امروز چیز خاصی داریم که به شکل یک مجله فوری در اختیارتان میگذاریم . بعدا تصمیم داریم ببینیم چطور میتوانیم یک سری ایکون های خطی حروف یا تصاویر الهام گرفته را با کمک اشکال اصلی طراحی ادوبی و برخی موارد Direct Selection Tool بسازیم .
1. ایجاد یک سند جدید
فرض کنید شما طراح هستید و در حال انجام کار Control-N را فشار داده تا یک سند جدید بسازید (File> New ) و با کمک موارد زیر آن را تنظیم نمایید :
. تعداد تخته شاسی : 1
. پهنا : 480 px
. ارتفاع : 280 px
. واحد ها : پیکسل
و از تب پیشرفته :
. حالت رنگ : RGB
تاثیرات محل تصویر : بالا (300ppi )
تنظیم اجسام جدید با شبکه پیکسلی : کنترل شده
2. تنظیم یک شبکه سفارشی
وقتی ایکون هایمان خیلی خیلی باریک هستند باید یک شبکه سفارشی از طریق Edit >Preference >Guides & Grids بسازیم . از این طریق به راحتی مطمئن شوید که هر دو گزینه Gridline Every و Subdivisions روی 1 px تنظیم شده اند بنابراین همه چیز خیلی دقیق هست . شما میخواهید گزینه Snap to Grid را فعال کنید ( View> Snap to Grid ) چون این گزینه به شما کمک خواهد کرد همه چیز را روی تخته شاسی تان بهتر قرار دهید .
3. جداسازی اشیا روی لایه های مختلف
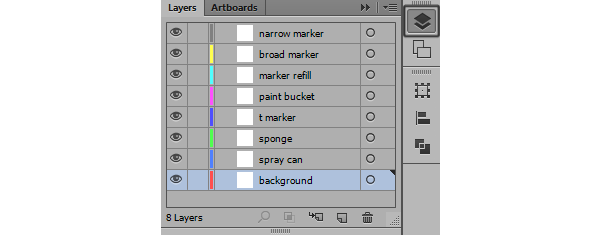
چون هر آیکونی متشکل از چند عنصر مختلف میباشد من معمولا آنها را با کمک یک سری لایه های لیبل دار از هم جدا نموده ام . سپس هنگامی که شروع به کار روی آیکون خاصی مینمایم سایر لایه ها را قفل میکنم آنگاه میتوانم مطمئن شوم که حتی تصادفی هم بخشهایی از یک ایکون را روی ایکون دیگر قرار نمیدهم . همانطور که در تصویر زیر میبینید من هشت لایه دارم هر لیبلی از کلمات کلیدی کوتاهی استفاده میکند بنابراین من دقیقا میدانم روی چه چیز کار میکنم .
4. تعریف و تعیین رنگ هایمان
با شناخت اینکه آیکون های ما خطی هستند این ترکیب به رابطه میان رنگ زمینه و رنگ به کار رفته در اشیا بستگی دارد . در این مورد خاص من از رنگ نارنجی و زرد استفاده نمودم که نه تنها آیکون ها را گرمتر نشان میداد بلکه جزئیات را نیز نشان میداد .
علاوه بر این دو رنگ بنده از یک سری سایه روشن ها و سایه ها با استفاده از سایه های سفید و سیاه با حالت های ترکیبی و سطوح شفافیت مختلف استفاده نمودم :
. جا گذاشتن : 30 درصد برای سفید
. سیر کردن رنگ : 8 درصد برای مشکی
در مورد اینکه چرا ما ته رنگ روشن تر زرد برای سایه روشن ها و سایه تیره تر نارنجی برای سایه ها نمیزنیم بهترین جواب ساده به نظر میرسد . اگر بخواهیم دو رنگ اصلی مان را به چیز دیگری تغییر دهیم نیازی نیست با سایه های مختلف برای سایه روشن ها و سایه ها شروع کنیم چون سایه های سیاه و سفید خطوط همیشه این کار را انجام میدهند . اما این انجایی است که طراح یک صبح کسل کننده دارد و باید با یک راه حل صحیح بر آن غلبه کند .
5. ثبات و توجه به جزئیات
شاید مهمترین چیزی که شما باید هنگام استفاده از این سبک از آن آگاه باشید همان ثبات باشد . اگر پایان خطوط اصلی ایکون های اولیه شما دارای پهنای 4 px باشد آنگاه باید برای سایر خطوط نیز همین پهنا را به کار برید بنابراین کارتان را یکدست نمایید . از همین قوانین برای خطوط کوچک و جزئی تر و سایه روشن ها و سایر عناصر مرکب دیگر استفاده میکنیم که شما احساس میکنید باید تنظیم شده باشند و با دیگر آیکون ها متناسب باشند .
پس بیایید اولین آیکون یعنی قوطی اسپری را ا در نظر بگیریم و ببینیم چطور ساخته شده است چون سایر آیکون ها نیز اغلب از این الگو پیروی میکنند .
مرحله اول
فرض کنید شما در لایه سمت راست هستید Rounded Rectangle Tool را باز کرده و یک شکل 30*58 px با شعاع کنج 1 px رسم کنید . شکل را با استفاده از #EDAE 49 رنگ کرده و سپس آن را با ضربه زدن پر کنید (ShiftX) . به ضربه هایتان 4 PX حجم دهید . با انتخاب شکل آن را گسترش دهید و سپس وارد Object> Expand > Fill & Stroke شوید .
