه) انتخاب کنید.
گام اول
اول از همه بیایید زمینه را بسازیم. آیکون های ما دایره ای خواهند بود، پس (Ellipse Tool (U را از پانل Tools انتخاب می کنیم. روی صفحه طراحتان کلیک کنید تا منوی تنظیمات مشخص شود. طول و عرض را 512x512 px قرار دهید. حالا یک دایره داریم. بیایید آن را با رنگ آبی پررنگ پر کنیم؛ یادآور فضای بیکران. در بالای صفحه پانل کنترل را پیدا کنید و روی گزینة Fill کلیک کنید. در این قسمت می توانید از رنگ هایی که به طور پیش فرض برای شما آماده شده اند، استفاده کنید. اگر می خواهید از رنگ دیگری استفاده کنید روی مربع چند رنگی که در بالا وجود دارد، کلیک کرده و رنگ موردنظرتان ر انتخاب کنید.
گام دوم
اکنون باید شکل اولیة فضاپیما را ایجاد کنیم. کار را با ایجاد یک بیضی در وسط دایرة مرحلة قبل شروع می کنیم. (Direct Selection Tool (A را انتخاب کرده، روی محیط بیضی کلیک کنید تا نقاط تکیه گاهی آن مشخص شود. ابزارتان را به Convert Point Tool (می توانید آن را در همان منوی (Pen Tool (P بیابید.) تغییر دهید و روی نقطة تکیه گاه بالای بیضی کلیک کنید تا این قسمت نوک تیز شود.
گام سوم
شکل را انتخاب شده نگه دارید، به Path Operations در بالای صفحه در پانل کنترل Shape بروید و Intersect Shape Areas را انتخاب کنید. سپس به کمک (Rectangle Tool (U یک مستطیل بکشید؛ به نحوی که همة شکل مرحلة قبل را به جز قست پایینی آن دربر بگیرد. در نتیجة این کار، هر چیزی که بیرون از مستطیل باشد، ناپدید خواهد شد. این راهی است که برای بریدن قسمت پایینی فضاپیما به کار می گیریم.
گام چهارم
می خواهیم روی نصف فضاپیمایمان کمی سایه ایجاد کنیم. ابتدا، گزینة Smart Guides را از آدرس View > Show > Smart Guides فعال کنید. این کار به شما کمک می کند تا شکلتان را در جای درست قرار دهید. کار را با کشیدن یک مستطیل و پرکردن آن با رنگ خاکستری روشن ادامه می دهیم. آن را به گونه ای روی فضاپیما قرار دهید که نیمة سمت راست آن را بپوشاند.
گام پنجم
حالا باید قسمت هایی از مستطیل را که از فضاپیما بیرون زده اند، از بین ببریم. برای این کار کافی است کارهایی که در ادامه آمده است انجام دهید.
اول از همه، کلید Control را نگه دارید و سپس در پانل لایه ها روی لایة موشک کلیک کنید. وقتی این کار را می کنید، مرز فضاپیما انتخاب می شود. حالا تنها کاری که باید انجام دهید این است که لایة مستطیل خاکستری را انتخاب کرده و روی آیکون Add a mask در پایین پانل لایه ها کلیک کنید. در این روش شما با ایجاد یک Mask، که به لایة مربوطه لینک شده است، همة بخش های غیرضروری که خارج از محدودة انتخاب شده است را حذف می کنید.
گام ششم
(Ellipse Tool (U را انتخاب کنید و یک دایره به عنوان پنجره به فضاپیما اضافه کنید. بیایید شیشة آن را نیز رسم کنیم. با زدن کلید Control+J لایة پنجره را کپی کنید. حالا Control+C را بزنید تا بتوانید اندازة شکل را عوض کنید. بالای صفحه در پانل کنترل عرض (Width) و ارتفاع (Height) را به 70% تغییر دهید.
