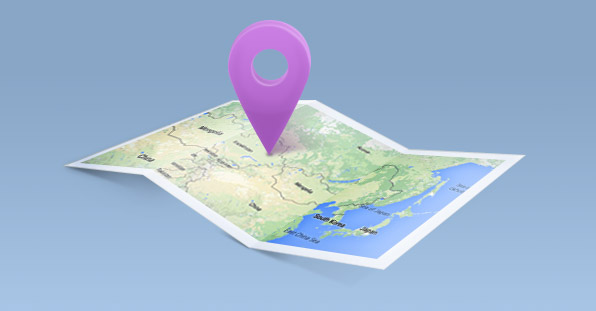
چیزی که خواهید ساخت
برای خلق یک آیکون سه بعدی ساده، نیازی به داشتن یک نرم افزار سه بعدی نیست. نرم افزار فوتوشاپ می تواند این کار را با استفاده از چند ترفند ساده روی گرادیان های رنگ و سایه روشن ها، انجام دهد. در اینجا، می خواهیم با استفاده از این ترفندها یک آیکون نقشه رسم کنیم. پس بیایید شروع کنیم!
1. کشیدن نقشه
گام اول
برای کشیدن یک کاغذ، کار را به سادگی با رسم اضلاع آن با استفاده از Pen Tool شروع می کنیم.
برای آن که شکل کامل شود، باید در پایان روی نقطة اولی که مشخص کردید، کلیک کنید تا شکل بسته شود. مطمئن شوید، شکل کاغذتان بر الگوی زیر منطبق باشد.
گام دوم
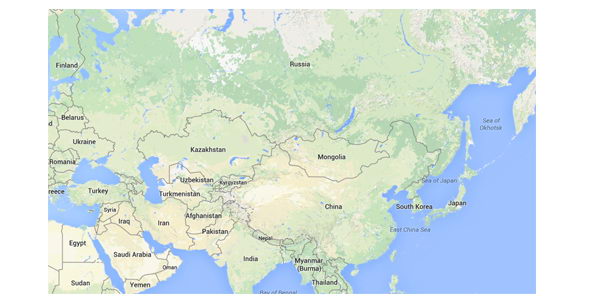
سایت Google Maps را باز کنید و از یکی از نقشه های آن تصویر بردارید. نقشه را روی صفحه طراحیتان قرار دهید.
گام سوم
کاغذ ما از سه جا تا خورده است. می خواهیم نقشه را به سه قسمت، تقسیم کرده و هر تکه را روی یک بخش کاغذ قرار دهیم. برای این کار، با سه بار زدن کلیدهای Control+J، سه کپی از نقشه بگیرید. برای آن که بتوانیم روی ابعاد نقشه، تغییر ایجاد کنیم، Control+T را بزنید.
گام چهارم
کلید Control را نگه دارید و سپس هر گوشه از نقشه را جداگانه با گوشه های الگوی کاغذ، منطبق کنید.
گام پنجم
نقشه را پنهان کنید. با نگه داشتن کلید Control روی نقشه کلیک کنید تا یک انتخاب جدید، برپایة شکل کاغذ ایجاد شود.
گام ششم
Lasso Tool را فعال کنید. کلید Alt را نگه دارید تا انتخاب قبلی مشخص شود. با چند کلیک، دو بخش بالایی کاغذ را از بخش انتخاب شده، حذف کنید.
لایة نقشه را آشکار کنید.
گام هفتم
با کلیک روی آیکون Add layer mask، یک Layer mask به لایة نقشه اضافه کنید.
گام هشتم
برای بخش بعدی کاغذ، این مراحل را تکرار کنید: انتقال و تغییر ابعاد نقشه، انتخاب آن بخش از نقشه و سپس افزودن یک layer mask.
گام نهم
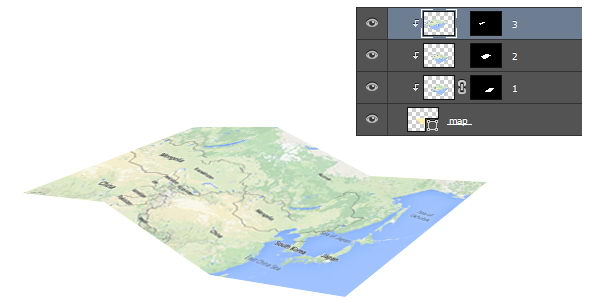
وقتی سطح کاغذ را با نقشه پوشاندید، لایة نقشه را انتخاب کرده، Control+Alt+G را بزنید تا به یک Clipping Mask تبدیل شود. این کار را برای هر یک از لایه های نقشه انجام دهید. هر پیکسلی که درون این نقشه ها رنگ می کنید، در داخل کاغذ موجود است.
