چیزی که خلق خواهید کرد!
در این نوشته با استفاده از اشکال ساده، ایجاد برش و گرادیان های رنگ، یک تصویر زمینة سه بعدی خواهیم ساخت. سایه های عمیق و آفست اشیاء به گرادیان های سفید و خاکستری می پیوندند و طراحی جذاب ما را تمام می کنند. از تکنیک های این نوشته برای طراحی تصاویر زمینه با افکت کاغذ های بریده شده استفاده کنید.
1. تنظیم طراحی
گام اول
اول از همه، به وسیلة Rectangle Tool (M) یک مستطیل روی صفحة طراحیتان بکشید. یک رنگ روشن که از بخش های بریده شده مشخص خواهند شد، انتخاب کنید. ما از آبی سیر (#33cccc) استفاده کردیم. رنگی که برای قطرات آب طراحیمان بسیار جذاب به نظر می رسد.
اندازه های طراحی نهایی ما 1920 px در 1080 px است. این اندازه بستگی به وضوح تصویر مانیتوری که برای آن تصویر زمینه طراحی می کنید، دارد. این نوشته، بیشتر روی بخش چپ طراحی تمرکز دارد.
گام دوم
شکل اصلی قطره، یک شکل ساده است که با دایره کشیده می شود.
1. کار را با کشیدن یک دایره به کمک Ellipse Tool (L) شروع کنید.
2. با استفاده از Direct Selection Tool (A)، Anchor Point بالایی را، بالا بکشید تا شکلتان مثل تخم مرغ شود.
3. با استفاده از Anchor Point Tool (Shift+C)، Anchor Point بالایی را از حالت منحنی به تیز تبدیل کنید.
4. Anchor Pointهای کناری را طوری تنظیم کنید که شکل قطره درست شود.
2. بریدن قطره
گام اول
مستطیل آبی را در پانل Layers، قفل کنید. یک مستطیل دیگر با همان ابعاد روی صفحه طراحی بکشید. با Gradient Tool (G) یک گرادیان رنگ خطی به آن اضافه کنید. در پانل Gradient، نمونه رنگ های خاکستری روبرو را وارد کنید: : #dadada, #f8f8f8,#dadadaو #bebebe.
در نهایت، شکل قطره را Copy (Control+C) و سپس Paste (Control+V) کنید و کپی ها را روی سمت چپ صفحه طراحی پخش کنید.
گام دوم
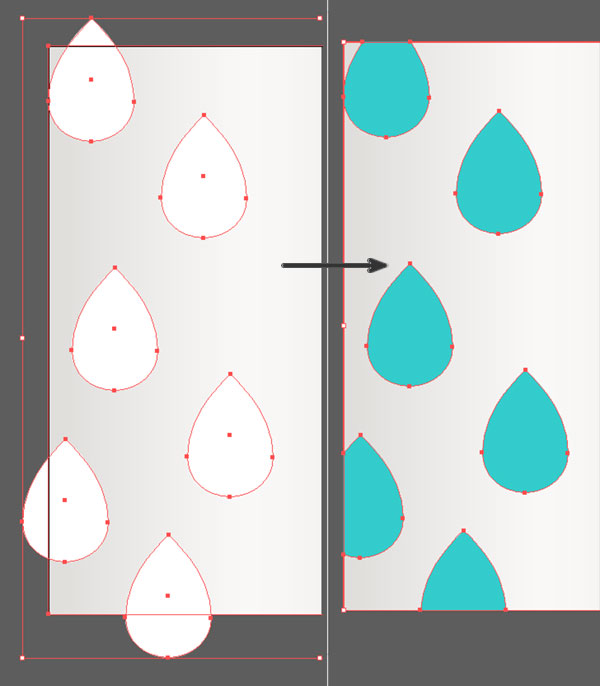
همة قطرات را انتخاب کنید و آن ها را در پانل Pathfinder، Unite کنید. مجددا قطرات رنگی و مستطیل خاکستری را انتخاب کنید و گزینة Minus Front را در پانل Pathfinder بزنید.
گام سوم
مجددا شکل قطره را Paste کنید. با استفاده از Selection Tool (V)، شکل را باریک تر کنید، طول آن را تغییر ندهید. روی هر قطرة بریده شده این کار را انجام دهید. قطره های نازک را در پانل Pathfinder، Unite کنید.
گام چهارم
برای آن که مطمئن شویم قطرات باریک، نسبت به مستطیل خاکستری جابه جا نمی شوند، قطرات را با مستطیل یکی کنید (همان کاری که برای قطرات انجام دادیم). به آدرس Effect > Stylize > Drop Shadow بروید و تنظیمات زیر را برای مستطیل خاکستری اعمال کنید:
• Mode: Multiply
• Opacity: 50%
• X Offset: -2 px
• Y Offset: 0 px
• Blur: 5 px
• Color: #000000
3. رندر کردن قطرات باران
گام اول
یک کپی از هر قطرة باران باریک، روی خودش بگیرید:
1. یکبار دیگر، با استفاده از Selection Tool، کمی آن ها را باریک تر کنید.
2. از همان گرادیان رنگی که برای مستطیل استفاده شد، برای رنگ کردن آن ها استفاده کنید.
3. این کار را برای هر قطره تکرار کنید.
گام دوم
یک دسته از قطرات باران با اندازه های مختلف را روی سمت چپ صفحه طراحی Paste کنید.
1. رنگ آن ها را سفید کنید.
2. دستة دوم را Paste کنید، کمی پایینتر و سمت چپ گروه اول. گرادیان رنگی که در بالا ارائه شد را روی آن ها اعمال کنید.
یک Drop Shadow طبق دستور زیر به آن ها اعمال کنید:
• Mode: Multiply
• Opacity: 50%
• X Offset: -5 px
• Y Offset: 4 px
• Blur: 5 px
• Color: Black
گام سوم
در نهاییت بیایید طراحی را با صفحه طراحی trim کنیم.
همه چیز را (مستطیل پس زمینه، مستطیل گرادیان دار و همة قطرات باران)، Group (Control+G) کنید.
با استفاده از Rectangle Tool یک مستطیل روی صفحه طراحی بکشید. مستطیل و گروهی که درست کردید را انتخاب کنید و یک Clipping Mask (Control+7) برایشان ایجاد کنید.
بسیار عالی، کار انجام شد!