این مقاله با همکاری جسیکا ولاسکو ارائه گردیده است.
اینترنت پر از مقالات و صفحات برای رسیدن به موفقیت است.کمتر انسانهایی را میابیم که اشتباهات خود را به رخ دیگران بکشند!
اما وقتی ما با یکی از این مقالاتی که خود را مورد سرزنش قرار میدهند برخورد میکنیم درسهایی برای یادگیری وجود دارد.همگی ما گاهی اوقات اشتباه میکنیم .و یاد گرفتن از آن اشتباهات برای دستیابی به موفقیت طولانی مدت لازم و ضروری است.
اما این بهتر است که ما از اشتباهاتی که دیگران میکنند درس یاد بگیریم !
مهم نیست که شما یک فرد آماتور یا یک کاراموز طراحی باشید.اگر شما مستقل کار میکنید یا وابسته به شرکت بزرگی هستید مواظب باشید این ده اشتباه را مرتکب نشوید.
1. عدم ثبات
اکنون زمان آن است که خلاقانه به نمایش بگذاریم.و زمان آن رسیده که به سادگی انجام دهیم.وقتی زمان طراحی صفحات مختلف برای همان سایت میرسد بهتر است در کمال سادگی انجام گیرد.
ویزیتور ها انتظار دارند همان رنگها همان زبان فونت جداول و غیره را در همان جا در هر صفحه مشاهده کنند.از ویزیتور ها نپرسید در چه سایتی هستند با این کار آنها را با طراحی ناپایدار صفحه گیج و گنگ میکنید.این برای کاربر بیهوده و برای شرکت غیر حرفه ای به نظر میرسد.
این سایت نمونه مهمی از ثبات و پایداری است.طرح رنگ اشکال و فونت ها به طور یکسان و یکنواخت از صفحه ای به صفحه دیگر انتقال میابند.بعلاوه jacob از مجسمه خود استفاده میکند تا بیشتر ابهام ایجاد کند.
2. عدم وجود راهی برای جستجو در سایت
سایت گوگل بسیار معروف است زیرا به همگان کمک میکند تا اطلاعات مورد نیازشان را به سادگی و با سرعت بیابند .طراحان باید از هدایت کننده گوگل پیروی نموده و مطمئن شوند اطلاعاتی را که در سایت طراحی کرده اند به آسانی میتوانند بیابند .
یک روش خوب برای این کار آن است که یک جعبه جستجو در سایت قرار دهیم .(Google Custom Search(GCS که در Just Creativeبه کار میرود برای این کار مناسب است و تجربه کاربران را همانطور که در حال دسته بندی محتوا هستند افزایش میدهد .نسخه های رایگان و پرداخت شده ای از GCSدر دسترس هستند .
3.ناوبری آزمایشی
هنگامی که میخواهید به ویزیتور ها کمک کنید دوری در سایت بزنند بهترین راه آن همان راه مستقیم و بی درد سر است.جعبه جستجوی مذکور به دور زدن و جستجو کمک میکند چون نوارهای واضح و منطقی دارد.
استفاده از breadcrumb navigation (که ویزیتور ها میتوانند بفهمند کجا هستند و چطور به آنجا رسیده اند)
میتواند برایانواع وب سایت ها مفید باشد.
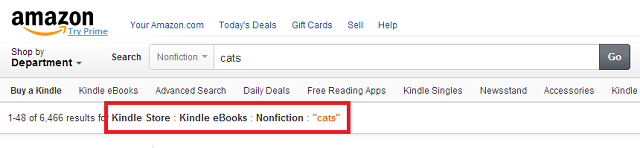
در اینجا نمونه ای از ناوبری breadcrumbوجود دارد. همینطور که در آمازون در حال جستجو هستیدمیتوانید به آسانی بفهمید کجا هستید و چطور به اینجا رسیده اید .این صفحه کتابهای غیر افسانه ای در مورد گربه ها را به لیست در می آورد.یک لینک فوق العاده در زبان برنامه نویسی شرکت که کمک میکند کاربر به صفحه اصلی برگردد نیز میتواند به عنوان یک "خروج فوری" برای کاربران باشد تا بدون خروج از سایت به صفحه اصلی برگردند.