گام دهم
حال می خواهیم حاشیة کاغذ را اضافه کنیم. به یاد داشته باشید کاغذ را بر الگو منطبق کردیم. واقعیت آن است که هرچه خطی بزرگتر باشد، انگار به ما نزدیکتر است. روی لایة کاغذ Control+Click کنید تا یک انتخاب جدید براساس شکل کاغذ داشته باشیم. Lasso Tool را فعال کنید و حالت آن را در Option Bar روی Subtract قرار دهید. درون محدودة انتخاب شده کلیک کنید.
گام یازدهم
یک لایة جدید ایجاد کنید و محدودة انتخاب شده را با رنگ سفید پر کنید.
گام دوازدهم
یک لایة جدید ایجاد کنید و آن را به یک Clipping Mask تبدیل کنید. Brush Tool را انتخاب کنید و Opacity آن را روی 5% بگذارید. گوشه های نقشه را مشکی کنید.
گام سیزدهم
کلید Control را نگه داشته و روی شکل کاغذ کلیک کنید تا یک محدودة انتخاب جدید برپایة شکل کاغذ مشخص شود. به آدرس Edit > Stroke بروید. Color را روی Black، Size را روی 1px و Location را روی Inside قرار دهید.
گام چهاردهم
لایة خط دور نقشه را انتخاب کرده و Opacity را روی 10% قرار دهید.
گام پانزدهم
روی قسمت اول کاغذ نقشه، Control+Click کنید. یک لایة جدید روی آن ایجاد کنید و سپس قسمت سمت راست آن را مشکی کنید. Opacity لایه را تا 30% کاهش دهید و Blending Mode را روی Overlay قرار دهید.
گام شانزدهم
این فرآیند را برای قسمت بعدی نقشه انجام دهید.
و همینطور بخش بعد
2. سایة نقشه
گام اول
با استفاده از Lasso Tool، یک انتخاب چند ضلعی پشت کاغذ ایجاد کنید. آن را با یک گرادیان رنگ خطی از مشکی به سفید پر کنید.
گام دوم
آن را با به کارگیری فیلتر Gaussian Blur نرم کنید. این است که به عنوان سایة کاغذ مورد استفاده قرار می گیرد.
گام سوم
Opacity لایة سایه را روی 10% قرار دهید تا سایه ظریف شود.
گام چهارم
یک چندضلعی دیگر پشت آخرین قسمت کاغذ ایجاد کنید. قسمت انتخاب شده را با رنگ مشکی پر کنید.
گام پنجم
با استفاده از فیلتر Gaussian Blur، آن را نرم کنید.
گام ششم
یک Layer Mask، به لایة سایه اضافه کنید. رنگ پشت صحنة آن را سیاه قرار دهید. قسمت های اضافی سایه را با استفاده از Brush Tool پنهان کنید.
گام هفتم
برای واقعی تر شدن تصویر، یک سایة دیگر به آیکونمان اضافه می کنیم. محدودة جدیدی را با کمک Lasso Tool انتخاب کرده و درون آن را مشکی کنید.
گام هشتم
محدودة انتخاب شده را با استفاده از کلید میانبر Control+D حذف کنید و سپس فیلتر Guassian Blur را با دنبال کردن مسیر (Filter > Blur > Gaussian Blur) روی آن اعمال کنید.
گام نهم
Opacity سایه را تا 30% کاهش دهید تا ظریف شود.
گام دهم
باید سایه های زیادی به زیر کاغذ اضافه کنیم. یک لایه بالای سایه اضافه کنید. Brush Tool را انتخاب کرده، رنگ آن را مشکی و Opacity آن را روی 20% قرار دهید. سپس جایی را که در تصویر زیر با دایره مشخص شده است، رنگ کنید.
گام یازدهم
همانطور که در تصویر زیر مشاهده می کند، بعضی از قسمت هیا سایه از نقشه بیرون زده اند. از بین بردن آن ها کار ساده ایست.