مرحله دوم
یک شکل 30*4 px دیگر با شعاع کنج 2 px رسم کنید و آن را با استفاده از سایه نارنجی رنگ کنید ( #EDAE49 ) و سپس آن را بالای شکل قبلی قرار دهید مطمئن شوید که هر دو را با استفاده از پنل Align در مرکز قرار داده اید .
مرحله سوم
با کمک Ellipse Tool یک شکل 20*10px رسم کرده و آن را با ضربه زدن پر نمایید ( ShiftX ) و سپس به آن 4 px حجم دهید . شکل را گسترش دهید و سپس آن را از وسط کات کرده و در آخر فقط بخش بالایی آن باقی بماند .
مرحله چهارم
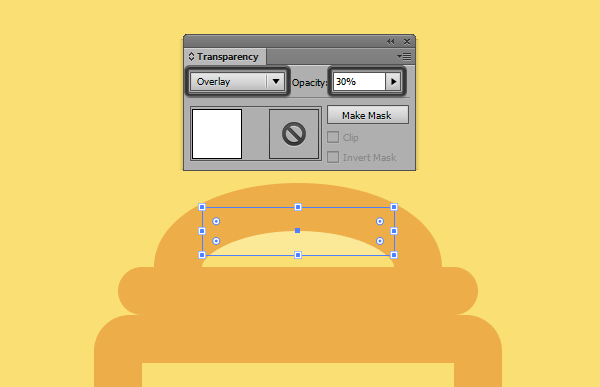
با کشیدن یک چهار گوش سفید 16*4 px که قرار است آن را در قسمت بالای بیضی بزرگی که رسم کرده ایم قرار دهیم یک سایه روشن ملایم اضافه نماییم . مطمئن شوید که آن را در پایین قرار داده اید .وقتی شما هر چیزی را در جای خود قرار دهید به راحتی شکل سفید را انتخاب میکنید و آن را از Blending Mode به Overlay تغییر میدهید و شفافیت آن را به 30 درصد کاهش میدهید .
مرحله پنجم
قوطی اسپری را با کمک Rounded Rectangle Tool رسم کنید و سپس با کمک انواع خطوط (ضخیم نازک کوتاه و بلند ) شروع به افزودن برخی جزئیات به آن نمایید . همچنین فراموش نکنید برخی قطرات رنگ را با استفاده از Rounded Rectangle Tool به قسمت سمت راست قوطی اضافه کنید .
مرحله ششم
با افزودن دو سایه روشن اریب ایکون قوطی اسپری را به اتمام برسانید . برای کشیدن آنها به راحتی وارد Rectangle Tool شوید و دو چهار گوش سفید که دارای ارتفاع مساوی (60px ) و پهنای مختلف ( 6px برای چهارگوش ضخیم تر و 1 px برای دیگری ) هستند بکشید .
سطح Blending Mode و Opacity را به مقدار پیش فرضی که انتخاب نموده اید تغییر دهید و سپس با کمک یک چهار گوش یک پوشش کوتاه که در مقایسه با داخل چهار چوب قوطی اسپری طول و عرض کوچکتری دارد (18*46px ) ایجاد نمایید .
6. از واریاسیون اشکالی که قبلا داشته اید استفاده نمایید
اگر به خاطر داشته باشید چند سطر پیش بنده گفتم که همیشه باید به پایداری و ثبات توجه نمایید . تا کنون سایر آیکون ها بر اساس همان حجم 4 px میباشند . شما میتوانید این آخری را با گرفتن شش کپی از شکل اصلی قوطی اسپری ( ان قوطی که در مرحله اول کشیدیم ) و تنظیم اندازه های طول و عرض آن برای هر کدام رسم کنیم . به خاطر داشته باشید این کار فقط زمانی عملی است که شما شکل را گسترش نداده باشید . اگر شکل را بزرگ کرده اید یکی دیگر رسم کنید و سپس با کمک اندازه های داده شده در زیر کپی ها را تنظیم نمایید :
اسفنج : 20px طول / 44px عرض
نشان T : 14 px طول / 50px عرض
جعبه رنگ : 44px طول / 48px عرض
مارکر یدکی : 36px طول / 48px عرض
مارکر یا نشانگر پهن : 12px طول / 52px عرض
مارکر باریک : 8px طول /48px عرض
7. جزئیات تکراری به هر آیکون اضافه نمایید
چون همه آیکون ها دارای سایه روشن ها سایه ها و خطوطی هستند به سادگی آنها را اضافه نموده و با برخی جزئیات مورد نیاز متناسب با طول و عرض شکل تطبیق دهید . این یک فرایند جالب اکتشافی و تصویری است که امیدوارم از آن بهره برده باشید و نیز به شما کمک خواهد کرد که بفهمید این نوع آیکون ها چطور ساخته میشوند .
8. ویژگی های خاص به هر آیکونی اضافه نمایید
وقتی ویژگی ها و خواص تکراری را اضافه نمودید زمان آن است که چیزی را اضافه نمایید که هر آیکونی را از هم جدا نماید . برای نشانگر T این بخش بلند تر و ضخیم تر بالایی است که در نوک قرار میگیرد برای سطل رنگ این دسته چرخشی و در پوش است برای دوباره پر کردن این نوک مخروطی شکل است و برای آخرین نشانگرها این سرهای پهن تر و باریک تر است . مجددا امتحان کنید که من مطمئنم شما به چیز زیبایی در آخر دست میابید .
قوطی های دیجیتالی را انتخاب نموده و شروع به ترسیم نمایید !
فرض کنید شما تمام مراحل بالا را طی نموده اید اکنون باید بتوانید یک سری آیکون های طراحی بسازید که برای استفاده در طراحی های نو به کار روند .