مقدمه:
امروزه ساخت آیکونها یکی از بزرگترین موضوعات رقابتی در دوره های طراحی بصری می باشد. یک آیکون، قدرت برقراری ارتباط خیلی سریع با بعضی چیزها را دارد و این کار را انجام می دهد. البته این کار به فکر زیادی نیاز دارد و باید با دقت هر چه بیشتری طراحی شود.
این آموزش نشان می دهد که شما چطور یک آیکون با نمای دید سه بعدی را بسازید جزییات و سایه مناسبی را اضافه نمایید، از بافتها استفاده نمایید و با کمک نور و شیب تصویری کاملا واقعی ارائه دهید. در پایان این آموزش، به خاطر نوع نگاه و احساس عمیق و گیج کننده آن، به سختی می توان گفت که از کدام نرم افزار برای ساخت آیکون استفاده نمایید.
فابیو بندتی که یک طراح است، می گوید با وجود اینکه عملکرد CC ادوبی در تابستان گذشته به روز رسانی نشده ، فایر ورک بهترین ابزار طراحی برای ساخت آیکونهایی مانند این ست و شما هنوز می توانید ورژن فایروورک را با عضویت در Creative Cloud به دست آورید.
فابیو می گوید که به نظر او فایر وورک ابزار ترکیبی بهتری را ارائه می دهد که برای ترکیب گرافیکهای برداری و تصویری راحتتر ست. فایروورک همچنین به شما اجازه می دهد که در زمان نسبتا کوتاهی نتیجه نهایی پیکسل ـ کامل را به دست آورید ــ کاربری واسط و ساده آن گردش کار طراحی را خوشایند ومستقیم رو به جلو می سازد.
زمان تکمیل کار:
4 تا 5 ساعت
نرم افزارهای مورد نیاز:
فایروورک ، فتوشاپ و ایلوستریتور همگی cs6 و یا ورژنهای بعدی
فایلهای آموزشی:
فایلهایی که در این آموزش مورد استفاده قرار می گیرند را می توانید از اینجا دانلود نمایید.
گام 1
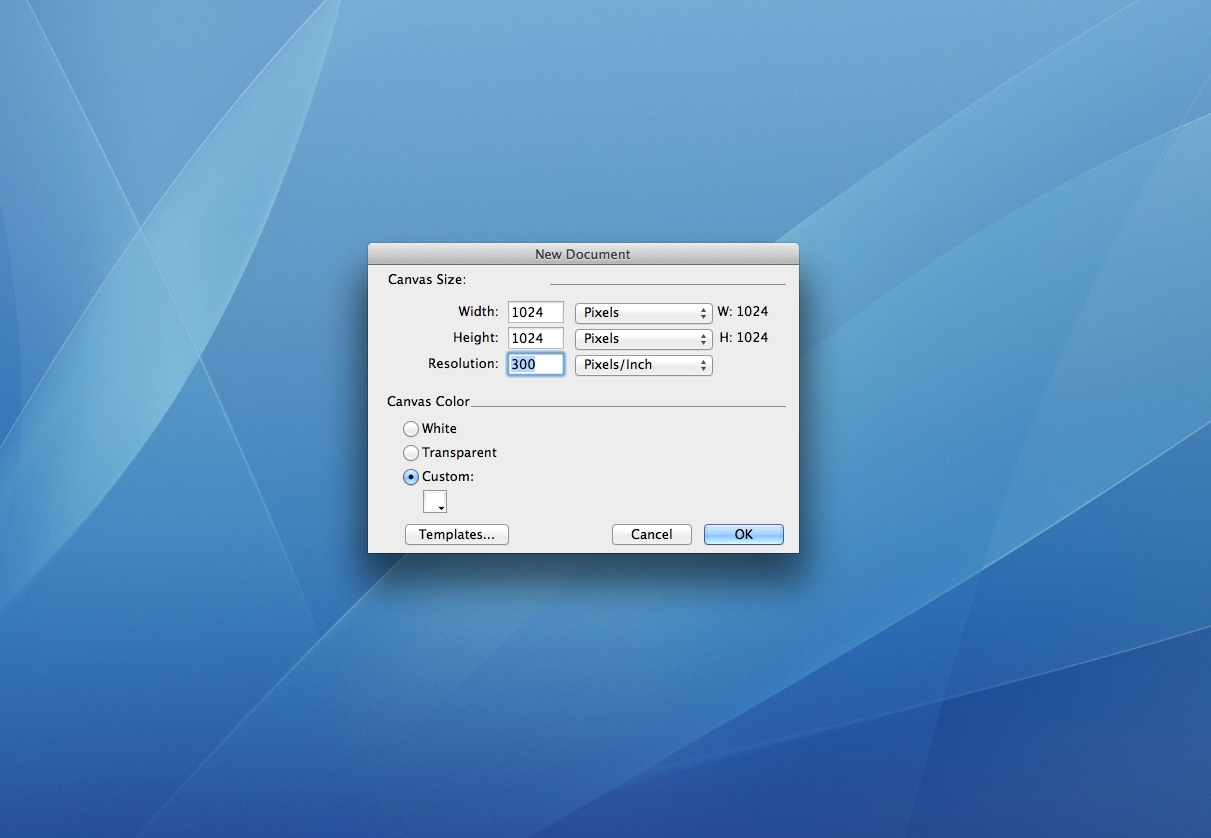