دایرة درونی را با خاکستری مایل به آبی کمرنگ رنگ کنید. این رنگ درون پالت رنگ بالا موجود است. قسمت انتهایی فضاپیما را به وسیلة (Rounded Rectangle Tool (U رسم کنید.
گام هفتم
برای طبیعی تر شدن فضاپیما، چند بالک به انتهای آن اضافه می کنیم. کار را با کشیدن یک دایره به رنگ قرمز مات شروع می کنیم. سپس به وسیلة (Direct Selection Tool (A دایره را مطابق تصویر زیر بکشید. سپس به وسیلة Convert Point Tool آن بخش را نوک تیز کنید.
گام هشتم
Control+T را بزنید. سپس بالک را کمی بچرخانید و آن را پایین فضاپیما قرار دهید. سپس Control+J را بزنید تا یک کپی از بالک ایجاد شود. سپس مسیر Edit > Transform Path > Flip Horizontal را دنبال کنید. کلید Shift را نگه دارید و بالک جدید را در امتداد افقی بالک اول و در طرف دیگر فضاپیما قرار دهید.
گام نهم
سومین بالک را در جلوی فضاپیما اضافه کنید و آن را مطابق تصویر زیر با استفاده از (Free Transform (Control+T متراکم کنید.
گام دهم
حالا نیاز داریم که تا یک سایة بلند به آیکونمان اضافه کنیم. کار را با کشیدن یک مستطیل سیاه رنگ شروع می کنیم. سپس برای در پانل لایه ها Opacity آن را به 50% کاهش دهید. در نهایت مستطیل را به اندازه ی 45 درجه به وسیلة (Free Transform (Control+J بچرخانید.
مستطیل را تا جایی که کل فضاپیما را بپوشاند بزرگ کنید (مانند تصویر زیر).
گام یازدهم
مستطیل را از جای خود حرکت دهید و آن را پشت فضاپیما قرار دهید. حالا باید قسمت های اضافی مستطیل که از سمت چپ فضاپیما بیرون زده اند را حذف کنیم. Add Anchor Point Tool را انتخاب کنید (در همان منوی (Pen Tool (P ) و یک جفت نقطة تکیه گاه به مستطیل اضافه کنید. یکی از آن ها را در قسمتی از مستطیل که بر لبة پایین بالک سمت چپ مماس است قرار دهید و دیگری را مطابق تصویر زیر در تقاطع مستطیل و نیمة سمت راست فضاپیما بگذارید.
حالا می توانیم نقاط تکیه گاه باقیمانده را به وسیلة (Direct Selection Tool (A و آن ها را پشت فضاپیما پنهان کنیم.
گام دوازدهم
در این قسمت یک راه سادة دیگر برای پنهان کردن قسمت های اضافی سایه معرفی می کنیم. لایة شکل سایه را انتخاب کنید و با نگه داشتن کلید Alt، نشانگر ماوس را روی لایة شکل اولیه نگه دارید. وقتی دیدید نشانگر ماوس به یک مربع کوچک و یک پیکان تبدیل شد، روی لایه کلیک کنید. با این کار یک Clipping Mask ساخته اید.
سایه را انتخاب کرده رنگ آن را به یک گرادیان رنگ خطی از سیاه به سفید تغییر دهید. Blending Mode آن را Multiply قرار داده، لایة آن را به بالای همة لایه ها انتقال دهید (در پانل لایه ها). اینگونه، سایه به زیبایی با آیکون فضاپیما ترکیب می شود.
گام سیزدهم
بیایید با اضافه کردن جزئیاتی مختصر، فضاپیمایمان را خیالی تر کنیم. (Ellipse Tool (U را انتخاب کنید و یک بیضی روی سر فضاپیما رسم کنید. شکل اولیة موشک و بیضی را در حالی که (Ellipse Tool (U فعال است، انتخاب کنید. کلیک راست کنید تا Context Menu ظاهر شود. با استفاده از دستورالعمل Unite Shapes at Overlap، قسمت های اضافی بیضی را پنهان کنید. درآخر یک بازتاب نور ساده به شیشة فضاپیما اضافه کنید و رنگ آن را آبی روشن قرار دهید. (مطابق تصویر زیر)
کار را با اضافه کردن چند دایره زرد به عنوان ستاره، به پایان می بریم. با این کار به فضای اطراف فضاپیما عمق بیشتری داده ایم.