4.محتویات از تاریخ گذشته
هنگام ورود به محتویات وب سایت بیشتر بودن لزوما بهتر نیست.خارج کردن محتویات از تاریخ گذشته باید بخشی از صیانت و نگهداری سایت باشد.محتویات قدیمی هم میتوانند به روز شوند و به درد کاربران بخورند و هم دوباره به محتویات قابل استفاده تبدیل شوند.
محتویات خارج از تاریخ را به محض خروج کاربر از سایت از رده خارج کنید و کاری کنید که احتمال بازگشت آنها خیلی کم شود.به عنوان مثال اگر آخرین blog post سه سال پیش بالا رفته باشد ویزیتور ها به این میاندیشند که وب سایت ها واگذار شده اند و دیگر باز نمیگردند.
5.لینک های مرده
لینک ها هم مثل محتویات باید بخشی از حفاظت و مراقبت منظم نمایش داده شوند.لینک های مرده غیر فنی هستند و کاربران را می آزارند.آنها را بدون معطلی حذف کنید.و لینک های کارامد را جایگزین آن کنید تا کاربران را راضی و خوشحال نموده و به خود ملحق کنید.شما میتوانید از ابزار Google Webmasterبرای یافتن لینک های مرده استفاده کنید.
6.سازمان دهی محتویات غیر مرسوم
سایت را سازمان یافته نگه دارید.اطلاعات خیلی مهم را داشته باشید تا ویزیتور ها به محض ورود با آنها روبه رو شوند.یافتن سایر اطلاعات مهم را با قرار دادن یک مکان منطقی و عملی آسان کنید.
به خاطر داشته باشید انواع ویزیتور های یک سایت اطلاعات را دریافت و سازمان دهی میکنند تا نیاز هایشان را برآورده نمایند .به عنوان مثال وب سایت یک دانشکده شامل نوارهایی می شود که ویزیتورهای مختلف (دانشجویان آینده ، دانشجویان کنونی، فارغ التحصیلان و اساتید دانشگاه) را به صفحاتی با اطلاعاتی خاص تر و مرتبط تر مجددا راهنمایی می کند.
دانشکده استون هیل دارای ساختار محتوایی عظیمی است. آنها روش های گوناگونی را جهت دستیابی به اطلاعات مشابه پیشنهاد می کند. به عنوان مثال اطلاعاتی درباره درآمد از یک لینک صفحه اصلی موجود می باشد. این اطلاعات نیز از طریق گزینه "منابعی برای دانشجویان آتی" از لیست پایین در دسترس می باشد.
7. خوانا بودن و روان بودن ضعیف
ویزیتورها برای کسب اطلاعات وارد وب سایت می شوند. علاوه بر آن که یافتن اطلاعات را آسان می کنند مطمئن می شوند که خواندن آن نیز آسان است.
- استفاده از طرحهای رنگی ساده و آسان برای خواندن. در حالی که شما برای استفاده از هر رنگی که بخواهید برای طرح اولیه آزاد هستید به خاطر داشته باشید که ترکیب اشتباه رنگ خواندن را دشوار می نماید. سعی کنید برای بخش عمده ای از محتویات سایت از متن سیاه روی یک زمینه سفید استفاده کنید.
- با فونت ها خیلی آزمایشی برخورد نکنید.
فونتهای سان سریف از بهترین فونتها برای محتویات سایت هستند. اگر شما مجبورید از فونتهای سریف استفاده کنید خود را محدود به مسائلی از قبیل سرفصلها و کادرهای کوچک و جزئی نکنید. همچنین اختلاف سایزها و طراحی حروف را کم کنید. در این جا عدد سه یک عدد جادویی است... نه بیشتر از سه فونت مختلف نه بیشتر از سه سایز فونت مختلف.
پاراگرافها را ( هر کدام چهار جمله) کوتاه کنید. هر چه فضا سفید تر بهتر.
8. موسیقی
موسیقی در صفحه وب می تواند اختلال آور باشد و به اشتباه بیندازد. فقط اگر موسیقی مربوط به محتویات سایت می شود یک نوازنده را در صفحه وب قرار دهید. به عنوان مثال وب سایت یک گروه ممکن است با نواختن موسیقی شان برای ویزیتورها سود بخش باشد.
