یکی از سوالهایی که شاید برای شما هم ، در هنگام ذخیره یک طرح در فتوشاپ بوجود بیاید تفاوت کانال رنگ CMYK و RGB در فتوشاپ و کلیه برنامه هایی که از کانال رنگ پشتیبانی می کنند باشد .اگر بخواهید با برنامه های گرافیکی و طراحی وب سرو کار داشته باشید حتما باید مبحث رنگ را جدی بگیرید زیرا رنگها هستند که وقتی در کنار هم قرار می گیرند یک تصویر یا قالب گرافیکی زیبا را بوجود می آورند و بدون دانستن اطلاعات مقدماتی در این زمینه ، رسیدن به نتیجه سخت و در بیشتر مواقع ناخوشانید می باشد . کمتر کسی است که بین زیبایی یک شی نتواند خوب را از بد تشخصی بدهد مثل دیدن یک طرح گرافیکی یا تابلوی نقاشی یک آماتور در مقایسه با طرح های استاد فرشچیان که با کنار هم قرار دادن و بازی با رنگها چنان نقاشی را بوجود می آورد که در توصیف زیبایی آن زبان قاصر است .
رنگ ها با شما حرف می زنند. هر رنگ معنای خودش را دارد و بسته به موقعیتی که در آن قرار میگیرد نیز مفهوم ویژه ای پیدا می کند.
در کنار آن نباید فراموش کنید که رنگ ها برای افراد یا گروه ها نیز معنی ویژه ای دارند. بنابراین با وجود یادگیری مفهوم کلی رنگ ها همیشه باید به این نکات توجه داشته باشید.
ممکن است با خودتان بگویید، قرار نیست من یک گرافیست بشوم و به دنبال برنامه نویسی هستم. اما به عنوان یک برنامه نویس و توسعه دهنده هم زیاد پیش می آید که با رنگ ها و انتخاب شان سر و کار داشته باشید. شما همیشه در پروژه های بزرگ نیستید که یک گرافیست متخصص برای تمام انتخاب رنگ ها به شما کمک کند.
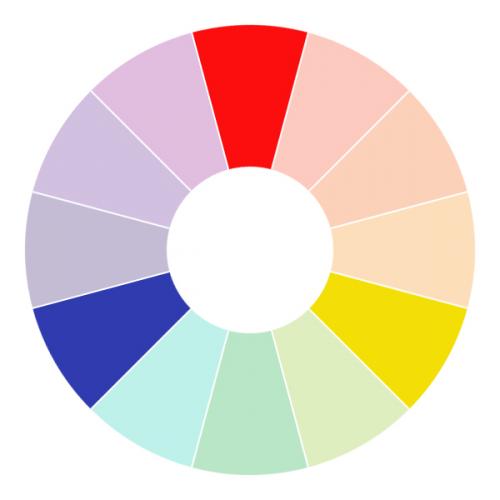
معمولا چرخه رنگ را به صورت ۶ یا ۱۲ رنگی می بینیم. رنگ های چرخه ۶ تایی شامل قرمز، نارنجی، زرد، سبز، آبی و بنفش هستند.
در چرخه ۱۲ تایی ۶ رنگ دیگر به آنها اضافه می شود که قرمز-نارنجی، نارنجی-زرد، زرد-سبز، آبی-سبز، آبی-بنفش و قرمز-بنفش نام دارند.
همانطور که می بینید همه رنگ های جدید در واقع مشتقی از رنگ های اصلی به شمار می آیند و ترکیبی از مخلوط شدن رنگ های اصلی هستند.
سیستم رنگی RGB در این سیستم تمامی رنگ ها از سه رنگ اصلی Red، Green و Blue تشکیل شده اند. هر کدام از این رنگ ها می توانند به ۲۵۶ قسمت تقسیم شوند و یک کد بین اعداد ۰ تا ۲۵۵ را به خود اختصاص دهند. بنابراین در این سیستم، ۱۶۷۷۷۲۱۶ عدد رنگ وجود دارد. کدهای زیر نمونه ای از رنگ های این سیستم هستند که اگر آموزشهای فتوشاپ را دنبال کرده باشید حتما با این درصد رنگ ها آشنایی کامل دارید .
در این سیستم تمامی رنگ ها از سه رنگ اصلی Red، Green و Blue تشکیل شده اند. هر کدام از این رنگ ها می توانند به ۲۵۶ قسمت تقسیم شوند و یک کد بین اعداد ۰ تا ۲۵۵ را به خود اختصاص دهند. بنابراین در این سیستم، ۱۶۷۷۷۲۱۶ عدد رنگ وجود دارد. کدهای زیر نمونه ای از رنگ های این سیستم هستند که اگر آموزشهای فتوشاپ را دنبال کرده باشید حتما با این درصد رنگ ها آشنایی کامل دارید .