2. ساخت آیکون سیّاره
حالا که با چند دستورالعمل ساده در فتوشاپ و کار روی اشکال پایه ای آشنا شدیم، می توانیم به کارمان سرعت ببخشیم. چرا که از تکنیک های مشابه مرحلة قبل استفاده خواهیم کرد. بیایید سراغ آیکون بعدیمان برویم: یک سیاره با کمربند سیارک ها.
گام اول
کار را با رسم یک دایره به رنگ زرد مات برای طرح اولیة فضاپیما آغاز می کنیم. با استفاده از (Rectangle Tool (U مستطیل هایی با سایزها و رنگ های متفاوت بکشید. می خواهیم نوارهای روی سیاره را ایجاد کنیم. می توانید نوارها را به یک گروه تبدیل کنید (آن ها را انتخاب کرده، Control+G را بزنید). برای اضافه کردن پویایی بیشتر به سیاره، گروه نوارها را کمی بچرخانید.
گام دوم
حالا باید قسمت های اضافی نوارها را حذف کنیم. سیاره را انتخاب و (Ellipse Tool (U را فعال کنید. سپس روی آیکون، راست کلیک کنید. Make Selection را در context menu انتخاب کنید و کلید OK را در پنجرة Make Selection بزنید. بگذارید تنظیمات روی حالت پیش فرض بماند.
وقتی سیاره انتخاب شد (مرز سیاره با خط چین های متحرک مشخص می شود)، گروه نوارها را انتخاب کنید و روی آیکون Add a mask در پایین پانل لایه ها کلیک کنید. با این کار قسمت های اضافی پنهان می شوند.
گام سوم
بیایید با اضافه کردن یک سایة ساده به قسمت راست سیاره، حالت سه بعدی به آن ببخشیم. یک کپی از طرح اولیة سیاره ایجاد کنید و لایة آن را بالاتر از همة لایه های دیگر قرار دهید. شکل جدید را کمی به سمت بالا و چپ انتقال دهید. هر دو دایره را انتخاب کنید و از دستورالعمل Subtract Front Shape استفاده کنید. Blending Mode شکل جدید را روی Screen و Opacity آن را 40% کنید. اینگونه سیاره روشنتر، و یک سایة به گوشة سمت راست آن اضافه شد.
گام چهارم
حالا زمان اضافه کردن کمربند سیارکی است. یک بیضی کشیده رسم کنید و دستورالعمل Subtract Front Shape را فعال کنید. سپس یک بیضی کوچکتر وسط آن بکشید تا حلقة سیارکی شکل بگیرد. باید قسمت هایی از حلقه که روی سیاره را گرفته اند، حذف کنیم. این کار را با اضافه کردن یک بیضی که قسمت بالایی سیاره و بخشی از حلقه (بخشی را که می خواهیم حذف کنیم) با بپوشاند، شروع می کنیم (بیضی قرمز در شکل زیر). بیضی ایجاد شده و دایرة سیاره را انتخاب کرده و با انتخاب گزینة Unite Shapes at Overlap، شکل زیر حاصل می شود.
گام پنجم
روی شکلی که مرز آن با رنگ قرمز مشخص شده است، راست کلیک کرده و Make Selection را بزنید. سپس آدرس Select > Inverse را دنبال کنید.
در همین حالت، روی لایة حلقه کلیک کرده و Add a mask را بزنید تا قسمت های ناخواسته، حذف شوند.
گام ششم
یک سایة مسطح مانند آنچه به آیکون فضاپیما اضافه کردیم، به آیکون سیاره اضافه کنید. همان دستورالعمل را پیش بگیرید.