اگر از یک نوازنده استفاده می کنید مطمئن شوید که کلید توقف دارید و می توانید مجددا حلقه را ادامه دهید. ویزیتورها تمایل ندارند که هر بار که وارد صفحه جدید می شوند آهنگ قبلی را بشنوند.
کودکان می توانند در وب سایتشان از موسیقی Leeland لذت ببرند اما فقط در گروههای خودشان. تغییر آهنگها و تن ها نباید شما را به محض بارگذاری صفحه بیازارد. در عوض ویزیتورها می توانند از نوازنده ها استفاده کنند یا در یکی از ویدئوهایشان مانع از پخش شوند.
9. چشم پوشی کردن از کاربران موبایل
این موضوع ممکن است منسوخ به نظر برسد اما همگی ما از ازدحام ابزار موبایل آگاه هستیم اما تعداد زیادی از طراحان هنوز این کاربران را در نظر نمی گیرند. طراحان وب باید از این شنوندگان در تفکر باشند. آنها یا باید صفحاتی طراحی کنند که استفاده و خواندن آنها در یک صفحه کوچک آسان باشد یا یک سایت موبایل مجزا ایجاد کند. هنگام انتخاب گزینه بعدی مطمئن باشید که سایت موبایل با صفحه اصلی ثابت است و کاربران موبایل قابلیت دستیابی به نسخه غیر موبایل وب سایت را دارند.
10. فراموش کردن صفحهی تماس
ما آخرین مورد را بهترین مورد قرار دادیم یا دست کم مهمترین قرار دادیم. این مورد اوج می گیرد و ورای استفاده ساده قرار می گیرد.اشتباهات دیگر نیز آزار دهنده هستند اما این می تواند بر سوددهی شرکت تاثیر گذارد.
ایجاد اطلاعات ارتباطی برابر لازم و ضروری است. این اولین گام در جهت صداقت مشتری است و ارتباط لازم میان مشتری های ناراضی و نماینده خدماتی مشتری حل مسئله می باشد.
اکثریت کارتهای شناسایی به خاطر خدمات نادرست مشتری به اختلال بر می خورند. شما به عنوان یک طراح احتمالا چیز زیادی درباره این مشکلات مالی نمی دانید اما کارمندان بانک شما می دانند( اگربخواهید بیشتر بدانید این مقاله را که درباره اختلالات و اعتبارات است بررسی کنید). کارمندان شما از شما توقع دارند که یک سایت عالی و بی نظیر و موثر ارائه دهید. و اگر شما حقیقتا احتمال اختلال یک کارت اعتباری را به مقدار زیاد طراحی کنید آنها خوشحال نخواهند شد. وقتی اکثریت اختلالات کارتی به سادگی پر می شوند و علت آن این است که کاربر می تواند اطلاعات ارتباطی لازم را بیابد آنگاه لازم است که شما هر چیزی را که یک کاربر به آن نیاز دارد ارائه دهید. اینها عبارتند از:
- یک آدرس ایمیل کلی( مثل info@companyX.com)
- آدرس های ایمیل خاص که کاربر را با شخص معین یا سازمانی که می خواهد ارتباط می دهد.
- یک شکل ارتباطی
- آدرس طبیعی و جسمی
- شماره فاکس
- شماره تلفن(اگرچه خطوط ارتباطی برای سازمانهای مورد نظر بهتر خواهد بود)
- ارتباطات GPS
- یک نقشه
- لینکهایی به سایتهای شبکه اجتماعی شرکت
0یک واسطه چت زنده
0هر چه صفحه ارتباطی جزئی تر باشد بهتر
صفحه "Moz's" را چک کنید. این صفحه ها شامل حجم زیادی از اطلاعات، آدرس های خاص شهرها، نقشه های ارتباطی و یک گزینه چت زنده می باشند.
در حالی که خلاقیت زیادی مورد نظر است یک سایت ساده با کاربرد مستقیم اغلب تجربه یک کاربر ارشد را نشان می دهد و مشتری ها را خوشنود می کند.
ما همگی اشتباه می کنیم. اکنون زمان آن است که از اشتباهات خود و سایر طراحان درس بگیریم.