نرم افزار ادوبی فایروورک (یا ایلوستریتور) را باز کنید و بوم نقاشیتون را تنظیم کنید. برای طراحی آیکون، رزولوشن حدود 1024 در 1024 پیکسل خوب است، بیشتر از این اندازه به مراتب برای صحنه های با بالاترین رزولوشن است.
در هر حال شما می توانید آیکونتان را با رزولوشن پایین تر طراحی کنید وبالا بردن رزولوشن را به بعد موکول نمایید. از آنجاییکه ما با شکلهای برداری سر و کار داریم این کار راحت است که سایز آنها را بعدا به سایز جدید تبدیل کنیم.
رنگ بوم نقاشیمان را با مقدارD3D3D3# تنظیم کنید اینطوری کنتراست مناسب با سفیدی پاکت نامه ای که در حال طراحی اش هستید را به شما میدهد.
گام2
اجازه بدهید شروع کنیم به ساخت شکلهای ساده: مستطیلی با گوشه های گرد شده برای قسمت اصلی پاکت و مثلثی برای در بازشده پاکت.
ابزار Rectangle (U) را انتخاب کنید و مستطیلی با ابعاد 507 در360px بکشید. در پنل Properties گرد شدگی(roundness) مستطیل را 3% تنظیم کنید . اگر می خواهید که دقت بیشتری داشته باشد می توانید مقدار را از درصدی بودن به واحد پیکسل تغییر دهید.
سپس ابزارPen(P) را انتخاب کنید و شروع به ترسیم نمایید. برای لبه در پاکت، شکلی را شبیه مثلثی با دو گوشه گرد شده، رسم کنید همانطور که در اینجا نشان داده شده است .
گام 3
شکل مثلث را کپی وpaste کنید. دو تا زاویه بالایی هر دو مثلث را انتخاب نمایید ، راست کلیک کنید و گزینه Transform> Flip Horizontal را انتخاب نمایید.
در این نقطه شما باید دو شکل کاملا متقارن داشته باشید. آنها را در طرف قائم مثلث تنظیم کنید. پنل مسیر(Path) را باز نمایید.
گام 4
گزینه Union Path از مجموعه ابزار Combine Paths را انتخاب نمایید . دو شکل را تبدیل به یک شکل واحد نمایید . ممکن است مجبور باشید برخی از نقاط لنگر انداخته(نامناسب ) را تنظیم کنید تا نمای کلی(خطوط پیرامونی) صافتر و هماهنگتر شوند.