برای آخرین کار، دایره های نورانی به عنوان ستاره به طراحیمان اضافه کنید.
3. ساخت یک تلسکوپ رادیویی با آنتن
گام اول
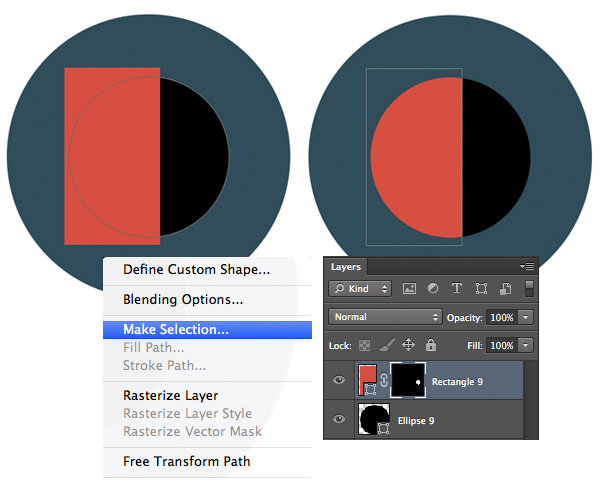
کار را با رسم یک دایره مشکی شروع کنید. رنگ آن مهم نیست، چرا که به خود دایره نیازی نداریم. یک مستطیل در نیمة سمت راست دایره بکشید. Make Selection را برای شکل دایره فعال کنید و مستطیل را در یک Mask قرار دهید. تا مثل همیشه قسمت های اضافی مستطیل، زیر شکل دایره پنهان شود. حالا می توانید دایره سیاه را حذف کنید تا فقط قسمت قرمز بماند.
قسمت پایینی شکل را با رنگ قرمز تیره پر کنید. با این کار جزئیات بیشتری به تلسکوپ اضافه می کنیم.
گام دوم
بیایید یک آنتن به تلسکوپ رادیویی اضافه کنیم. اول، یک بیضی به عنوان بخش درونی تلسکوپ رسم می کنیم. سپس به وسیلة (Polygon Tool (U یک مثلث کشیده و آن را با رنگ خاکستری روشنتر پر کنید. مثلث را بکشید تا آنتن باریک تر شود و یک دایره در سر آن بکشید.
گام سوم
تلسکوپ را کمی بچرخانید. با این کار، به نظر می رسد تلسکوپمان در جستجوی سیگنال در فضاست. یک مثلث خاکستری دیگر برای پایة تلسکوپ بکشید. یک مثلث کوچک دیگر در وسط آن بکشید و از دستورالعمل Subtract Front Shape استفاده کنید.
گام چهارم
مثل آیکون های قبلی، کار را با اضافه کردن سایة تلسکوپ و چند ستاره به آیکونمان به پایان می بریم.
4. ساخت آیکون بشقاب پرنده
گام اول
کار را با کشیدن یک دایره برای بالای بشقاب پرنده شروع می کنیم. می خواهیم قسمت پایین دایره را حذف کنیم. این کار را با کشیدن یک بیضی در بالای دایره و انتخاب Unite Shapes at Overlap انجام دهید.
گام دوم
یک بازتاب نور به بخش شیشه ای و همچنین بخش بشقاب را اضافه کنید. بشقاب را با دو بیضی به رنگ قرمز که یکی روی دیگری قرار دارد ایجاد کنید. پایین بشقاب پرنده نیز یک مستطیل باریک به رنگ خاکستری اضافه کنید.
گام سوم
حالا جزئیات بیشتری به بشقاب پرنده اضافه می کنیم. یک بیضی به رنگ زرد کم رنگ به پایین بشقاب پرنده، و چند حباب زردرنگ روی بشقاب قرمز رسم کنید.
کار این آیکون را نیز با اضافه کردن سایه و چند ستاره به پایان می بریم.