گام دوازدهم
Eraser Tool را انتخاب کنید و پیکسل های اضافی را حذف کنید.
گام سیزدهم
Opacity لایة سایه ها را به 20% کاهش دهید.
3. رسم نشان گر نقشه
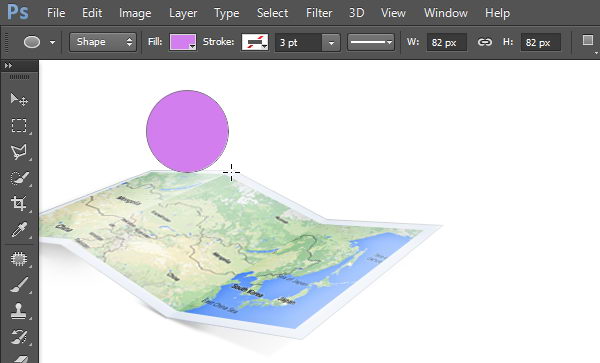
کار را با رسم یک دایره شروع می کنیم. Elliptical Shape Tool را انتخاب کنید. برای رنگ آن، صورتی (d27eee#) را انتخاب کنید. می توانید هر رنگی که دوست دارید را انتخاب کنید. همزمان که کلید Shift را نگه داشته اید، یک دایره بکشید.
گام دوم
از دایره کپی بگیرید. این کار را با استفاده از Path Selection Tool انجام دهید. به این صورت که روی دایره کلیک کنید و ابتدا Control+C و سپس Control+V را بزنید. درآخر Control+T را بزنید و با استفاده از نشانگرهای اطراف دایره، آن را کوچکتر کنید.
گام سوم
برای ایجاد شکلی توخالی، Path Mode آن را روی Subtract Front Shape بگذارید.
گام چهارم
Direct Selection Tool را انتخاب کنید. این ابزار به شما اجازه می دهد نقاط اطراف شکل را جداگانه انتخاب کنید. پایین ترین نقطة دایره را انتخاب کنید و آن را در امتداد عمودی به پایین بکشید. ممکن است با اخطاری از سوی فتوشاپ مواجه شوید. اگر اینطور شد، گزینة Yes را بزنید.
گام پنجم
Convert Point Tool را انتخاب کرده و روی همان نقطه ای که به پایین کشیدید، کلیک کنید.
گام ششم
تا اینجا، تصویر زیر را ایجاد کرده ایم.
گام هفتم
روی لایة شکل دوبار کلیک کنید. پنجرة Layer Style نمایان می شود. Inner Shadow و Gradient Overlay را با تنظیمات زیر فعال کنید.
گام هشتم
با زدن کلید های Control+J یک کپی از شکل ایجاد کنید. Control+T را بزنید و بالای نشانگر را کمی پایین بیاورید تا کوتاهتر شود.
گام نهم
روی شکل اصلی نشانگر (شکل پشتی) دو بار کلیک کنید. تنظیمات زیر را برای Gradient Overlay انجام دهید. همچنین Inner Shadow را غیرفعال کنید.
گام دهم
این نتیجة کار ماست. حالا قسمت درونی نشانگر تیره تر است. همچنان باید سایه روشن آن را به صورت دستی درست کنیم تا طبیعی تر به نظر برسد.
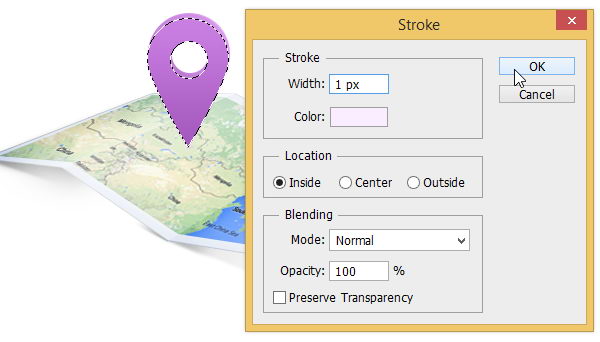
گام یازدهم
کلید Control را نگه داشته و روی شکل پشتی نشانگر کلیک کنید تا محدودة آن انتخاب شود. آدرس Edit > Stroke را دنبال کنید. Width را روی 1 px و رنگ آن را faedff# قرار دهید. چون رنگ نشانگر بنفش است، رنگ صورتی را انتخاب کردیم. رنگ آن را با توجه به رنگ نشانگر خودتان مشخص کنید.