گام5
با استفاده از روندی مشابه گامهای قبل ، قسمتهای دیگر نامه را هم ترسیم نمایید . شکلهای مشابه را کپی و paste نمایید و از تابع Flip Horizontal همانطور که در گام 3 بود، ا ستفاده کنید.
برای مثال برای ساختن مرز داخلی بالای نامه فقط به کپی و paste شکل مثلث نیاز دارید و اندازه آن را با استفاده از Cmd/Ctrl+Shift+T در حد 88% پایین بیاورید.
گام6
حالا نوبت به اضافه کردن کمی رنگ و سایه دار کردن آیکون می رسد.
از ابزار Rectangle استفاده نمایید و ستونی از مربع های قرمز وآبی بسازید. آنها را به یک گروه تبدیل نمایید(با کمک Cmd/Ctrl+G) سپس آنها را Cut و درون شکل بردارpaste کنید(Cmd/Ctrl+Shift+V) .
گام 7
اضافه کردن شیبها یکی از مهمترین بخشهایی ست که واقعا کمک می کند تا آیکون ما واقعی تر به نظر برسد. از ابزار Gradient برای واقعی کردن پایین نامه استفاده نمایید . از شیب خطی 270 درجه استفاده کنید.
گام8
رنگ مطلوبی برای شیبها اضافه نمایید تا بیشتر واقعی شوند: #FFFFF در0% ، #EDECEAدر 7% ، #FFFFF در 37%، #DDDDDD در 85% و #F6F4F3 در 97%.
با حالتهای مختلف این رنگها تا اونجاییکه نتیجه نهایی مطلوبتان شود سرو کله بزنید.
گام 9
حالا وقت اضافه کردن برخی بافتهاست. اول بدون بافت(ساده)،سپس برخی زبری ها را به شیب اضافه نمایید(Filter>Add noise مقدارAmount را 2 انتخاب نمایید)
اگر چه اینکار باعث واقعی تر شدن کار می شود اما اضافه کردن مقداری بافت کاغذی آن را کاملتر می کند. مقداری بافت کاغذی را در سایتها (اینترنت) یا آرشیو عکسهاتون پیدا نمایید .
شکل بردار را کپی و بافت را در شکلها paste کنید. به هر شی ای دقت(opacity) 50% بدهید و مد Lighten blending را در پنل Properties انتخاب نمایید برای اینکه بافت در زیر شکل شیب نشان داده شود.
گام 10
حالا پاکت شما باید فرم بگیرد: با بافت کاغذ و شیب روی اجزای مختلف،اثر هنری شماخیلی وافعی به نظر می رسد اما نیاز داریم تا داخل نامه را تیره تر بکنیم تا القا کننده حجم داخل نامه شود.
شما در گام بعدی متوجه می شوید که چطور این کار را باید انجام دهید.
گام 11
شیبی برای بخش داخلی پاکت تنظیم نمایید، به #B1C2C6 و#7B8E90 بشود.
به پنل Properties بروید و روی منویTexture drop_down کلیک نمایید . Paper02 را انتخاب کرده و مقدارآن را 50% قرار دهید. این کار باعث می شود که افکت کاغذی ساده و زیبایی در بخش داخلی نامه خلق شود.
گام 12
حالا نیاز داریم که روی جزییات تمرکز کنید تا آیکونی که بسیار واقعی به نظر برسد ساخته شود.
برخی سایه های زیری را در اجزا مختلف بردار نامه اضافه کنید. به جای استفاده از کشیدن سایه از منوی فیلترها، با استفاده از یک شکل بردار، سایه واقعی تری بسازید که با شکل جاییکه شما می خواهید سایه داشته باشد مطابقت کند. آن را در پنل Properties سیاه، رنگ کنید، سپس گزینه Feather را از منوی Edge drop_down انتخاب نمایید . مقدار 10 را به ان اختصاص دهید.