۲۵۵,۰,۱۲۸ // Red:255, Green:0, Blue:128
۰,۲۳۰,۲۴۵ // Red:0, Green:230, Blue:245
۱۰,۵,۲۵۵ // Red:10, Green:5, Blue:255
ماهیت سیستم RGB نور است. تصور کنید در یک کنسرت موسیقی در حالیکه همه چراغ ها خاموش شده اند، نور قرمز روی خواننده می تابد. نتیجه قرمز خواهد شد. طبیعتا اگر نور سبز یا آبی نیز به تنهایی تابیده شود نتیجه یکسان خواهد بود.
اما اگر هر سه نور قرمز، سبز و آبی با هم روی یک نقطه قرار گیرند چه نوری به دست می آید؟
۲۵۵,۰,۰ // Red
۰,۲۵۵,۰ // Green
۰,۰,۲۵۵ // Blue
۲۵۵,۲۵۵,۲۵۵ // White
۰,۰,۰ // Black
به دلیل ماهیت این سیستم، در نمایشگرها (مانیتور، تلفن، تلویزیون و …) از RGB استفاده می شود.
در وب نیز از همین سیستم استفاده می کنیم. اما اکثر مواقع به جای استفاده از اعداد ۰ تا ۲۵۵ که در مبنای ۱۰ هستند، از معادل آن ها در مبنای ۱۶ (هگز) استفاده می شود. در مبنای ۱۶ ارقام ۰ تا ۹ و a (معادل ۱۰) تا f (معادل ۱۵) وجود دارند.
کدهای هگز RGB از ۶ رقم تشکیل شده اند که به ترتیب از سمت چپ دو رقم اول Red دو رقم وسط Green و دو رقم آخر Blue هستند. بنابراین معادل کدهایی که در بالا ذکر شد در مبنای ۱۶ به شکل زیر خواهد بود:
#FF0000 // Red
#۰۰FF00 // Green
#۰۰۰۰FF // Blue
#FFFFFF // White
#۰۰۰۰۰۰ // Black
در بسیاری مواقع می توانیم این کدها را خلاصه نویسی کنیم. دو کد زیر مربوط به یک رنگ هستند:
#FFCC00
#FC0
نکته: در دستورات سی اس اس می توانیم از کدهای مبنای ۱۰ RGB استفاده کنیم.
background-color: rgb(255,0,0); // Red
background-color: rgb(255,0,0,.5); // Red with 50% alpha
background-color: rgb(100%,0,0); // Red
سیستم رنگی CMYK

این سیستم از چهار رنگ اصلی Cyan (آبی چاپ)، Magenta (قرمز چاپ)، Yellow و Black تشکیل شده است. بر خلاف سیستم RGB که ماهیت نور دارد، ماهیت این سیستم جوهر است. در حقیقت می توانیم این چهار رنگ را فیزیکی تصور کنیم و با مخلوط کردن آن ها رنگ های جدید را تولید نماییم. بنابراین از این سیستم برای چاپ استفاده می شود.
هر کدام از چهار رنگ این سیستم را می توانیم با درصدهای مختلف با هم ترکیب کنیم. بر خلاف سیستم RGB که با ترکیب کامل تمام رنگ های اصلی، رنگ سفید تولید می شود، در این سیستم با ترکیب تمام رنگ ها رنگ مشکی خواهیم داشت (تصور کنید چهار رنگ را داخل یک ظرف ریخته و با هم مخلوط می کنیم)؛ هرچند رنگ مشکی یکی از رنگ های اصلی است و به تنهایی می تواند استفاده شود. (زمان چاپ با توجه به نوع کاغذ، رنگ های مشکی متفاوتی می توانیم داشته باشیم)
۱۰۰-۰-۰-۰ // Cyan
۰-۱۰۰-۰-۰ // Magenta
۰-۰-۱۰۰-۰ // Yellow
۰-۰-۰-۱۰۰ // Black
۰-۰-۰-۰ // White
۱۰۰-۱۰۰-۱۰۰-۱۰۰ // Black
با توجه به ماهیت و تعداد رنگ (فضای رنگ) این دو سیستم، ممکن است در هنگام تبدیل آن ها به یکدیگر، خروجی یکسان نباشد. بنابراین بهتر است ابتدا با توجه به نیاز نوع سیستم را انتخاب کنیم. علاوه بر موارد فوق، سیستم های دیگری مانند HSB، LAB و … نیز وجود دارند.
منبع


دست گلتون درد نکنه