5. ساخت یک تلسکوپ سه پایه
گام اول
یک تلسکوپ معمولا از یک لوله که قابلیت باز و بسته شدن دارد، تشکیل شده است. بیایید کار را با رسم یک مستطیل باریک برای قسمت اصلی تلسکوپ شروع کنیم. شکل را کپی کنید (Control+J) و لایة بالایی را با (Free Transform (Control+T کمی باریک تر کنید. قسمت پایینی تلسکوپ را با رنگ قرمز تیره اضافه کنید.
گام دوم
به قسمت جلوی لوله یک بیضی کشیده اضافه کنید. آن را با رنگ آبی مایل به خاکستری پر کنید. نقاط تکیه گاه بالا و پایین آن را با استفاده از Convert Point Tool نوک تیز کنید.
لنز را با کلیک کردن روی کلیدهای ]+Control+Shift پشت لوله قرار دهید و چند بازتاب ساده به رنگ آبی کم رنگ به شیشة لنز اضافه کنید.
گام سوم
قسمتی از تلسکوپ که از آنجا تصویر دیده می شود را با ترکیب کردن دو مستطیل خاکستری باریک، شکل می دهیم. Rounded Rectangle Tool را انتخاب کنید و پایه های تلسکوپ را اضافه کنید.
پایه ها را بچرخانید و رابط بین پایه ها را مطابق شکل زیر به رنگ خاکستری تیره رسم کنید.
گام چهارم
کل شکل تلسکوپ را بچرخانید تا سر تلسکوپ به سمت ستاره ها باشد. کار را با اضافه کردن یک سایة بلند و گروهی از ستاره ها به پایان می بریم.
6. ساخت آیکون ماه و ابرها
گام اول
ایجاد هلال ماه را با کشیدن یک دایره به رنگ زرد شروع کنید. سپس مجددا یک دایره روی آن بکشید. دایرة جدید را در قسمت بالایی و سمت راست دایرة اول قرار دهید. با استفاده از دستورالعمل Subtract Front Shape، قسمتی از ماه را ببرید تا به شکل هلال در آید.
گام دوم
بیایید کار ساخت ابرها را با رسم یک دایرة آبی شروع کنیم. یک یا چند دایرة دیگر، کوچک تر از دایرة اول به شکل اولیة ابر اضافه کنید. اگر دایره ها در لایه های مختلفی هستند، همة لایه ها را انتخاب کنید و از Context menu، گزینة Unite Shapes را بزنید.
گام سوم
بیایید قسمتی از ابر را با اضافه کردن یک مستطیل باریک و همچنین اجرا کردن دستورالعمل Subtract Front Shape، پنهان کنیم.
گام چهارم
یک ابر دیگر در پشت ماه قرار دهید. با این کار کمی عمق به طراحیمان داده ایم. بزرگترین سایه را برای این آیکون بسازید و آسمان را از ستاره پر کنید!
7. ساخت طراحی پس زمینه (فضای بیکران)
حالا که تمام آیکون هایمان طراحی شد، بیایید یک پس زمینه به رنگ آبی خاکستری پشت همة آن ها اضافه کنیم. چند دایره با سایزهای مختلف و با رنگی کمی روشنتر از پس زمینه به عنوان ستاره در جاهای مختلف آن قرار دهید. نهایتاً با استفاده از Rounded Rectangle Tool در کناره های صفحه طراحیمان چند مستطیل باریک بکشید. با این کار طرحمان شیک تر خواهد شد.
طراحی خوبی بود! ما در این نوشته طراحی چند آیکون سنتی از فضا را در Adobe Photoshop آموختیم. امیدواریم این کار ما با شکل های ساده در پروژه های بعدیتان به شما کمک کند. موفق باشید!

















































 مجتبی
مجتبی