گام 13
حالا جزییات بامزه ای را به آیکون اضافه می کنیم. به دلیل اینکه به ابزار نقاشی با دقت بیشتری نیاز داریم به ادوبی ایلوستریتور تغییر برنامه می دهیم.
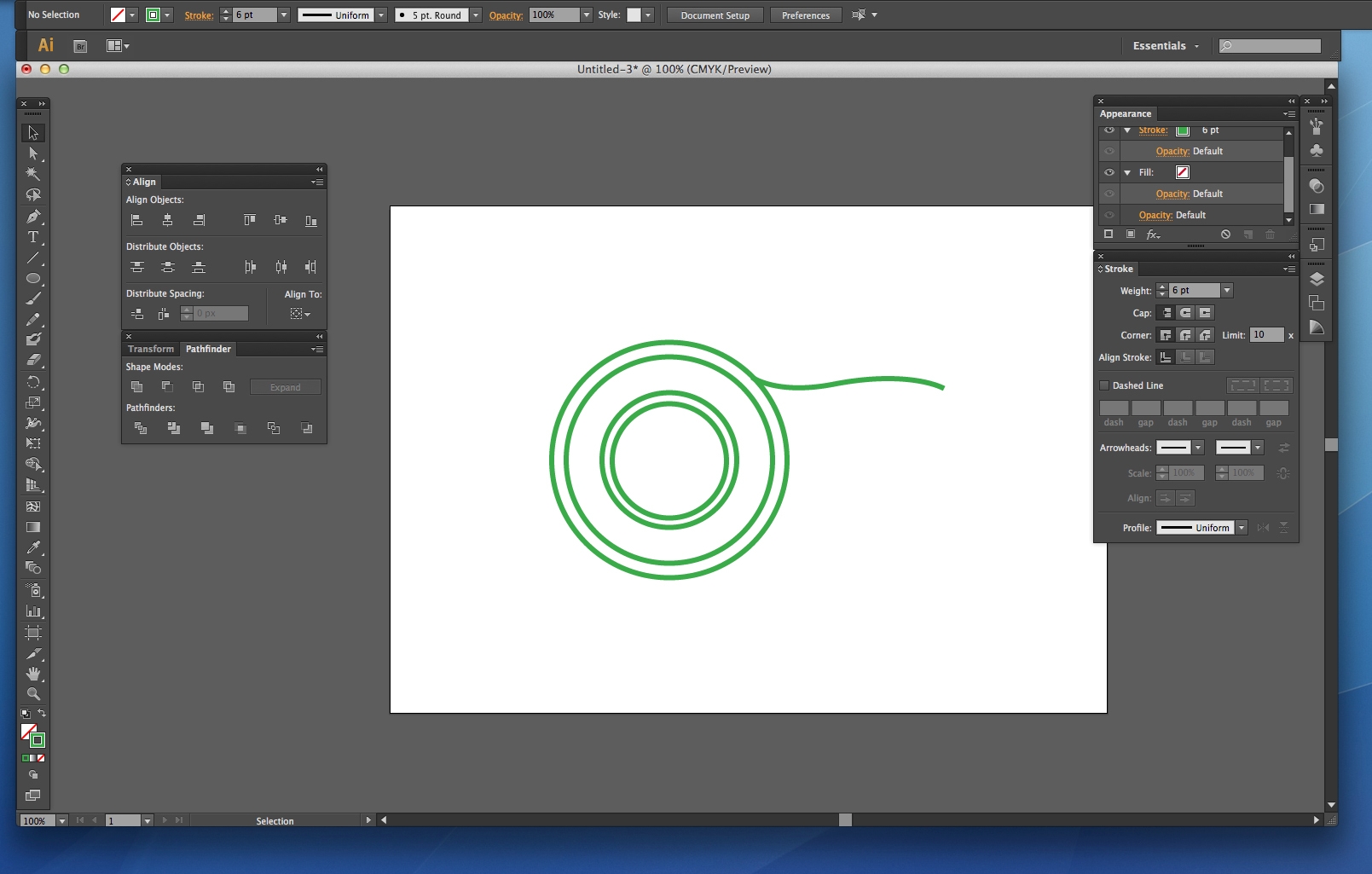
برنامه ایلوستریتور را باز می کنیم.قصد داریم با استفاده از ابزار Ellipse(L) مهری بسازیم.برای این کار 4 دایره با قطرهای مختلف اما با مرکزیت یک نقطه واحد می کشیم.