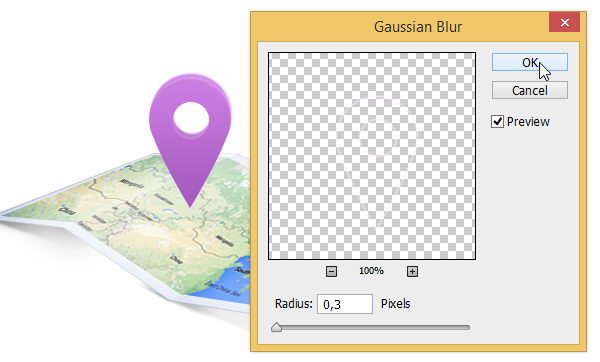
گام دوازدهم
با رفتن به مسیر Filter > Blur > Gaussian Blur، از منوی بازشده Radius را مقدار کمی قرار دهید. حالا یک خط بسیار نرم در لبة شکل داریم. این حالت، برجستگی دور شکل را نشان می دهد.
گام سیزدهم
یک خط Stroke دیگر به شکل جلویی اضافه کنید. با نگه داشتن کلید Control، روی شکل کلیک کنید و دستور Stroke زیر را اجرا کنید.
گام چهاردهم
با اعمال Gaussian Blur خط Stroke را نرم کنید.
گام پانزدهم
یک Layer Mask به لایة نشانگر اضافه کنید. اول کلید D، و بعد Control+Delete را بزنید تا Layer Mask با رنگ مشکی پر شود. خط باریک برجستگی پنهان خواهد شد. Brush Tool را انتخاب کنید و سپس با رنگ سفید روی نشانگر بکشید تا خط برجستگی نمایان شود.
گام شانزدهم
با استفاده از Lasso Tool به صورت دستی قسمت پایین نشانگر را مانند تصویر زیر انتخاب کنید.
گام هفدهم
یک لایة جدید ایجاد کنید. قسمت انتخاب شده را با رنگ سیاه پر کرده و روی آن Gaussian Blur را اعمال کنید.
گام هجدهم
Opacity را به 20% کاهش دهید.
گام نوزدهم
یک لایة جدید ایجاد کنید. با رنگ مشکی قسمت پایینی و گوشه های بالای شکل را رنگ کنید.
گام بیستم
Opacity آن را کاهش دهید.
4. ایجاد سایة نشانگر روی نقشه
گام اول
بیایید کشیدن سایة نشانگر را شروع کنیم. در این قسمت، زیاد نقاشی خواهیم کرد! Brush Tool را انتخاب کنید. رنگ آن را مشکی، و حالت آن را مطابق تنظیمات زیر قرار دهید. به وسیلة آن سایه ای در پایین نشانگر یعنی محل اتصال آن به نقشه بکشید.
گام دوم
کلید Control را نگه داشته و روی قسمت جلویی نشانگر کلیک کنید. راست کلیک کرده و سپس Transform Selection را انتخاب کنید.
گام سوم
کلید Control را نگه داشته و ابعاد شکل را طوری تغییر دهید تا روی نقشه قرار بگیرد. از انطباق شکل با صفحة نقشه مطمئن شوید.
گام چهارم
یک لایة جدید بسازید و آن را با رنگ 652b78 # پر کنید. با اضافه کردن یک فیلتر Gaussian Blur، رنگ سایه را ملایم کنید.
گام پنجم
یک Layer Mask به سایه اضافه کرده، رنگ آن را مشکی کنید. با رنگ سفید روی بخش هایی از سایه که می خواهید مشخص شوند، بکشید (مطابق تصویر زیر).
5. تصویر زمینه
گام اول
یک لایة جدید برای پس زمینه ایجاد کنید. آن را با یک گرادیان رنگ بسیار ملایم از خاکستری به خاکستری تیره قرار دهید.
گام دوم
یک Adjustment Layer رنگ، به رنگ آبی به پس زمینه اضافه کرده و سپس Opacity را کم کنید.
نتیجه
امیدواریم از این نوشته، تکنیک های جدیدی یاد گرفته باشید. همانطور که در اینجا می بینید، ساخت یک آیکون سه بعدی به وسیلة اشکال ساده در فوتوشاپ، کار بسیار آسانی است. نکته ای که باید به آن توجه داشته باشید، تناسب نور و سایه روشن های ملایم است.