از ابزار Pen(P) استفاده نمایید تا خط نرمی را نقاشی کنید و بخشی از دنباله مهر ساخته شود.
گام 14
8 بار قسمت دنباله را دابل کلیک نمایید تا 8 کپی از آن ایجاد شود.
گام15
تمام خطوط را انتخاب نمایید و با استفاده از Cmd/Ctrl+G آنها را به یک گروه تبدیل نمایید و به مسیرEffect> Warp> Arc بروید.
در پنجره باز شده از مقادیر زیر استفاده نمایید.
Horizontal Arc,Blend 12%, Distortion Horizontal14%,Vertical 10%.
این مقادیر باعث می شوند که مهر واقعی تر به نظر برسد.
برخی جزییات با مزه را با اضافه کردن متنی روی مسیر دایره ای شکل در مهر بسازید که گویای بعضی چیزها می تواند باشد. چیزهایی مانند " north Pole, Santa Claus" دکمه های Cmd/Ctrl+Shift+Alt+S را همزمان فشار دهید تا آن را برای خروجی مناسب وب آماده کنید. این عکس را با پسوندPNG ذخیره نمایید.
گام 16
حالا فتوشاپCS6 را باز نمایید و عکس بالا را که در ایلوستریتور با پسوندPNG ذخیره کردید، بیاورید .حالا شما می توانید مهر را بگیرید و بکشید و آن را با کمی شیب قرار دهید یا با استفاده از ابزارEraser آن را کمی فرسوده جلوه دهید.
گام 17
قلموی grungy را انتخاب نمایید و Opacity آن را 50% تنظیم نمایید و قسمتهایی از مهر را پاک نمایید.
گام 18
حالا دوباره PNG را خارج نمایید و به نرم افزار فایر وورک برگردانید تا آیکون را کامل نماییم. مهر قطب شمالی را بوسیله Filter>Colour Fill> Red به رنگ قرمز در بیاورید.
همچنین کمی سایه روشن به قسمت بالای پاکت اضافه کنید تا حس واقعی تر ی را القا نماید. این کار را با استفاده از شیب و شفافیت انجام دهید همانطور که قبلا انجام داده اید.
گام 19
اضافه کردن جزییات کوچک(با درون مایه طنز) آیکون شمارا به زیبایی به نوعی امضا تبدیل می کند.
یک نامه ای را بی مقدمه و سریع داخل پاکتتان قرار دهید. با استفاده از فونت non-cheesy script متن نامه به Santa را بنویسید و مانند گامهای قبل بافت کاغذی را برای متن نامه هم ایجاد کنید.
مطمئن شوید که با اضافه کردن سایه پشت کاغذ آن را مستحکم و ایستاده تر از قبل درست کرده اید.
گام 20
آیکونتان را از هر نظر کامل نمایید: اصلاح کنید، اصلاح کنید و اصلاح کنید. آخرین کار ی که صیقل خورده و به آن بسیار پرداخته شده، کار اساسی و بنیادینی ست.
به آیکون، بک گراند ظریفی بدهید؛ به جا به جای کارتان، هر جا که نیاز دارد که سایه داشته باشد، به پشت کل پاکت، سایه اضافه نمایید تا کل آیکون عمق بیشتری را برایتان تداعی کند.